80,472
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
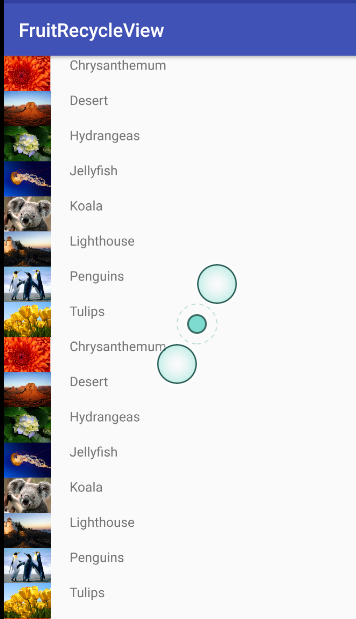
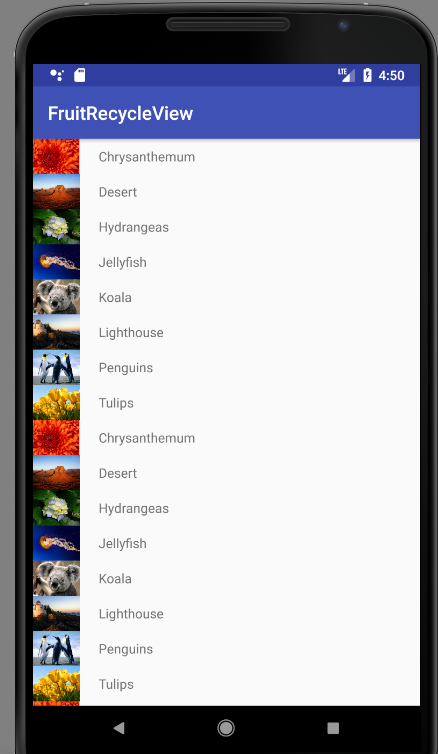
分享<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="20dp"/>
</LinearLayout>
 , 这个是为什么呢?
, 这个是为什么呢?