87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
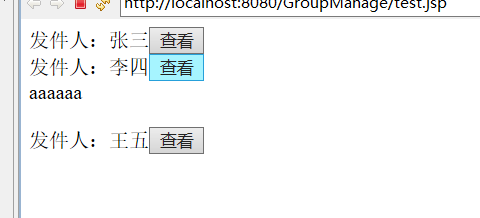
分享 即如图显示效果
即如图显示效果
<c:forEach var="letter" items="${Letters}">
发件人:<c:out value="${letter.senderName}"></c:out><button>查看</button>
<div style="display:none"><c:out value="${letter.info}"></c:out></div><br>
</c:forEach>

<c:forEach var="letter" items="${Letters}">
发件人:<c:out value="${letter.senderName}"></c:out><button type="button" class="butt">查看</button>
<div style="display:none"><c:out value="${letter.info}"></c:out></div><br>
</c:forEach>
<script type="text/javascript">
$(function(){
$(".butt").click(function(event){
$(this).next().slideToggle(300);
});
});
</script>