87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
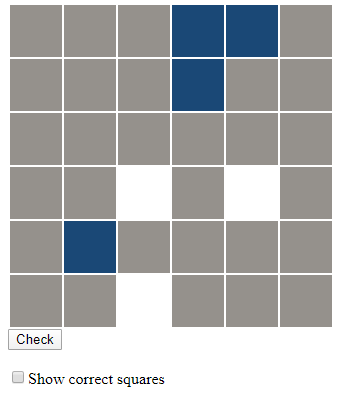
{
rows: [
[
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: false,
currentState: 1,
correctState: 1
},
{
canToggle: false,
currentState: 1,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
}
],
[
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: false,
currentState: 1,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
}
],
[
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
}
],
[
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: false,
currentState: 2,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: false,
currentState: 2,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
}
],
[
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: false,
currentState: 1,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
}
],
[
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: false,
currentState: 2,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 2
},
{
canToggle: true,
currentState: 0,
correctState: 1
},
{
canToggle: true,
currentState: 0,
correctState: 2
}
]
]
}(function()
{
window.onload = function()
{
var theGameDiv = document.getElementById('theGame');
var newHtml = "";
fetch('https://www.****.com/3inarow/sample.json')
.then(function(response)
{
return response.json();
})
.then(function(json)
{
for(var i=0; i<json.rows.length; i++)
{
newHtml += "<tr>";
for(var j=0; j<json.rows[i].length; j++)
{
if(json.rows[i][j].currentState === 0)
{
newHtml += `<td class="eachTD" id="rnc${i}${j}" style="background-color:#95918C"></td>`
}
else if(json.rows[i][j].currentState === 1)
{
newHtml += `<td class="eachTD" id="rnc${i}${j}" style="background-color:#1A4876"></td>`
}
else if(json.rows[i][j].currentState === 2)
{
newHtml += `<td class="eachTD" id="rnc${i}${j}" style="background-color:#FFFFFF"></td>`
}
}
newHtml += "</tr>";
}
var fullNewHtml = "<table>"+newHtml+"</table>"
+`<button type="button">Check</button>` + "<br>" + "<br>"
+`<label><input type="checkbox" name="show">Show correct squares</label>`;
theGameDiv.innerHTML = fullNewHtml;
for(var m=0;m<json.rows.length; m++)
{
for(var n=0; n<json.rows[m].length; n++)
{
var element = document.getElementById(`rnc${m}${n}`);
if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===0)
{
element.addEventListener("click", function(e){
json.rows[m][n].currentState === 1;
});
}
else if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===1)
{
element.addEventListener("click", function(e){
console.log("bbbb");
});
}
else if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===2)
{
element.addEventListener("click", function(e){
console.log("cccc");
});
}
}
}
})
};
})();
for(var m=0;m<json.rows.length; m++)
{
for(var n=0; n<json.rows[m].length; n++)
{
(function(m,n) {
var element = document.getElementById(`rnc${m}${n}`);
element.addEventListener("click", function(e){
if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===0)
{
json.rows[m][n].currentState = 1;
element.style.backgroundColor = "#1A4876";
}
else if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===1)
{
console.log("bbbb");
}
else if(json.rows[m][n].canToggle === true && json.rows[m][n].currentState ===2)
{
console.log("cccc");
}
});
})(m,n);
}
}