我在html中使用
<div class="gg-formDetail">
<select id="type_name1" class="selectpicker" multiple="multiple">
<option value="1">深翻</option>
<option value="2">浅旋</option>
<option value="4">旋整</option>
<option value="5">耙整</option>
<option value="6">免整</option>
</select>
</div>
html末尾js
<script type="text/javascript">
$(function(){
$("#type_name1").selectpicker({
noneSelectedText:'请选择'
});
});
</script>
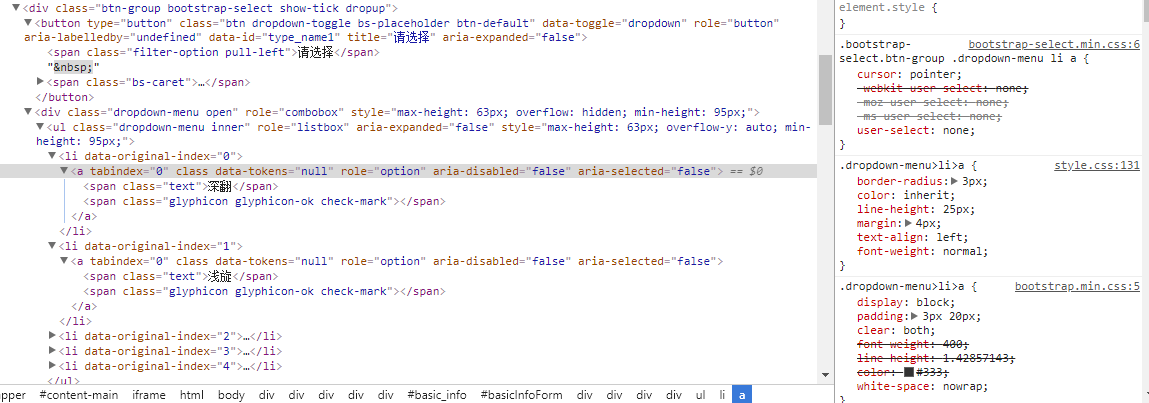
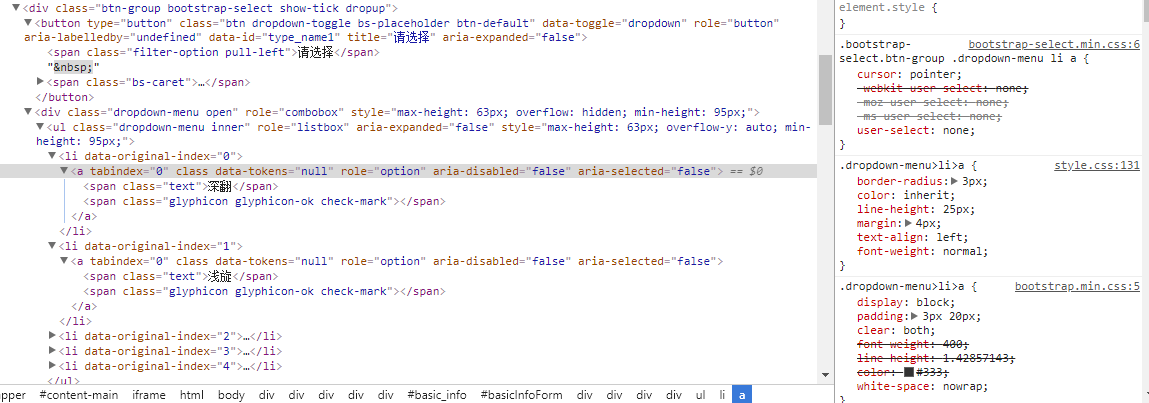
结果在chrome控制台中看到,已经有值了,如下图

可就是点击按钮它不显示出来,请分析一下我的问题在哪里多谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享