110,536
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 var p = new Pen(Color.FromArgb(a, Color.White), 3);
g.DrawLine(p, 20, top, 160, top);

protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
//g.Clear(Color.White);
g.DrawImage(new Bitmap("1.gif"), new Point(20, 30));
g.DrawString("渐变", new Font("黑体", 28), Brushes.Black, new Point(80, 40));
var top = 40;
for (var a = 0; a < 255; a += 16)
{
var p = new SolidBrush(Color.FromArgb(a, Color.White));
g.FillRectangle(p, 20, top, 140, 3);
top += 3;
}
}



this.Opacity += 0.1;
[DllImportAttribute("user32.dll")]
private static extern bool AnimateWindow(IntPtr hwnd, int dtTime, int dwFlags);
const int AW_SLIDE = 0X00040000;
const int AW_VER_NEGATIVE = 0X00000002;
AnimateWindow(this.Handle, 3000, AW_SLIDE + AW_VER_NEGATIVE);


private void drawPIC (Graphics gc)
{
int Cx = 150;
int Cy = 150;
Bitmap bitmap = new Bitmap(global::WindowsFormsApplication2.Properties.Resources.右1);
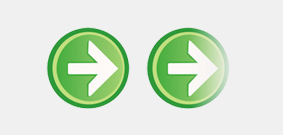
gc.DrawImage(bitmap, new Point(Cx-50, Cy));//原图
double alphaReduce = 2 / (double)bitmap.Width; //渐变量
double alphaPercent = 1;
for (int px= bitmap.Width /2; px<bitmap.Width;px++) //只渐变x轴,从图中心开始,末尾为0
{
for (int py = 0; py < bitmap.Height; py++)
{
Color sc = bitmap.GetPixel(px, py);
byte r=(byte)(sc.R) ;
byte g = (byte)(sc.G);
byte b = (byte)(sc.B);
if (sc.A == 0) continue;
byte a = (byte)(sc.A * alphaPercent);
bitmap.SetPixel(px, py, Color.FromArgb(a, r, g, b));
}
alphaPercent -= alphaReduce;//渐变
}
gc.DrawImage(bitmap, new Point(Cx+50, Cy));//渐变图
}