52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script src="jquery-3.2.1.js"></script>
<script language="javascript">
//用户登录验证,主函数的作用是等待页面所有DOM元素全部加在完成后,再执行JS
$(document).ready(function(){
$('#btn_login').click(function() {
chkLogin();
})
})
function chkLogin(){
if ($("#txt_uid").val()=="") {
$("#msg_uid").html("用户名不能为空!");
$("#txt_uid").focus();
return false;
}
else {
$("#msg_uid").html("");
}
if ($("#txt_psw").val()=="") {
$("#msg_psw").html("用户密码不能为空!");
$("#txt_uid").focus();
return false;
}
else {
$("#msg_psw").html("");
}
//$("#msg").text($("form").serialize());
$.ajax({
type:POST,
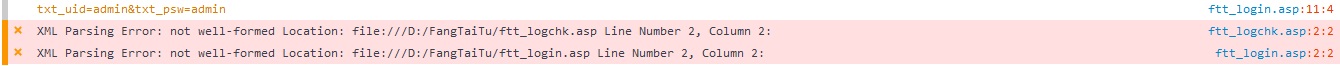
url:"ftt_logchk.asp",
data:$("form").serialize(),
success: function(data){
if (data=="1"){
$("#msg").html("登录成功!");
return true;
}
else {
$("#msg").html("用户名或密码错误,请重新输入!");
$("#txt_uid").focus();
return false;
}
error: function(){
alert("aaa");
}
}
})
}
</script> <fieldset>
<legend style="font-size:12px;"> 登录系统 </legend>
<form name="form1" method="post" action="">
<p>
<label for="">用户名</label>
<input type="text" id="txt_uid" size="20" maxlength="30" />
<span id="msg_uid"></span>
</p>
<br />
<p>
<label for="">密码</label>
<input type="password" id="txt_psw" size="20" maxlength="30" />
<span id="msg_psw"></span><br>
</p>
<p>
<input type="button" id="btn_login" value="登录">
<span id="msg"></span>
</p>
</form>
</fieldset>
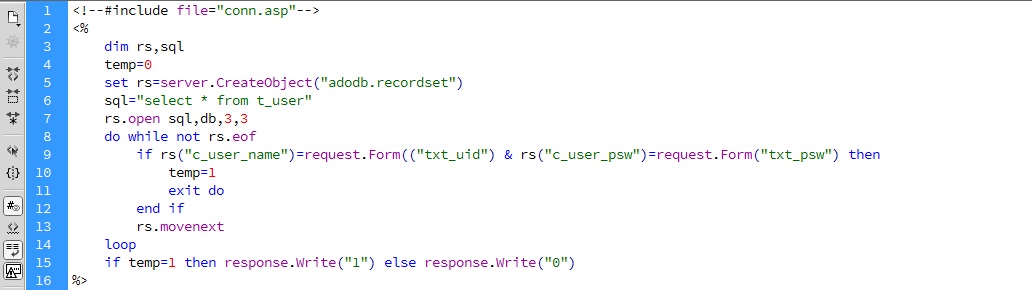
dim rs,sql
temp=0
set rs=server.CreateObject("adodb.recordset")
sql="select * from t_user"
rs.open sql,db,3,3
do while not rs.eof
if rs("c_user_name")=request("txt_uid") & rs("c_user_psw")=request("txt_psw") then
temp=1
exit do
end if
rs.movenext
loop
if temp=1 then response.Write("1") else response.Write("0")
sql="select count(c_user_name) from t_user where c_user_name='"&request("txt_uid")&"' and c_user_psw='"&request("txt_psw")&"'"'统计有几条
set rs=db.execute(sql)
Response.Write rs(0)'直接输出统计出来的数据量
rs.close:set rs=nothing

$('#btn_login').click(function() {
console.log($("form").serialize());
chkLogin();
})
$.ajax({
type:"POST",//---------------加引号
url:"ftt_logchk.asp",
data:$("form").serialize(),
success: function(data){
if (data=="1"){
$("#msg").html("登录成功!");
return true;
}
else {
$("#msg").html("用户名或密码错误,请重新输入!");
$("#txt_uid").focus();
return false;
}
},
error: function(){ //----------------放success:外面
alert("aaa");
}
})
}