87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享//作者孙宇
//自定义loadFilter的实现
$.fn.tree.defaults.loadFilter = function (data, parent) {
var opt = $(this).data().tree.options;
var idField,
textField,
parentField;
if (opt.parentField) {
idField = opt.idField || 'id';
textField = opt.textField || 'text';
parentField = opt.parentField;
var i,
l,
treeData = [],
tmpMap = [];
for (i = 0, l = data.length; i < l; i++) {
tmpMap[data[i][idField]] = data[i];
}
for (i = 0, l = data.length; i < l; i++) {
if (tmpMap[data[i][parentField]] && data[i][idField] != data[i][parentField]) {
if (!tmpMap[data[i][parentField]]['children'])
tmpMap[data[i][parentField]]['children'] = [];
data[i]['text'] = data[i][textField];
tmpMap[data[i][parentField]]['children'].push(data[i]);
} else {
data[i]['text'] = data[i][textField];
treeData.push(data[i]);
}
}
return treeData;
}
return data;
};
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../../Script/jquery-easyui%201.4.4/themes/icon.css" rel="stylesheet" />
<link href="../../Script/jquery-easyui%201.4.4/themes/default/easyui.css" rel="stylesheet" />
</head>
<body>
<ul id="tt"></ul>
</body>
</html>
<script src="../../Script/jquery-1.11.3.min.js"></script>
<script src="../../Script/jquery-easyui%201.4.4/jquery.easyui.min.js"></script>
<script src="../../Script/jquery-easyui%201.4.4/treeLoadFilter.js"></script>
<script>
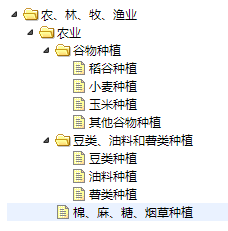
var data = [{ "FJM": "0011", "JS": "1", "MX": "0", "YHBH": "11", "YHMC": "农、林、牧、渔业" }, { "FJM": "00110001", "JS": "2", "MX": "0", "YHBH": "1101", "YHMC": "农业" }, { "FJM": "001100010001", "JS": "3", "MX": "0", "YHBH": "11011", "YHMC": "谷物种植" }, { "FJM": "0011000100010001", "JS": "4", "MX": "1", "YHBH": "110111", "YHMC": "稻谷种植" }, { "FJM": "0011000100010002", "JS": "4", "MX": "1", "YHBH": "110119", "YHMC": "小麦种植" }, { "FJM": "0011000100010003", "JS": "4", "MX": "1", "YHBH": "110113", "YHMC": "玉米种植" }, { "FJM": "0011000100010009", "JS": "4", "MX": "1", "YHBH": "110119", "YHMC": "其他谷物种植" }, { "FJM": "001100010002", "JS": "3", "MX": "0", "YHBH": "11012", "YHMC": "豆类、油料和薯类种植" }, { "FJM": "0011000100020001", "JS": "4", "MX": "1", "YHBH": "110121", "YHMC": "豆类种植" }, { "FJM": "0011000100020002", "JS": "4", "MX": "1", "YHBH": "110122", "YHMC": "油料种植" }, { "FJM": "0011000100020003", "JS": "4", "MX": "1", "YHBH": "110123", "YHMC": "薯类种植" }, { "FJM": "001100010003", "JS": "3", "MX": "0", "YHBH": "11013", "YHMC": "棉、麻、糖、烟草种植" }];
for (var i = 0, l = data.length; i < l; i++) {
data[i].parentId = data[i].FJM.substring(0, data[i].FJM.length - 4);
}
console.log(data);
$('#tt').tree({
data: data,
textField: 'YHMC',
parentField: 'parentId',
idField: 'FJM'
});
</script>