3,881
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
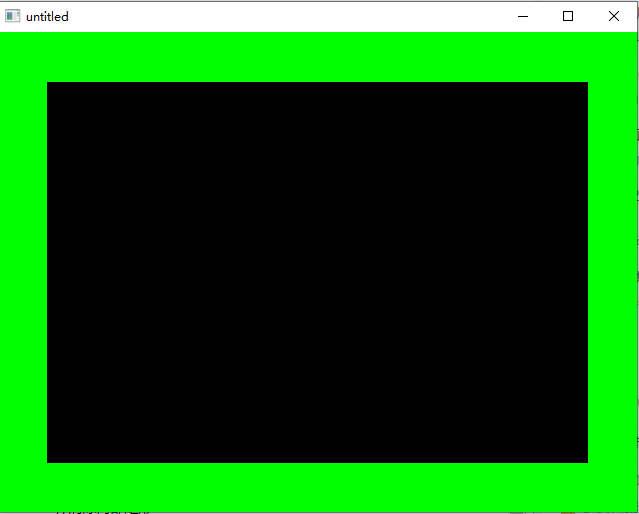
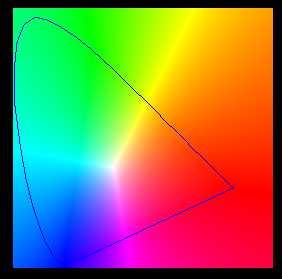
 如图我想的是保留圈内的像素颜色
如图我想的是保留圈内的像素颜色
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.fillRect(rect(),Qt::green); //首先填充成绿色
painter.setCompositionMode(QPainter::CompositionMode_Clear); //设置为清除模式,之后的绘图会将绘图区域设置为transparent
painter.setBrush(Qt::transparent); //启动填充,利用填充来清理
painter.drawRect(rect().adjusted(50,50,-50,-50)); //清除内部矩形
}