61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


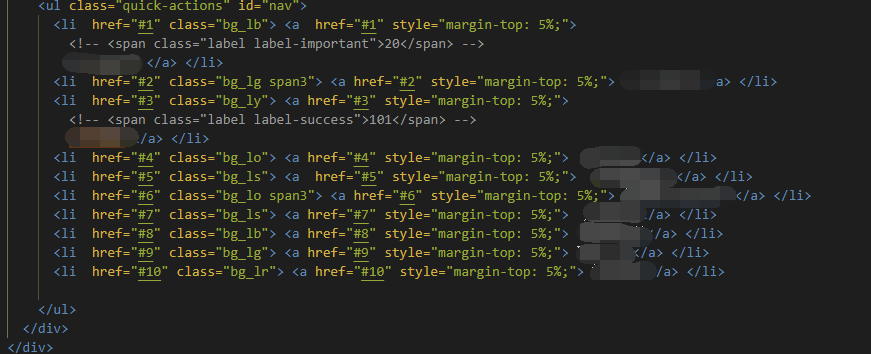
<a href="#1">1</a>
<a href="#2">2</a>
<a href="#3">3</a>
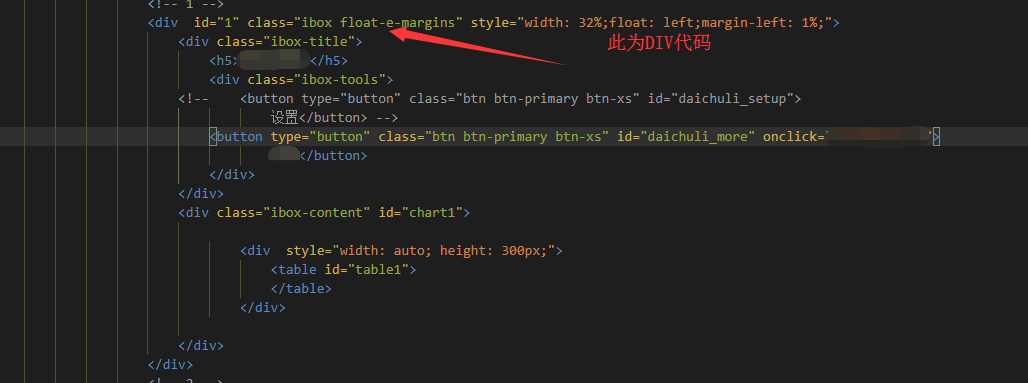
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<style>
div {
border: 2px #ccc solid;
}
.active {
border-color: red;
}
</style>
<script>
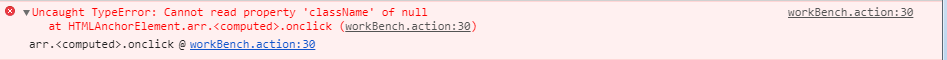
var arr = document.querySelectorAll('a')
var timr = null
for(let i = 0; i< arr.length; i++) {
arr[i].onclick = function() {
var id = this.href.split('#')[1]
var el = document.getElementById(`div${id}`)
el.className += 'active'
timr && clearTimeout(timr)
timr = setTimeout(() => {
el.className = el.className.replace('active', '')
}, 500)
}
}
</script>