1.因项目所需,根据后台返回的数据记录,绘制某一时间段(时间段间隔自己划分)出价记录折线图

2.尝试过echarts,highcharts绘制,其中highcharts有期待图形效果,不过没有解决X轴时间刻度自定义划分,highcharts代码见3;
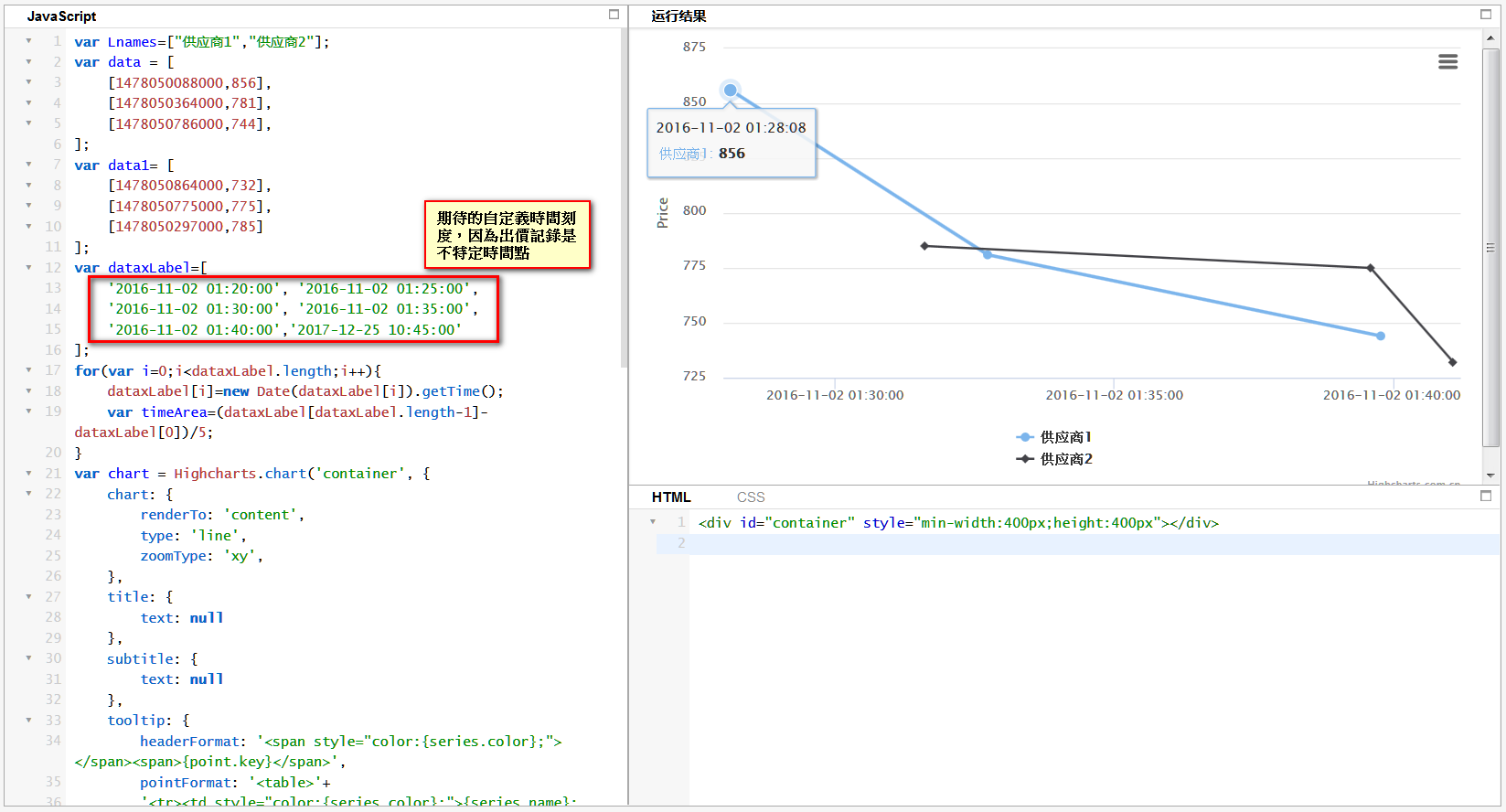
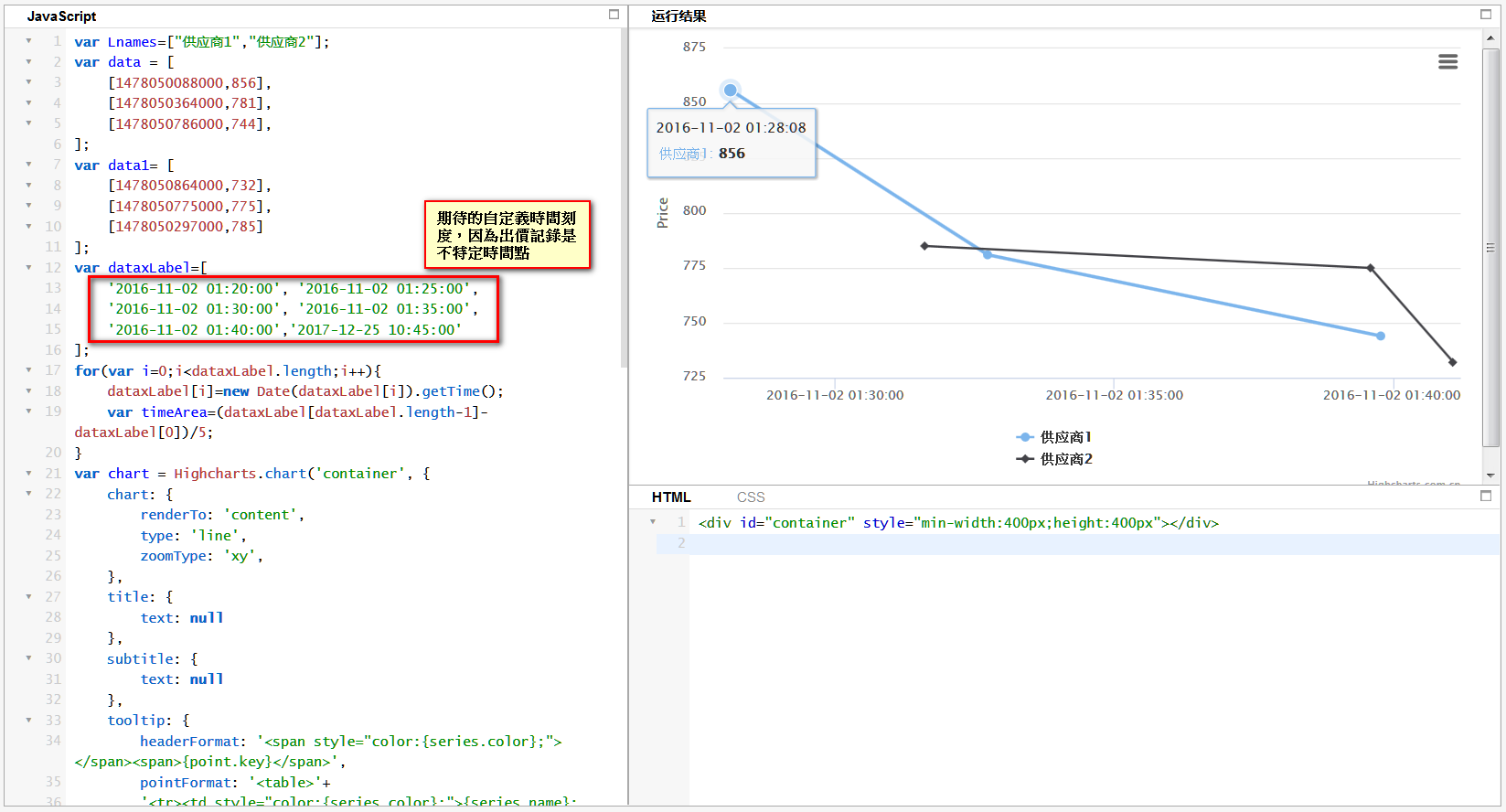
3.附:
var Lnames=["供应商1","供应商2"];
var data = [//供应商1的数据,其中1478050088000是时间戳
[1478050088000,856],
[1478050364000,781],
[1478050786000,744],
];
var data1= [//供应商2的数据
[1478050864000,732],
[1478050775000,775],
[1478050297000,785]
];
var dataxLabel=[//自定义刻度线数组!!!
'2016-11-02 01:25:00', '2016-11-02 01:30:00',
'2016-11-02 01:35:00', '2016-11-02 01:40:00',
'2016-11-02 01:45:00'
];
for(var i=0;i<dataxLabel.length;i++){//刻度线数组转时间戳
var tm=new Date(dataxLabel[i]).getTime();
dataxLabel[i]=tm;
}
var chart = Highcharts.chart('container', {
chart: {
renderTo: 'content',
type: 'line',
zoomType: 'xy',
},
title: {
text: null
},
subtitle: {
text: null
},
tooltip: {
headerFormat: '<span style="color:{series.color};"></span><span>{point.key}</span>',
pointFormat: '<table>'+
'<tr><td style="color:{series.color};">{series.name}:</td>' +
'<td><b>{point.y:.0f}</b></td></tr>',
footerFormat:'</table>',
shared: true,
useHTML: true,
xDateFormat:'%Y-%m-%d %H:%M:%S'
},
//3.type:"datetime"
xAxis: {
type:"datetime",
// categories:dataxLabel,
tickInterval:3600*1000/60*5,
dateTimeLabelFormats: {
minute: '%Y-%m-%d %H:%M:%S',
},
//tickPixelInterval:1,
},
yAxis: {
title: {
text: 'Price'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
series: [{
name:Lnames[0],
data:data,
},{
name:Lnames[1],
data:data1,
}]
})
4、请教大家有无其他方法绘制此类图形;
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享