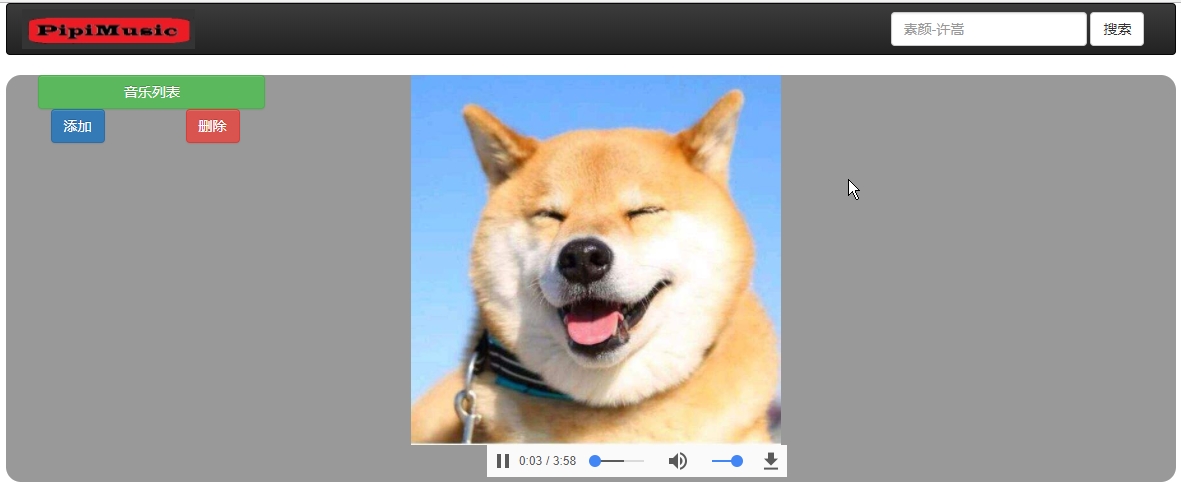
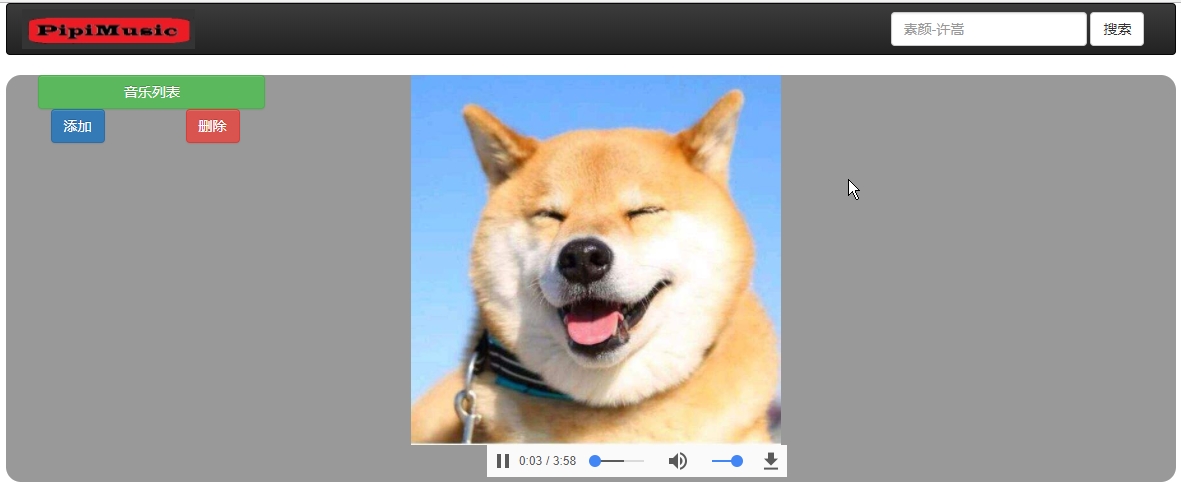
我导入了bootstrap的四个文件;还有,图片在我自己的电脑里

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.3.min.js" ></script>
<link rel="stylesheet" href="../css/bootstrap-theme.min.css" />
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<script type="text/javascript" src="../js/bootstrap.min.js" ></script>
</head>
<body>
<div class="container">
<div class="row">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--
自己画的logo
-->
<a href="#">
<img height="40px" style="margin-top: 5px;" src="../img/pipi音乐.jpg" />
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!--
搜索用表单
-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="素颜-许嵩">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="row" style="border-radius: 15px; background-color: #999999;">
<div class="col-sm-4" >
<!--
下拉菜单
-->
<div class="row ">
<div ondblclick="h(this)" onclick="show(this)" class="btn btn-success col-sm-7 col-sm-offset-1">音乐列表</div>
</div>
<div class="col-sm-10">
<ol id="list" style=" display: none; background-color: whitesmoke; margin-top: 10px;">
<li class="btn">
许嵩,何曼婷 - 素颜
</li>
<li class="btn">
By2 - 爱丫爱丫
</li>
<li class="btn">
有澤孝紀 - Run With The Wind
</li>
<li class="btn">
胡夏 - 同桌的你
</li>
<li class="btn">
许嵩 - 玫瑰花的葬礼
</li>
<li class="btn">
许嵩 - 断桥残雪
</li>
<li class="btn">
赵雷 - 吉姆餐厅
</li>
</ol>
<div class="col-sm-6">
<a class="btn btn-primary" >添加</a>
</div>
<div class="col-sm-6">
<a class="btn btn-danger" >删除</a>
</div>
</div>
</div>
<div class="col-sm-5">
<!--
歌手的图片
-->
<div>
<img width="370px" src="../img/04/timg.jpg"/>
</div>
<!--
播放器
-->
<div id="bofang" class="col-sm-offset-2">
<audio id="mp3" autoplay="autoplay" controls="controls" src="../audio/许嵩,何曼婷 - 素颜.mp3"></audio>
</div>
</div>
</div>
</div>
<script>
//下拉菜单
function show(div){
div.innerHTML="音乐列表(单击打开)"
div.parentNode.parentNode.getElementsByTagName("ol")[0].style.display="block";
}
function h(div){
div.innerHTML="音乐列表(双击收起)"
div.parentNode.parentNode.getElementsByTagName("ol")[0].style.display="none";
}
var arr = ["许嵩,何曼婷 - 素颜.mp3",
"By2 - 爱丫爱丫.mp3",
"有澤孝紀 - Run With The Wind.mp3",
"胡夏 - 同桌的你.mp3",
"许嵩 - 玫瑰花的葬礼.mp3",
"许嵩 - 断桥残雪.mp3",
"赵雷 - 吉姆餐厅.mp3"]
//点击后切换歌曲
window.onload =function(){
var lis =document.getElementById("list").getElementsByTagName("li");
for (var i=0;i<lis.length;i++) {
lis[i].onclick=function(){
document.getElementById("mp3").pause()
document.getElementById("mp3").src="../audio/"+ lis[i].innerHTML + ".mp3"
alert(lis[i].innerHTML)
document.getElementById("mp3").currentTime =0;
document.getElementById("mp3").play()
}
}
}
</script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享