590
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
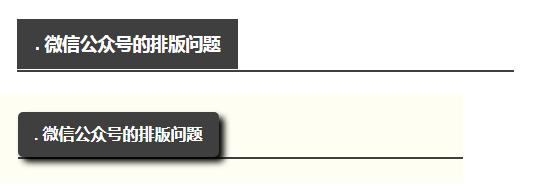
分享<h3 style="color: inherit; line-height: inherit; padding: 0px; margin: 1.5em 0px; font-weight: bold; border-bottom: 2px solid rgb(63, 63, 63); margin-bottom: 50px; font-size: 1em;"><span style="font-size: inherit; line-height: inherit; margin: 0px; display: inline-block; background: rgb(63, 63, 63); color: rgb(255, 255, 255); padding: 10px 16px; border-radius: 5px; box-shadow: black 5px 5px 10px;">h3</span></h3>
<h3 style="color: inherit; line-height: inherit; padding: 0px; margin: 1.5em 0px; font-weight: bold; border-bottom: 2px solid rgb(63, 63, 63); margin-bottom: 50px; font-size: 1em;"><span style="font-size: inherit; line-height: inherit; margin: 0px; display: inline-block; background: rgb(63, 63, 63); color: rgb(255, 255, 255); padding: 10px 16px; border-radius: 5px; box-shadow: black 5px 5px 10px;">h3</span></h3>