<div class="btn-group">
<button class="btn btn-default">下拉菜单</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<!-- 为什么这里不用字符会撑不起按钮的高度 -->
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">网站导航</li>
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
就呈现这个样

就是如果在第二个button的innerHTML随便添加一个字符就可以让两个button高度相等

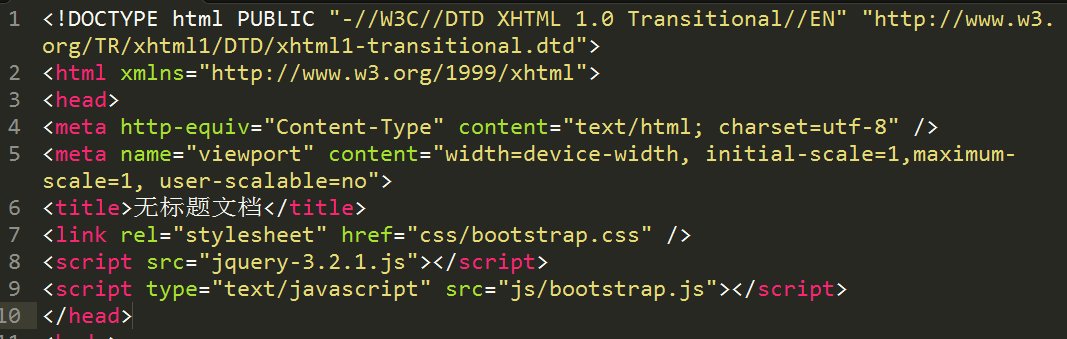
下面的是文件头部

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享