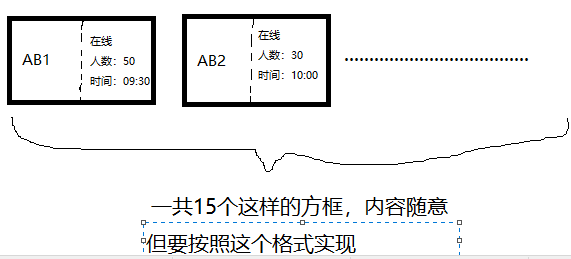
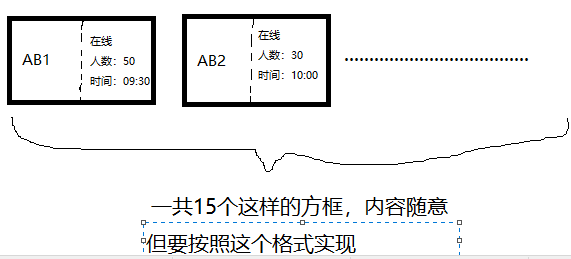
用XAML实现以下的界面,在grid面板实现

在grid面板的第一行去实现界面,就是用以下的XAML代码方式去实现
<Grid ">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6*"/>
<ColumnDefinition Width="9*"/>
<ColumnDefinition Width="3*"/>
</Grid.ColumnDefinitions>
望各位大神附上一下XAML代码,谢谢了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享