52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 ,如下
,如下


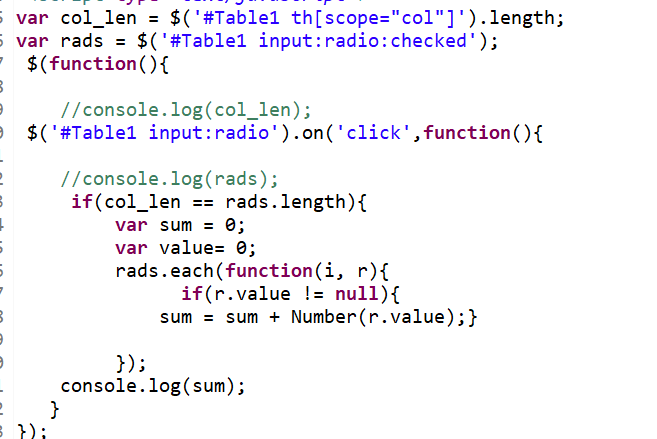
var col_len = $('#table th[scope="col"]').length
$('#table input:radio').on('click',function(){
var rads = $('#table input:radio:checked')
if(col_len == rads.length){
var sum = 0
rads.each(function(i, r){
if(r.value != null){
sum = sum + Number(r.value)}
})
alert('总分:' + sum)
}
})
var col_len = $('#table th[scope="col"]').length
$('#table input:radio').on('click',function(){
var rads = $('#table input:radio:checked')
if(col_len == rads.length){
var sum = 0
rads.each(function(i, r){
sum = sum + Number(r.value)
})
alert('总分:' + sum)
}
})