新人求教。。图片显示问题
代码如下:
<html>
<head>
<title></title>
<style>
body{
margin:0px;
padding:0px;
font-size:12px;
background-color:016aa9;
overflow:hidden;
text-align:center;
}
#container{
width:100%;
height:100px;
}
#login{
width:794px;
height:358px;
background-image:url(image/login.gif);
margin-top:120px;
}
</style>
</head>
<body>
<div id="container">
<div id="login">
</div>
</div>
</body>
</html>
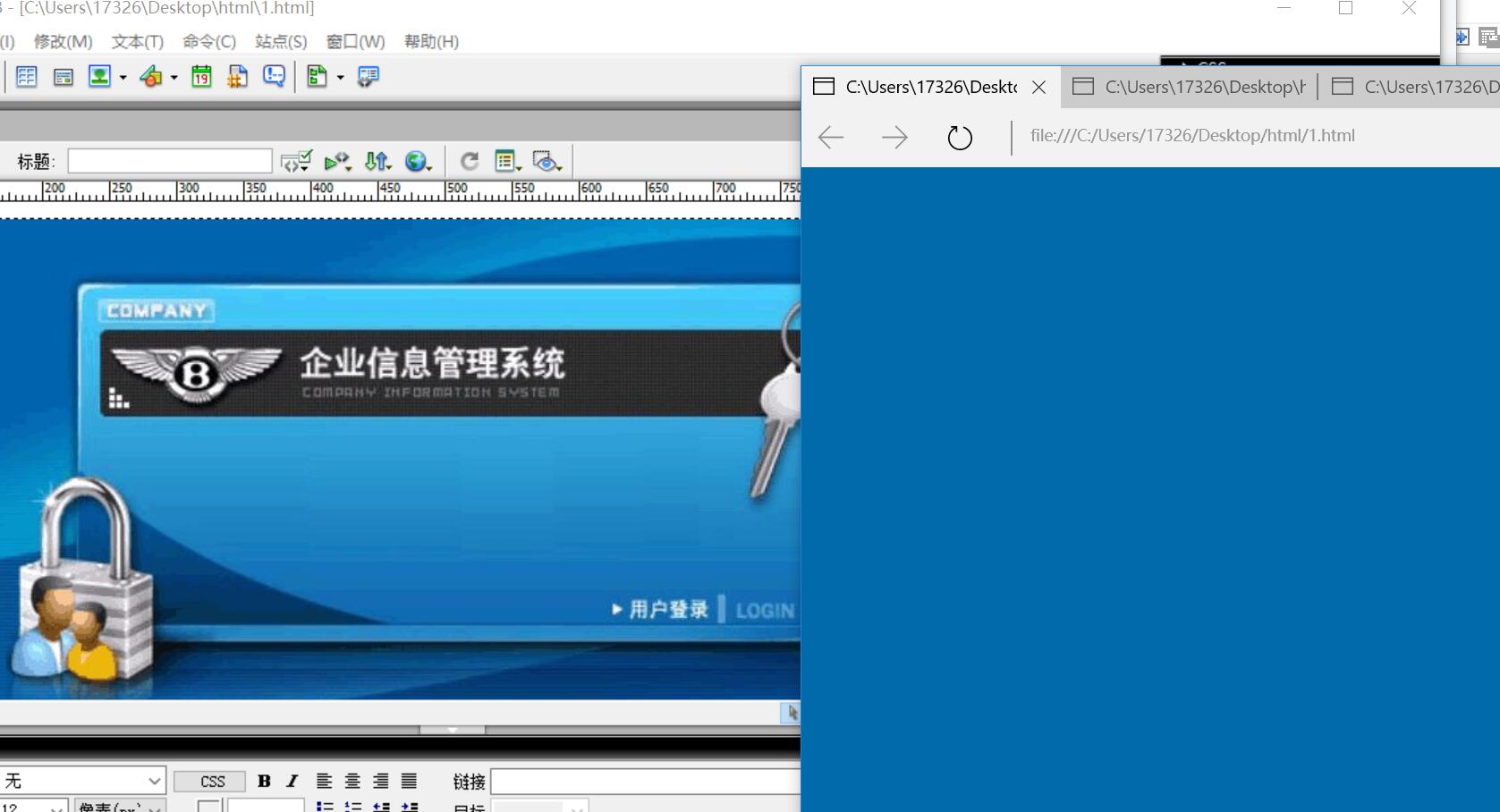
一开始图片没问题后来换了张图就不能显示了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享