

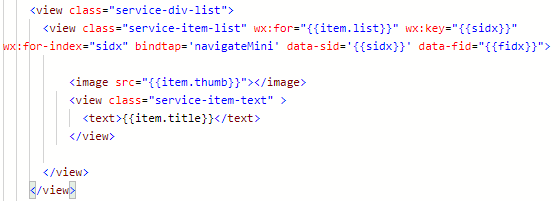
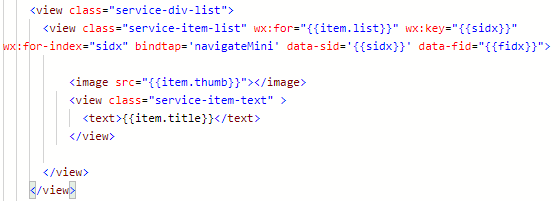
样式代码:
.service-div-list{
width:96%;
margin:auto;
overflow: hidden;
white-space: nowrap;
overflow-x:auto;
}
.service-item-list{
width:46%;
height: 640rpx;
margin:10px 5px 0 0;
/*border:1px solid #e7e7eb;*/
text-align:center;
display:inline-block;
background: url("http://ozyn35azp.bkt.clouddn.com/images/19/2017/12/fB6L66bl6r7Llv9B3r8K68LL9S15b8.png") no-repeat;
background-size:100% 100%;
}
.service-item-list:last-child{
margin-right: 0;
}
::-webkit-scrollbar{
width:1px;
height:1px;
}
.service-item-list image{
width: 90%;
/*height: 105px;*/
height:492rpx;
/*border-bottom:1px solid #e7e7eb*/
margin: 40px auto 0 auto;
}
.service-item{
width:46%;
margin:5px;
text-align: center;
/*height: 140px; */
}
.service-item image{
width: 100%;
/*height: 105px;*/
height:388rpx;
}
.service-item-text{
font-size: 13px;
text-align: center;
color:#6e6e6e;
/*line-height: 30rpx;*/
}
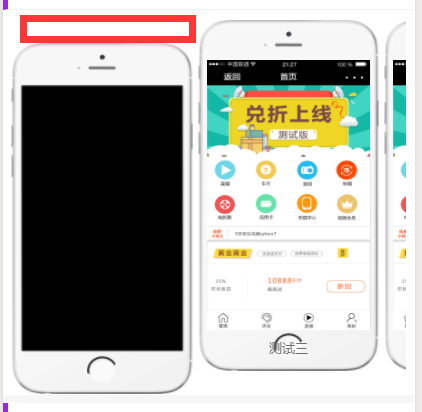
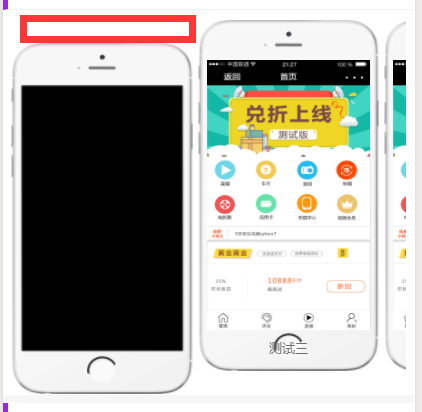
循环后第一个view容器整体会比后面的低,看了好久都没发现问题
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享