
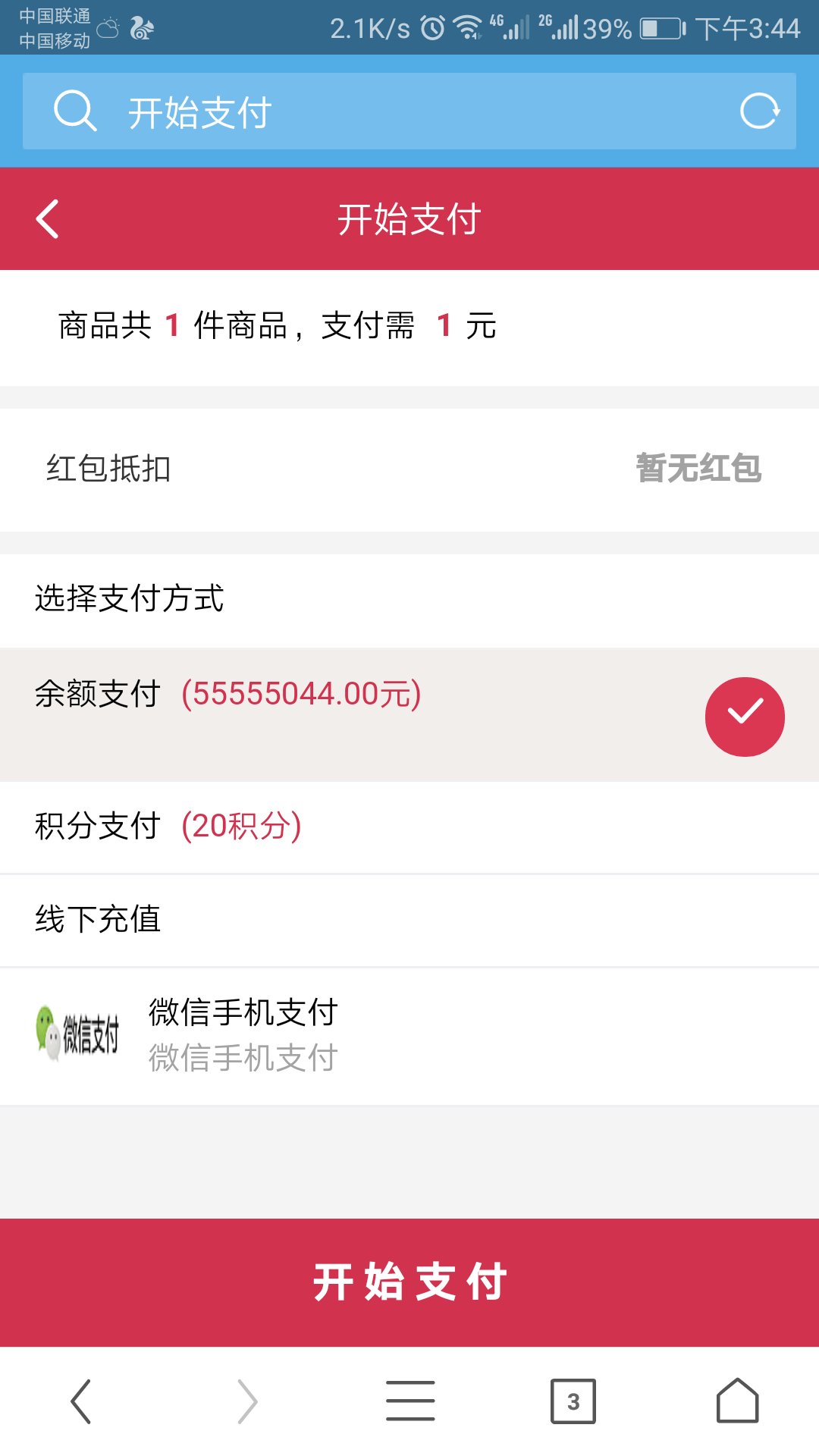
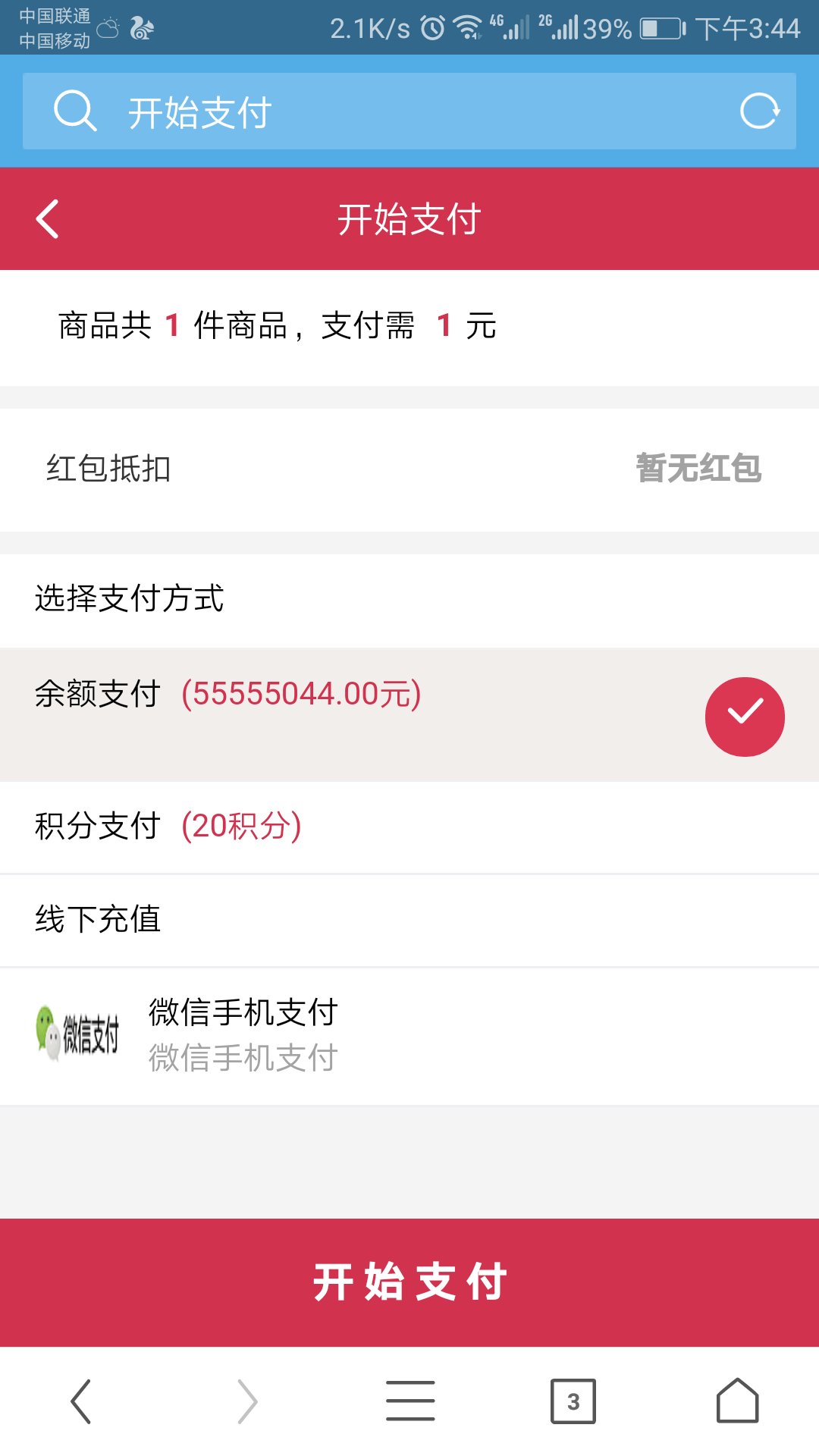
选择支付方式
</div>
<ul class="pay_list">
<li onClick="radio(this)" id="appMoney" data-type="money" ><span><b>余额支付</b><b class="aui-text-danger"> ({wc:$member['money']}元) </b><br></span><i class="aui-iconfont aui-icon-check"></i></li>
<li onClick="radio(this)" id="fufen" data-type="fufen"><span><b>积分支付</b><b class="aui-text-danger"> ({wc:$member['score']}积分) </b><br></span><i class="aui-iconfont aui-icon-check"></i></li>
<li a class="popimage fancybox.image" href="http://jyzx.jiayunzx.com/statics/templates/duobao/ffxianghtml123/weixin/image/img/weixin-recharge.jpg" title="扫描二维码添加微信好友" ><span><b>线下充值</b><b class="aui-text-danger"> </b><br>
</span><i class="aui-iconfont aui-icon-check"></i></li>
{wc:loop $paylist $v}
<li onClick="radio(this)" data-type="{wc:$v['pay_id']}"><i style="background: url('{G_UPLOAD_PATH}/{wc:$v['pay_thumb']}') no-repeat;background-size: 100% 100%;"></i><span><b>{wc:$v['pay_name']}</b><br>{wc:$v['pay_des']}</span><i class="aui-iconfont aui-icon-check"></i></li>
{wc:loop:end}
</ul>
</div>
<footer class="aui-nav animated bounceInUp" id="aui-footer" style="padding-bottom: 0px">
<button id='cart-sub' class="aui-btn aui-btn-danger aui-btn-block" tapmode onClick="pay()">
开 始 支 付
</button>
</footer>
<script>
</script>
{wc:templates FFXIANG_HTML."index","footer"}
<script type="text/javascript">
function radio(jon) {
var asdasdasd='animated pulse radio'
$('.pay_list li').removeClass(asdasdasd)
$(jon).attr("class",asdasdasd);
}
// 下一步支付
function pay() {
// http://127.0.0.2/index.php/mobile/cart/paysubmit/money/nobank/1/4296/58635bb591e71
// http://127.0.0.2/index.php/mobile/cart/paysubmit/bank/7/1/4296/586361cc7b624
// http://127.0.0.2/index.php/mobile/cart/paysubmit/fufen/nobank/1/4296/586361d8e4a82
var banktype = $('.radio').data('type');
var checkpay='bank';
if (!banktype) {
layer.msg('请选择支付方式')
return false;
}
if(banktype=='money'){
if({wc:$moneys}>{wc:$member['money']}){
layer.msg('余额不足哦');
return false;
}
checkpay='money';
banktype='nobank';
}
if(banktype=='fufen'){
if({wc:$moneys}>{wc:$jifen}){
layer.msg('积分不足哦');
return false;
}
checkpay='fufen';
banktype='nobank';
}
var hbId = $('#hbselect').val();
// http://127.0.0.2/index.php/mobile/appUser/appaddmoney/4661/20/11
var url='{WEB_PATH}/weixin/user/paysubmit/'+checkpay+'/'+banktype+'/{wc:$moneys}/{wc:$member['score']}/{wc:$submitcode}/'+hbId;
window.location.href=url;
return false;
var indexs = layer.load(0, {shade: [0.5,'#000']});
$.ajax({
type: 'post',
url: '{wc:fun:_url('user','paysubmit')}',
data: {hbId:hbId,jifen:jifen},
dataType: 'json',
success:function(ret){
if(ret.ret){
layer.msg(ret.ret)
setTimeout(cart_success, 1000)
}else{
layer.msg(ret.err)
}
layer.close(indexs);
},
error:function(err){
if(err.ret=='支付成功'){
layer.msg(err.ret)
setTimeout(cart_success, 1000)
}else{
alert(JSON.stringify(err))
}
layer.close(indexs);
}
});
}
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享