62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

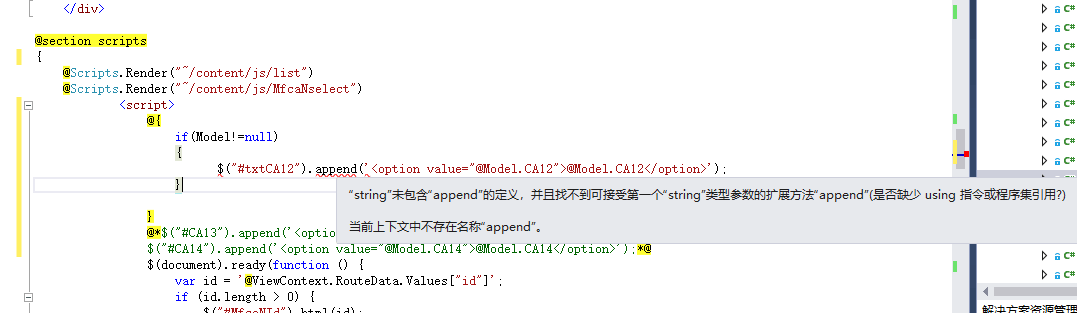
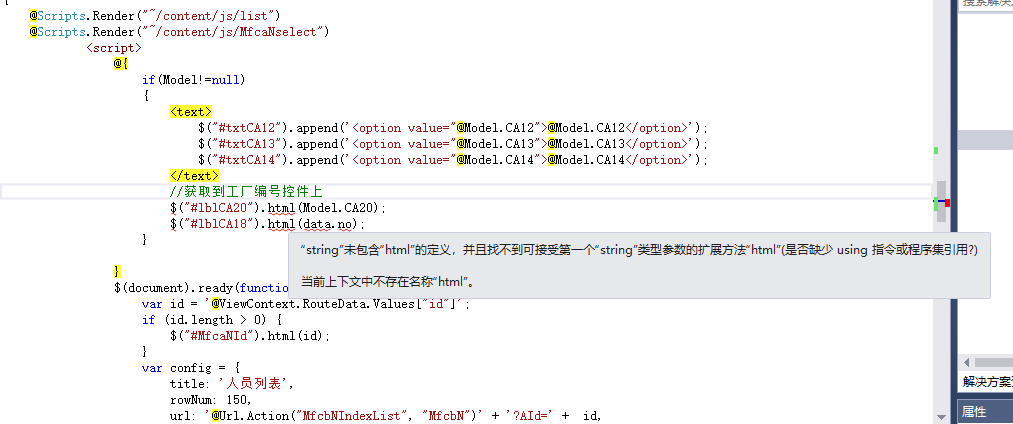
@{
if(Model!=null)
{
<text>
$("#txtCA12").append('<option value="@Model.CA12">@Model.CA12</option>');
</text>
}
}