87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

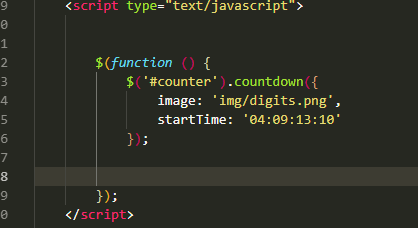
function supp(n) {
return n<10?"0"+n:n;
}
var t = new Date("2019/12/11 00:00:00") - new Date();
t = Math.floor(t/1000);
var s = t%60;
t = Math.floor(t/60);
var m = t%60;
t = Math.floor(t/60);
var h = t%24;
var d = Math.floor(t/24);
var str = d+":"+supp(h)+":"+supp(m)+":"+supp(s);
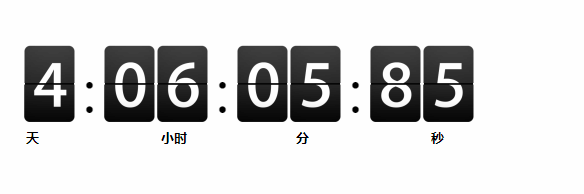
之后设置
startTime: str