87,991
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="entypo.css">
<div class='o-sliderContainer hasShadow ' id="pbSliderWrap3">
<div class='o-slider' id='pbSlider3'>
<div class="o-slider--item" data-image="lunbo1.jpg">
</div>
<div class="o-slider--item" data-image="lunbo2.jpg">
</div>
<div class="o-slider--item" data-image="lunbo3.jpg">
</div>
</div>
</div>
<script src="jquery-1.11.0.min.js" type="text/javascript"></script>
<script src='hammer.min.js'></script>
<script src='slider.js'></script>
<script>
$('#pbSlider3').pbTouchSlider({
slider_Wrap: '#pbSliderWrap3',
slider_Threshold: 50 ,
slider_Speed:380 ,
slider_Ease:'linear',
slider_Breakpoints: {
default: {
height: 380
},
tablet: {
height: 300,
media: 1024
},
smartphone: {
height: 200,
media: 768
}
}
});
</script>
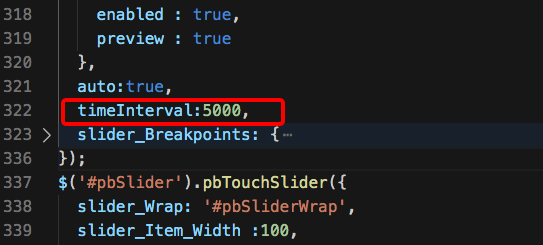
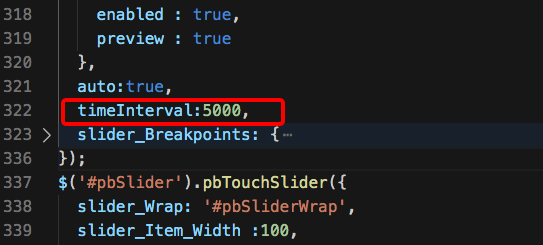
 用的时候,在options里面添加一个参数,参数时间以毫秒为单位,5000就是5秒。
用的时候,在options里面添加一个参数,参数时间以毫秒为单位,5000就是5秒。
 [/quote]
还是你是高手啊!~!~可以了!~~~
[/quote]
还是你是高手啊!~!~可以了!~~~ 用的时候,在options里面添加一个参数,参数时间以毫秒为单位,5000就是5秒。
用的时候,在options里面添加一个参数,参数时间以毫秒为单位,5000就是5秒。

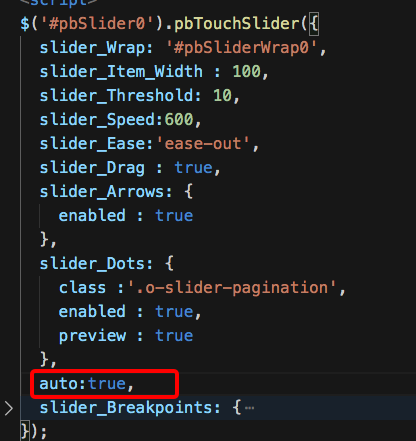
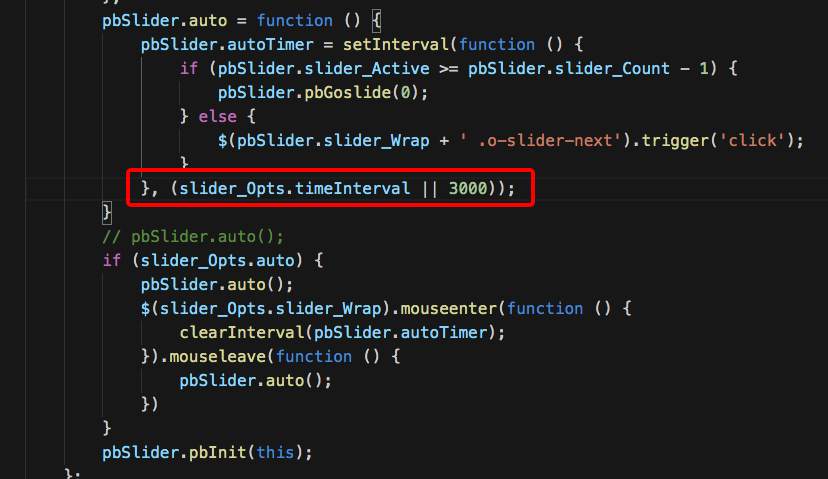
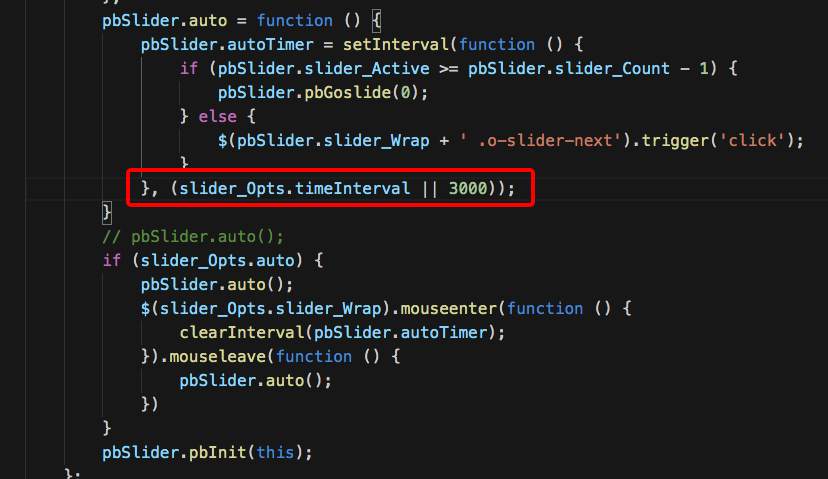
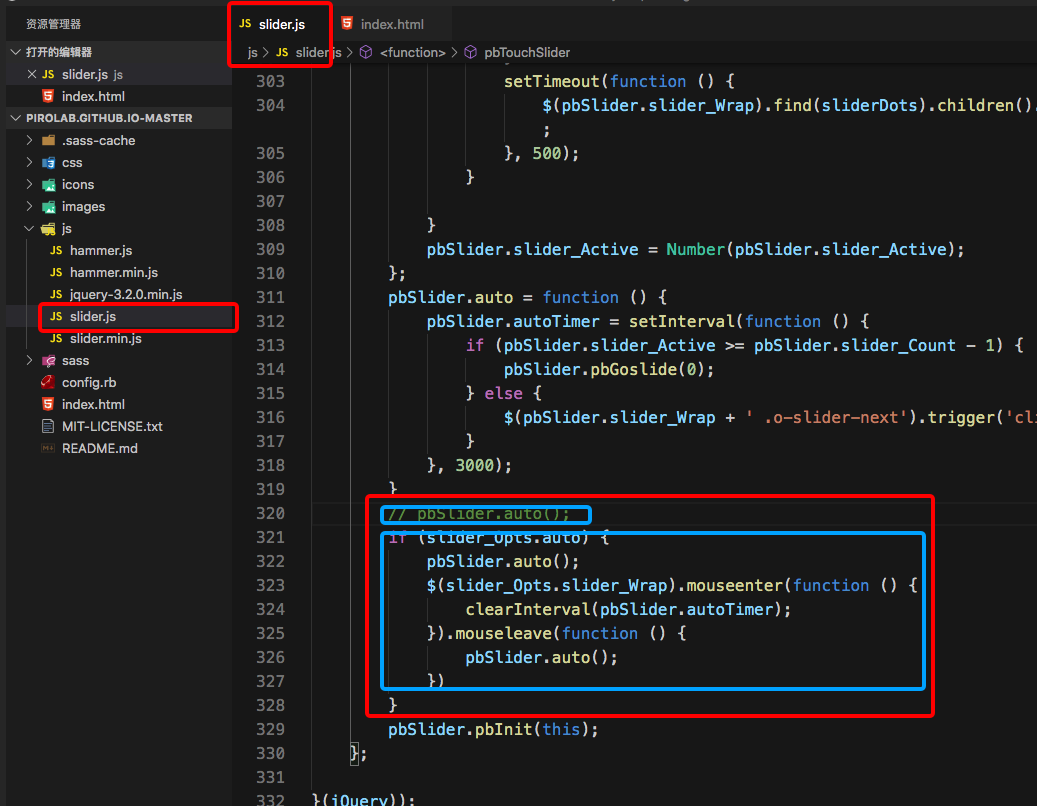
 打开你的文件,slider.js然后找到图中注释的地方,把它替换成下面的代码,然后保存,使用的时候,在options里面加传参数auto:true,就可以了。
打开你的文件,slider.js然后找到图中注释的地方,把它替换成下面的代码,然后保存,使用的时候,在options里面加传参数auto:true,就可以了。