39,085
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
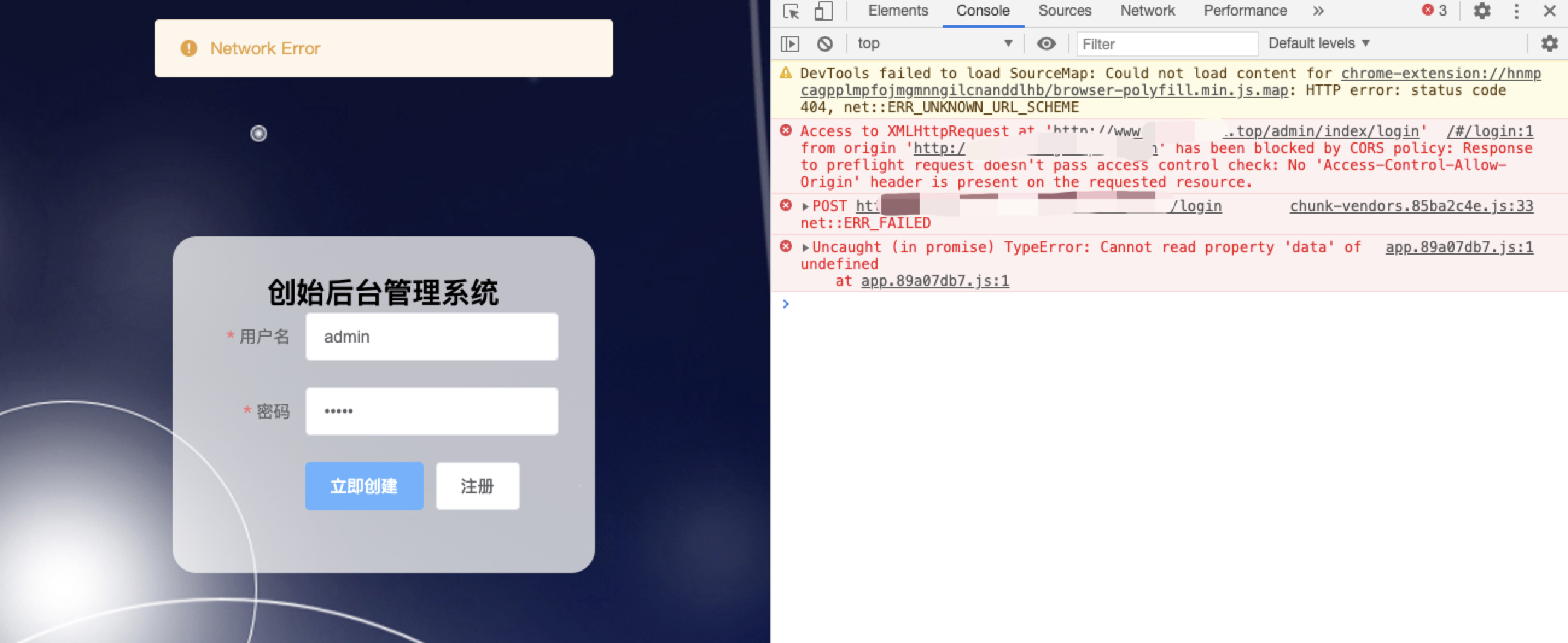
const request = axios.create({
baseURL:'http://www.test.com',
timeout:5000,
headers:{
'X-Requested-With': 'XMLHttpRequest',
"content-type": "application/x-www-form-urlencoded"
}
})
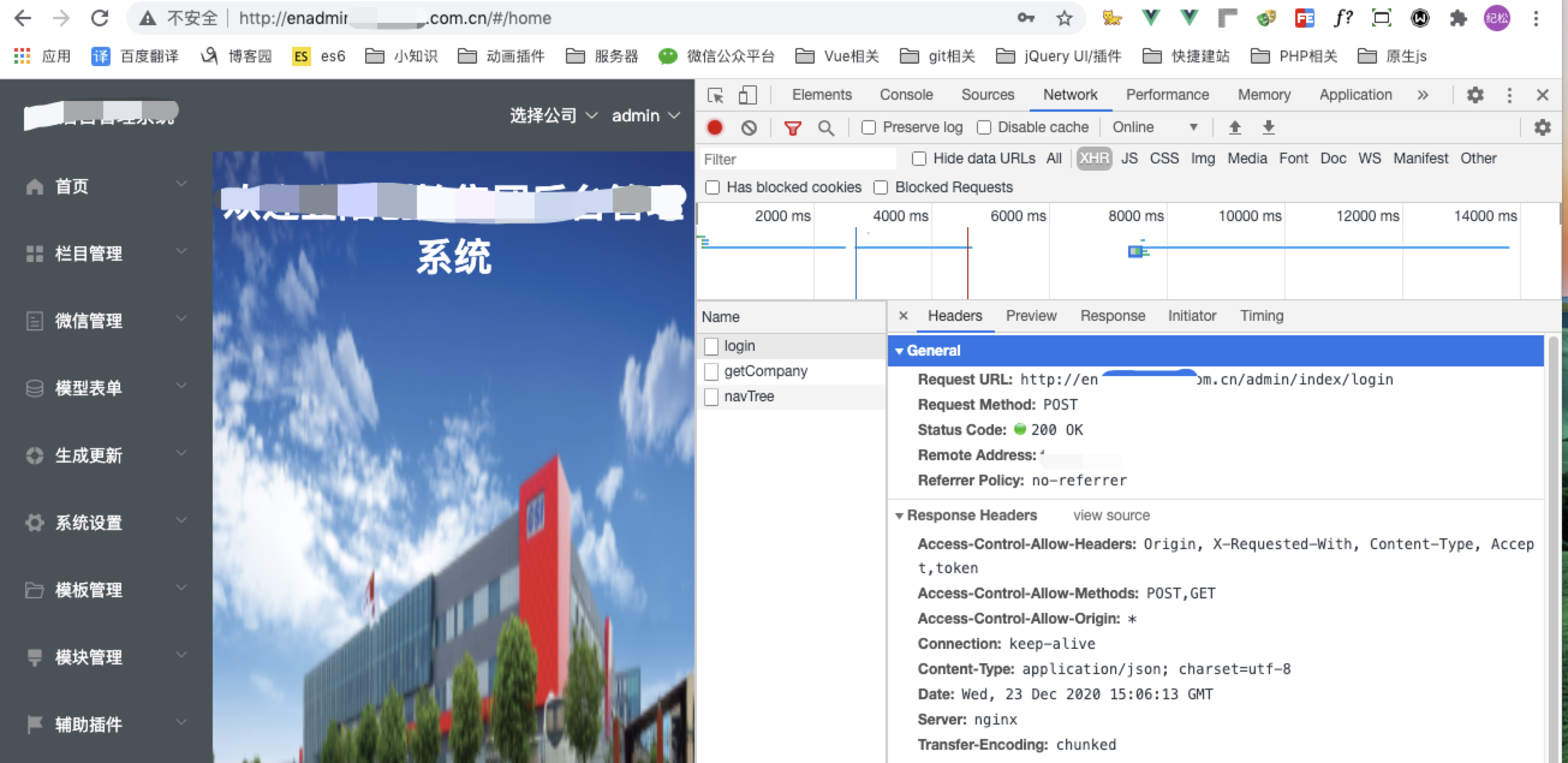
const request = axios.create({
baseURL:'http://en.test.com',
timeout:5000,
headers:{
'X-Requested-With': 'XMLHttpRequest',
"content-type": "application/x-www-form-urlencoded"
}
})