87,902
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
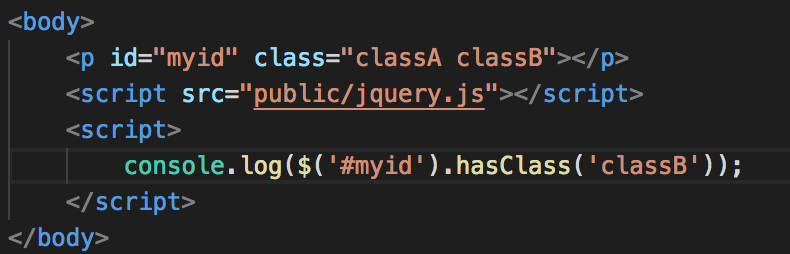
分享<input id='inputA' class='classA claaB' /> $(function () {
console.log($("#inputA").hasClass("classA"));
});
 应该是这样
应该是这样{{item.name}}
<dt v-for=(item2,index) in item.childsCurGoods :key=item2.id :class=index==iac[index2]?'check':'' :id=item2.id :data-c