81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<tr v-for="user in users">
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.age }}</td>
<td>{{ user.bir }}</td>
<td>
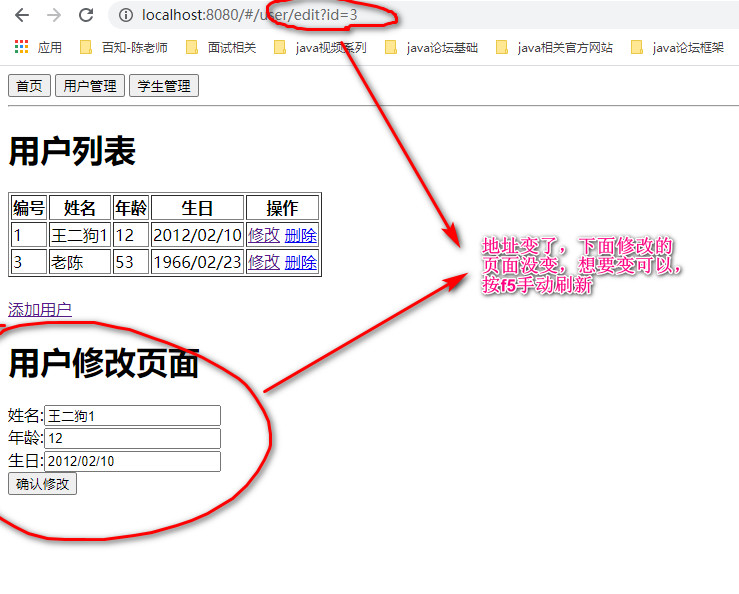
<a :href="'#/user/edit?id='+user.id">修改</a>
<a href="javascript:;" @click="delOne(user.id)">删除</a>
</td>
</tr>