
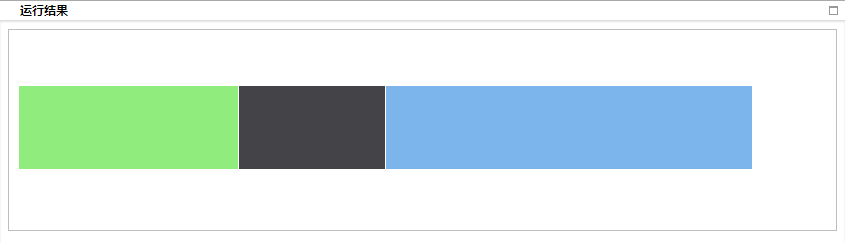
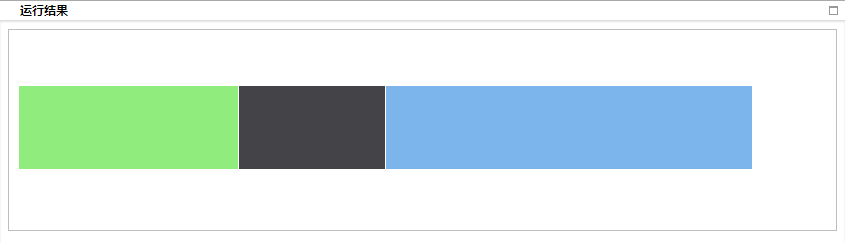
highcharts中 想让中间的柱形图和 外部的DIV尺寸一样大,如何进行?
代码如下:
$(function () {
$('#container').highcharts({
chart: {
type: 'bar',
},
title: {
text:null
},
credits: {
enabled: false //不显示LOGO
},
xAxis: {
lineWidth :0,//去掉x轴线
tickWidth:0,
lineColor:'#ffffff',
labels: {
enabled: false
},//去掉刻度数字
},
yAxis: {
title:null,
tickWidth:0,//去掉刻度
gridLineWidth: 0,//去掉y轴方向的横线
labels: {
enabled: false
},//去掉刻度数字
},
legend: {
enabled: false
},
exporting: {
enabled: false
},
plotOptions: {
column : {
pointWidth:100},
series: {
stacking: 'normal'
}
},
series: [{
name: '小张',
data: [5]
}, {
name: '小彭',
data: [2]
}, {
name: '小潘',
data: [3]
}]
});
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享