
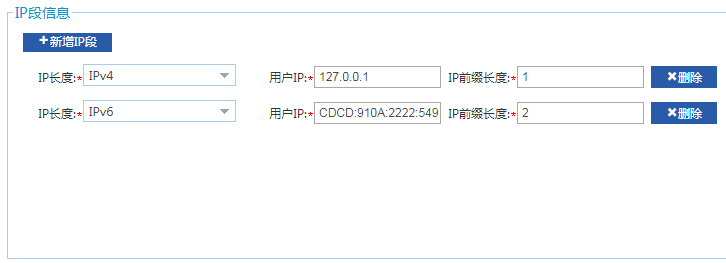
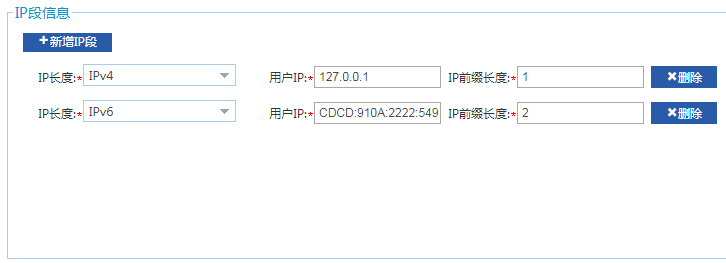
如图所示,删除第二行不会又问题,删除第一行就会出现ip输入不正确的提示,debug发现userIpsTempVal 的值没有获取到
赋值和校验如下所示:
var userIpLengths='';
var userIps='';
var userIpPrefixs='';
var flag = true;
$("input[name='userIpLength']").each(function(idx){
var userIpLengthsTemp = $(this).val();
var userIpsTempVal = $('#userIp'+idx).val();
//console.log("userIpsTempVal = " + userIpsTempVal);
if (userIpLengthsTemp == '1') { // ipv4
if (!(/^((25[0-5])|(2[0-4]\d)|(1\d\d)|([1-9]\d)|\d)(\.((25[0-5])|(2[0-4]\d)|(1\d\d)|([1-9]\d)|\d)){3}$/i.test(userIpsTempVal))) {
$.messager.alert('提示','ipv4输入不正确!');
flag = false;
return;
}
} else if (userIpLengthsTemp == '2') { // ipv6
if(!isIPv6(userIpsTempVal)){
$.messager.alert('提示','ipv6输入不正确!');
flag = false;
return;
}
}
userIpLengths += $(this).val() +',';
});
if (!flag) {
return false;
}
$("input[name='userIp']").each(function(){
userIps += $(this).val() +',';
});
$("input[name='userIpPrefix']").each(function(){
userIpPrefixs += $(this).val() +',';
});
$('#userIpLengths').val(userIpLengths);
$('#userIps').val(userIps);
$('#userIpPrefixs').val(userIpPrefixs);
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享