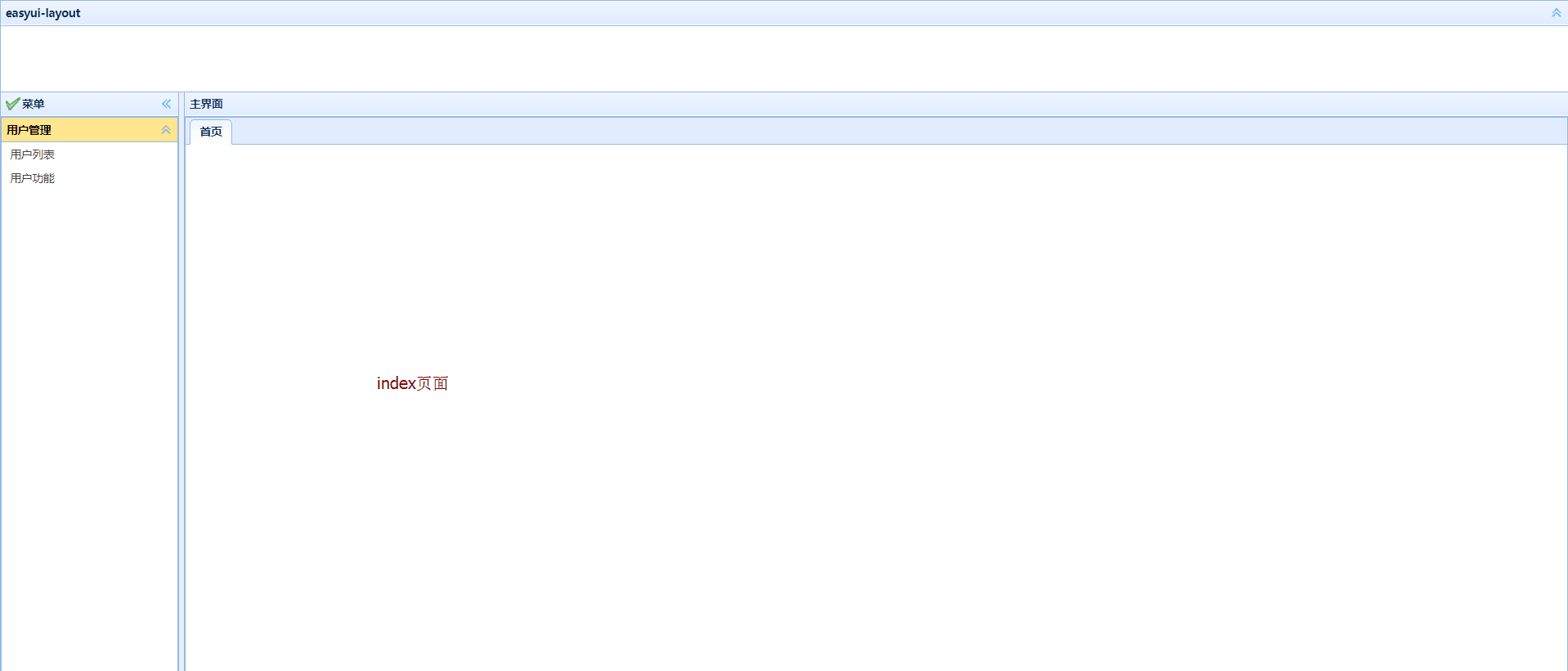
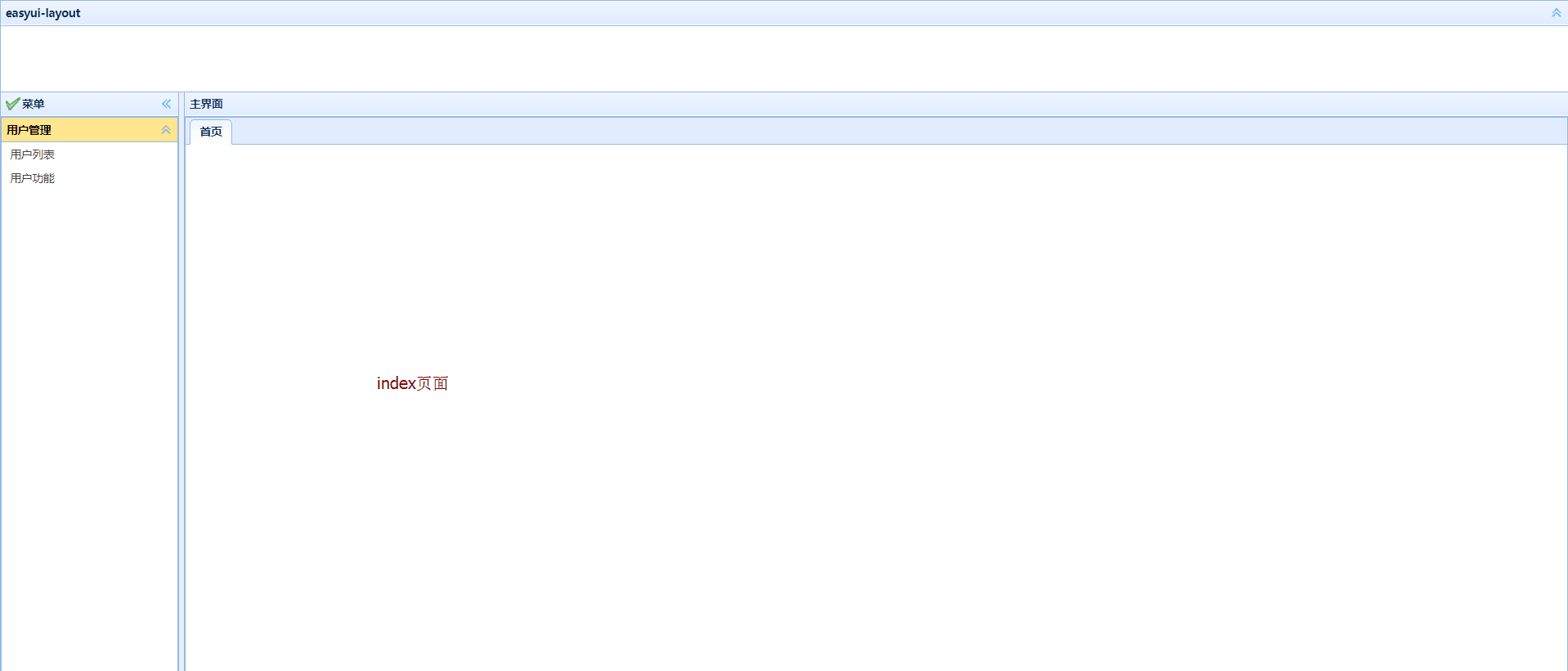
easyui写的3个jsp页面,分别是index,list,和add,1.index页面写的是layout和tabs布局 2.list的页面写的是datagrid数据展示,并有一个添加按钮,3.add页面写的是dialog嵌套表单提交,
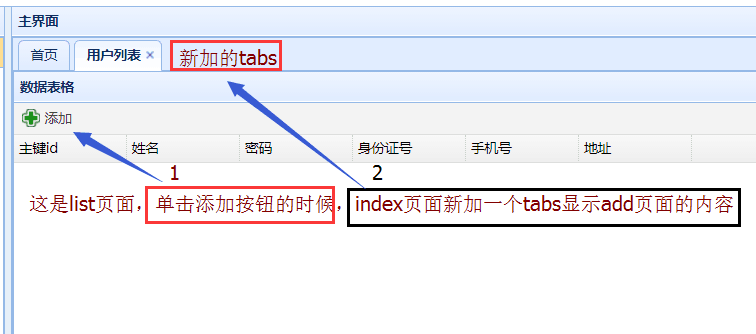
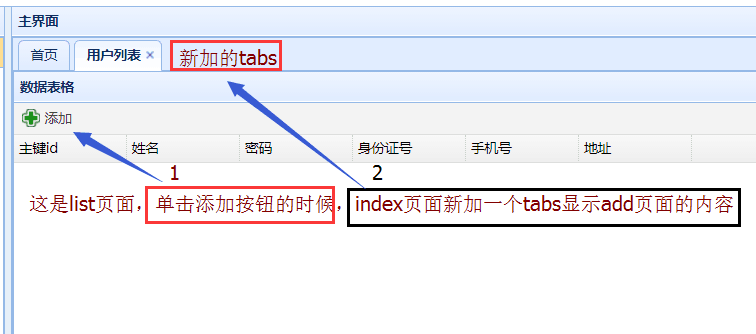
怎么做才能,当我点击list页面的添加按钮的时候,index页面的tabs显示add页面的dialog内容,最好能有源码,小弟万谢了




index页面代码
<script type="text/javascript">
$(function(){
$("#linkbutton a").click(function(){
var title=$(this).text();
var src=$(this).attr("title");
if($("#tt").tabs("exists",title)){
$("#tt").tabs("select",title);
} else {
$('#tt').tabs('add',{
title:title,
content:'<iframe frameborder=0 style=width:100%;height:100% src='+ src +' ></iframe>',
closable:true
});
}
});
//linkbutton按钮
$('#linkbutton a').linkbutton({
});
});
</script>
</head>
<body>
<div id="cc" class="easyui-layout" fit=true
style="width:100%;height:100%;">
<div region="north" title="easyui-layout" split="false"
style="height:100px;"></div>
<div region="west" iconCls="icon-ok" split="true" title="菜单"
style="width:200px;">
<div id="aa" class="easyui-accordion" fit=true>
<div title="用户管理" id="linkbutton">
<a title="${cxt}user/list">用户列表</a> <br />
<a title="${cxt}user/add">用户功能</a>
</div>
</div>
</div>
<div region="center" title="主界面" style="padding:0px;">
<div id="tt" class="easyui-tabs" fit=true>
<div id="myid" title="首页" style="padding:20px;"></div>
</div>
</div>
</div>
</body>
list页面代码
<script type="text/javascript">
$(function() {
$("#dg").datagrid({
title : "数据表格",
url:'<%=basePath%>user/main',
fit:true,
columns:[[
{field:'id',title:'主键id',width:100},
{field:'name',title:'姓名',width:100},
{field:'password',title:'密码',width:100},
{field:'idCard',title:'身份证号',width:100},
{field:'phone',title:'手机号',width:100},
{field:'address',title:'地址',width:100},
]],
toolbar: [{
text:'添加' ,
iconCls:'icon-add' ,
handler : function(){
alert('怎么能在index页面增加一个tabs?');
}
}]
});
});
</script>
</head>
<body>
<table id="dg" ></table>
</body>
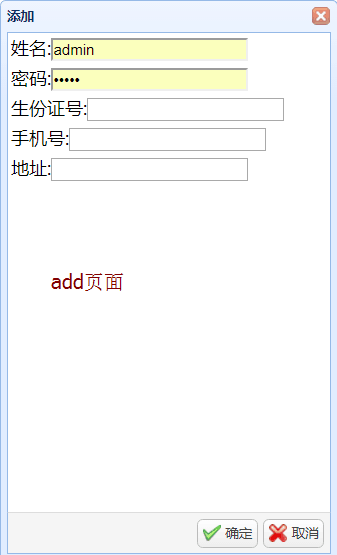
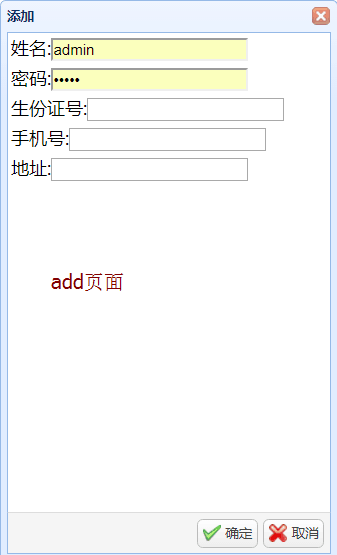
add页面代码
<script type="text/javascript">
$(function(){
//dialog
$('#dialog').dialog({
title:'添加',
//fit:true,
buttons:[
{
text:'确定' ,
iconCls:'icon-ok' ,
handler : function(){
alert('确定啦');
}
},
{
text:'取消',
iconCls:'icon-cancel'
}
]
});
});
</script>
</head>
<body>
<div id="dialog" style="width: 300px; height: 500px">
<form action="">
<table>
<tr>
<td>
姓名:<input type="text" name="name"/>
</td>
</tr>
<tr>
<td>
密码:<input type="password" name="password"/>
</td>
</tr>
<tr>
<td>
生份证号:<input type="text" name="idCard"/>
</td>
</tr>
<tr>
<td>
手机号:<input type="text" name="phone"/>
</td>
</tr>
<tr>
<td>
地址:<input type="text" name="address"/>
</td>
</tr>
</table>
</form>
</div>
</body>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享