61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
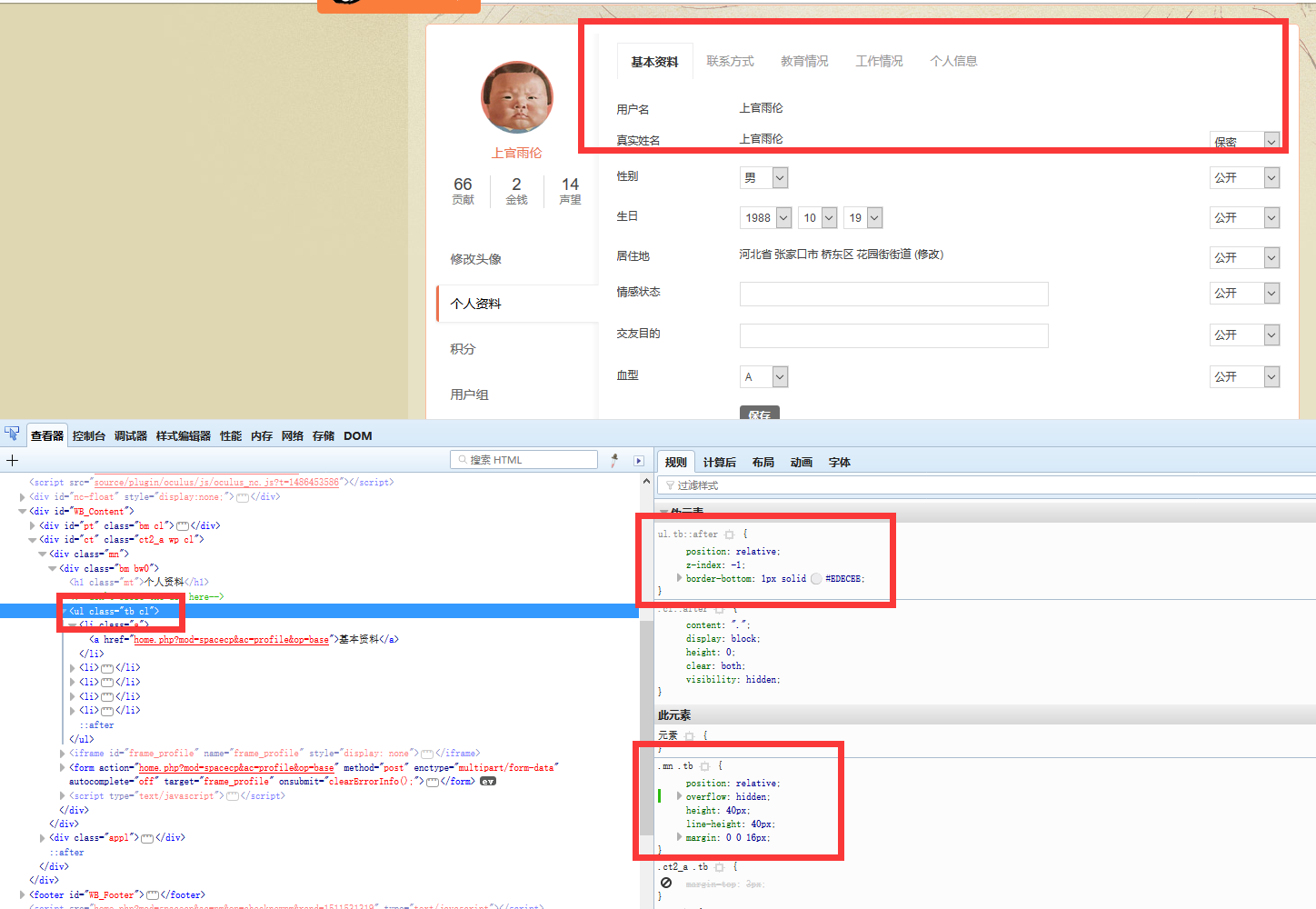
分享.tb {
border-bottom: 1px solid#EDECEE;
height: 40px;
line-height: 40px;
margin: 0 0 16px;
padding: 0;
}.tb a {
display: block;
padding: 0 10px;
border: 1px solid#D9D9D9;
background: #FFFFFF;
}.tb li.a a {
background: #FFF;
border: 1px#EDECEE solid;
border-bottom: none;
border-radius: 3px 3px 0 0;
color: #333;
font - weight: normal;
margin-bottom: -1px;
display: block;
}<ul class="tb">
<li class="a"> <a href="home.php?mod=spacecp&ac=profile&op=base">基本资料</a></li>
<li> <a href="home.php?mod=spacecp&ac=profile&op=contact">联系方式</a></li>
<li> <a href="home.php?mod=spacecp&ac=profile&op=edu">教育情况</a></li>
<li><a href="home.php?mod=spacecp&ac=profile&op=work">工作情况</a></li>
<li><a href="home.php?mod=spacecp&ac=profile&op=info">个人信息</a></li>
</ul>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.tb {
height: 40px;
line-height: 39px;
margin: 0 0 16px;
padding: 0;
overflow: hidden;
}
.tb::after {
content: "";
display: block;
clear: both;
width: 100%;
height: 0px;
border-bottom: 1px solid #EDECEE;
}
.tb li {
float: left;
list-style: none;
}
.tb a {
display: block;
padding: 0 10px;
background: #FFFFFF;
}
.tb li.a a {
background: #FFF;
border: 1px #EDECEE solid;
border-bottom: none;
border-radius: 3px 3px 0 0;
color: #333;
font-weight: normal;
margin-bottom: -1px;
display: block;
}
</style>
</head>
<body>
<ul class="tb">
<li class="a"> <a href="home.php?mod=spacecp&ac=profile&op=base">基本资料</a></li>
<li> <a href="home.php?mod=spacecp&ac=profile&op=contact">联系方式</a></li>
<li> <a href="home.php?mod=spacecp&ac=profile&op=edu">教育情况</a></li>
<li><a href="home.php?mod=spacecp&ac=profile&op=work">工作情况</a></li>
<li><a href="home.php?mod=spacecp&ac=profile&op=info">个人信息</a></li>
</ul>
</body>
</html>