CCTX插件下载地址https://github.com/ccxt/ccxt
插件里自带了两个例子,其中examples/html/basic.html



代码如下
<!DOCTYPE HTML>
<html>
<head>
<title>CCXT Basic example for the browser</title>
<script type="text/javascript" src="https://unpkg.com/ccxt"></script>
<script>
document.addEventListener ("DOMContentLoaded", function () {
alert ('ccxt version ' + ccxt.version + ' supporting '+ ccxt.exchanges.length.toString () + ' exchanges');
const exchange = new ccxt.gdax ()
const symbol = 'ETH/BTC'
exchange.fetchTicker (symbol).then (ticker => {
const text = [
exchange.id,
symbol,
JSON.stringify (ticker, undefined, '\n\t')
]
document.getElementById ('content').innerHTML = text.join (' ')
})
})
</script>
</head>
<body>
<h1>Hello, CCXT!</h1>
<pre id="content"></pre>
</body>
</html>
直接运行这个例子可以得到参数,但是我把例子中的gdax改成其他的类型例如okex,binance之后就会提示:
已拦截跨源请求:同源策略禁止读取位于 https://www.okex.com/v2/markets/products.do 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
TypeError: NetworkError when attempting to fetch resource.
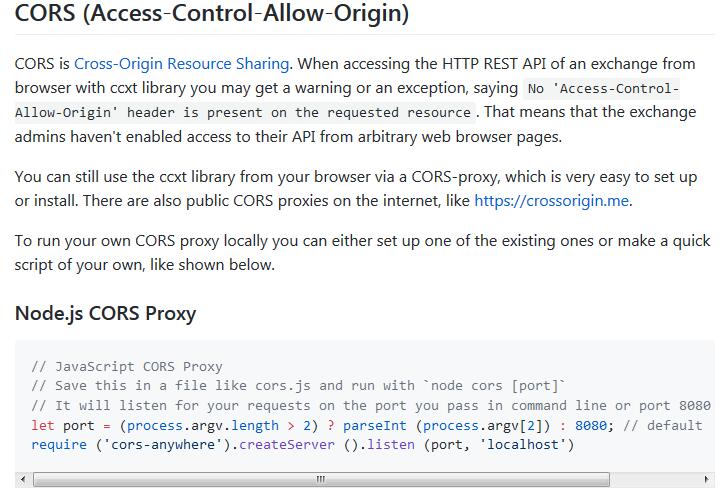
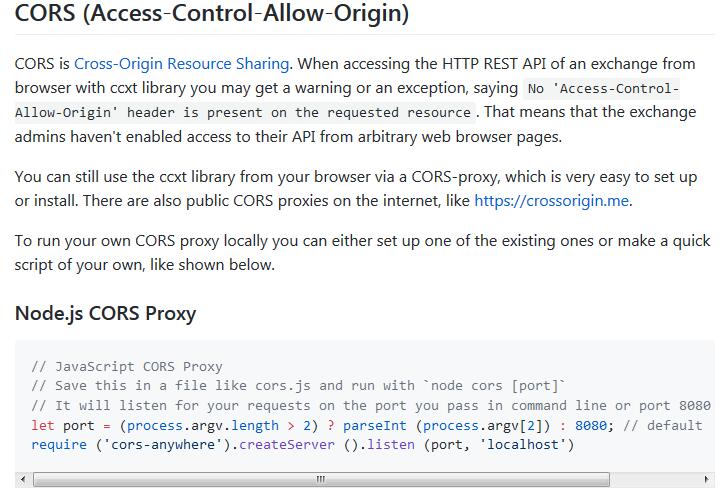
官方对此也给了解决办法
https://github.com/ccxt/ccxt/wiki/Install#cors-access-control-allow-origin

我的理解是要安装Node.js NPM和cors-anywhere
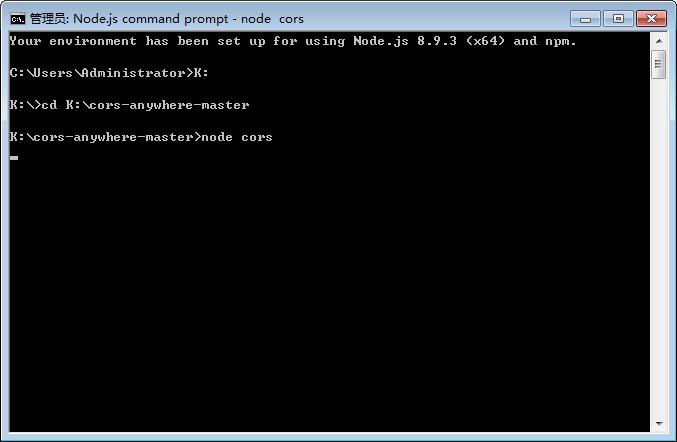
然后在按照图中的步骤创建一个JS文件,并运行,

这些我都做了,接下来该怎么做?或者我做的步骤有问题?
感谢各位大神!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享