52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享/*Ajax用户登录验证*/
function toValidate(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var data = "username="+username +"&password="+password
if(username == "" || password == ""){
window.alert("用户名密码不能为空!");
return false;
}else{
$.ajax({
type:"post",
async:true,
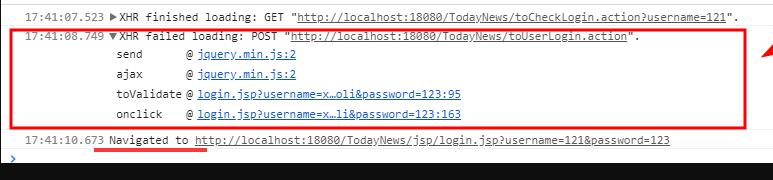
url:"toUserLogin.action",
data:data,
dataType:"text",
success:function(data){
if(data == "用户名可用!"){
window.location.href = "jsp/index.jsp";
}else{
return false;
}
},
error:function(data){
alert("进入了错误的方法");
},
});
}
};@RequestMapping(value = "/toUserLogin.action",method=RequestMethod.POST)
@ResponseBody
public String toUserLogin(@RequestParam("username") String username,@RequestParam("password") String password
,HttpServletResponse response,HttpSession session) throws IOException{
String message = "用户名可用";
List<TnUser> usersByName = userService.selectUserByName(username);
TnUser userByNameAndPass = userService.selectUserByNameAndPasswd(username, password);
PrintWriter out = response.getWriter();
if(usersByName == null || usersByName.isEmpty()){
System.out.println("输入用户不存在");
message = "用户名不存在";
response.setContentType("text/plain;charset=UTF-8");
out.write(message);
}
else if(userByNameAndPass != null && usersByName != null){
System.out.println("验证成功-当前用户:"+userByNameAndPass);
session.setAttribute("user", userByNameAndPass);
response.setContentType("text/plain;charset=UTF-8");
out.write(message);
}
else{
System.out.println("验证失败-密码错误");
message = "密码错误";
response.setContentType("text/plain;charset=UTF-8");
out.write(message);
}
out.close();
return null;
}





/*Ajax用户登录验证*/
function toValidate(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var data = "username="+username +"&password="+password
if(username == "" || password == ""){
window.alert("用户名密码不能为空!");
return false;
}else{
$.ajax({
type:"post",
async:true,
url:"toUserLogin.action",
data:data,
dataType:"text",
success:function(data){
if(data == "用户名可用!"){
window.location.href = "jsp/index.jsp";
}else{
return false;
}
},
error:function(data){
alert("进入了错误的方法");
},//你这里逗号去掉试试,不过不行我就不知道了
});
}
};