39,084
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局练习题</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* 设置主体的大小 */
.zuo, .zhong, .you{
float:left;
height: 480px;
}
.zhuti{
background-color: blanchedalmond;
width: 1000px;
height: 480px;
margin: 100px auto;
}
.zuo{
width: 190px;
}
.zuodaohang{
width: 190px;
margin: 0 10px;
}
.zuo li{
margin: 9px 0;
}
.zuo a{
text-decoration: none;
color: rgb(80, 80, 80);
font-size: 14px;
}
.zuo a:hover{
color: red;
}
.zuo span{
font-size: 12px;
color: rgb(133, 133, 133);
}
.zhong{
width: 570px;
margin: 10px 10px;
}
.you{
width: 220px;
}
.you2{
margin: 5px auto;
}
</style>
</head>
<body>
<div class="zhuti">
<!--左边开始-->
<div class="zuo">
<ul class="zuodaohang">
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="#">手机</a><span class="xiegang">/</span><a href="#">运营商</a><span class="xiegang">/</span><a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a><span class="xiegang">/</span><a href="#">办公</a>
</li>
<li>
<a href="#">家具</a><span class="xiegang">/</span><a href="#">家居</a><span class="xiegang">/</span><a href="#">家装</a><span class="xiegang">/</span><a href="#">厨具</a>
</li>
<li>
<a href="#">男装</a><span class="xiegang">/</span><a href="#">女装</a><span class="xiegang">/</span><a href="#">童装</a><span class="xiegang">/</span><a href="#">内衣</a>
</li>
<li>
<a href="#">美妆</a><span class="xiegang">/</span><a href="#">个人清洁</a><span class="xiegang">/</span><a href="#">宠物</a>
</li>
<li>
<a href="#">女鞋</a><span class="xiegang">/</span><a href="#">箱包</a><span class="xiegang">/</span><a href="#">钟表</a><span class="xiegang">/</span><a href="#">珠宝</a>
</li>
<li>
<a href="#">男鞋</a><span class="xiegang">/</span><a href="#">运动</a><span class="xiegang">/</span><a href="#">户外</a>
</li>
<li>
<a href="#">房产</a><span class="xiegang">/</span><a href="#">汽车</a><span class="xiegang">/</span><a href="#">汽车用品</a>
</li>
<li>
<a href="#">母婴</a><span class="xiegang">/</span><a href="#">玩具乐器</a><span class="xiegang">/</span>
</li>
<li>
<a href="#">食品</a><span class="xiegang">/</span><a href="#">酒类</a><span class="xiegang">/</span><a href="#">生鲜</a><span class="xiegang">/</span><a href="#">特产</a>
</li>
<li>
<a href="#">艺术</a><span class="xiegang">/</span><a href="#">礼品鲜花</a><span class="xiegang">/</span><a href="#">农资绿植</a>
</li>
<li>
<a href="#">医药保健</a><span class="xiegang">/</span><a href="#">计生情趣</a>
</li>
<li>
<a href="#">图书</a><span class="xiegang">/</span><a href="#">文娱</a><span class="xiegang">/</span><a href="#">教育</a><span class="xiegang">/</span><a href="#">电子书</a>
</li>
<li>
<a href="#">机票</a><span class="xiegang">/</span><a href="#">酒店</a><span class="xiegang">/</span><a href="#">旅游</a><span class="xiegang">/</span><a href="#">生活</a>
</li>
<li>
<a href="#">理财</a><span class="xiegang">/</span><a href="#">众筹</a><span class="xiegang">/</span><a href="#">白条</a><span class="xiegang">/</span><a href="#">保险</a>
</li>
<li>
<a href="#">安装</a><span class="xiegang">/</span><a href="#">维修</a><span class="xiegang">/</span><a href="#">清洗</a><span class="xiegang">/</span><a href="#">二手</a>
</li>
<li>
<a href="#">工业品</a>
</li>
</ul>
</div>
<!--中间开始-->
<div class="zhong">
<a href="#">
<img src="./JDlianxiimg/q.jpg" alt="京东练习">
</a>
</div>
<!--右边开始-->
<div class="you">
<ul>
<li>
<a href="#">
<img src="./JDlianxiimg/jddh.jpg" width="190" height="150">
</a>
</li>
<li class="you2">
<a href="#">
<img src="./JDlianxiimg/jddh.jpg" width="190" height="150">
</a>
</li>
<li>
<a href="#">
<img src="./JDlianxiimg/jddh.jpg" width="190" height="150">
</a>
</li>
</ul>
</div>
</div>
</body>
</html>建议用驼峰命名哟
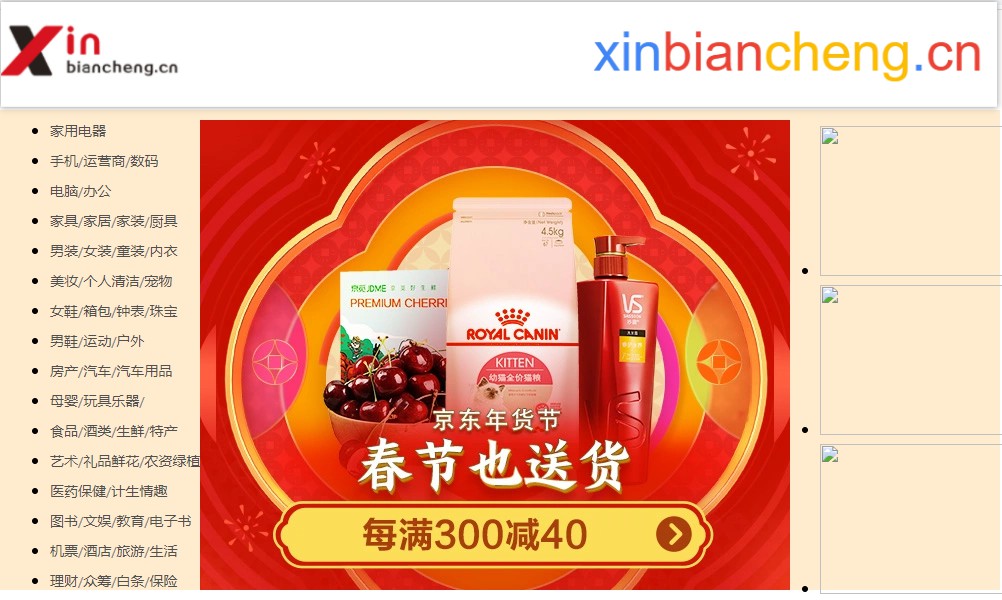
 我现在是这样……主要我现在不知道自己哪里做错了……
我现在是这样……主要我现在不知道自己哪里做错了…… 已经帮您调好了
css
已经帮您调好了
css<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局练习题 xinbiancheng.cn</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* 设置主体的大小 */
ul {
list-style:none;
padding: 0;
margin: 0;
}
.zuo, .zhong, .you{
float:left;
height: 480px;
}
.zhuti{
background-color: blanchedalmond;
width: 1000px;
height: 480px;
margin: 100px auto;
}
.zuo{
width: 190px;
}
.zuodaohang{
width: 190px;
margin: 0 10px;
}
.zuo li{
margin: 9px 0;
}
.zuo a{
text-decoration: none;
color: rgb(80, 80, 80);
font-size: 14px;
}
.zuo a:hover{
color: red;
}
.zuo span{
font-size: 12px;
color: rgb(133, 133, 133);
}
.zhong{
width: 570px;
margin: 10px 10px;
}
.you{
width: 220px;
}
.zhong img {
width: 100%;
}
.you2{
margin: 5px auto;
}
</style>
</head>
<body>
<div class="zhuti">
<!--左边开始-->
<div class="zuo">
<ul class="zuodaohang">
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="#">手机</a><span class="xiegang">/</span><a href="#">运营商</a><span class="xiegang">/</span><a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a><span class="xiegang">/</span><a href="#">办公</a>
</li>
<li>
<a href="#">家具</a><span class="xiegang">/</span><a href="#">家居</a><span class="xiegang">/</span><a href="#">家装</a><span class="xiegang">/</span><a href="#">厨具</a>
</li>
<li>
<a href="#">男装</a><span class="xiegang">/</span><a href="#">女装</a><span class="xiegang">/</span><a href="#">童装</a><span class="xiegang">/</span><a href="#">内衣</a>
</li>
<li>
<a href="#">美妆</a><span class="xiegang">/</span><a href="#">个人清洁</a><span class="xiegang">/</span><a href="#">宠物</a>
</li>
<li>
<a href="#">女鞋</a><span class="xiegang">/</span><a href="#">箱包</a><span class="xiegang">/</span><a href="#">钟表</a><span class="xiegang">/</span><a href="#">珠宝</a>
</li>
<li>
<a href="#">男鞋</a><span class="xiegang">/</span><a href="#">运动</a><span class="xiegang">/</span><a href="#">户外</a>
</li>
<li>
<a href="#">房产</a><span class="xiegang">/</span><a href="#">汽车</a><span class="xiegang">/</span><a href="#">汽车用品</a>
</li>
<li>
<a href="#">母婴</a><span class="xiegang">/</span><a href="#">玩具乐器</a><span class="xiegang">/</span>
</li>
<li>
<a href="#">食品</a><span class="xiegang">/</span><a href="#">酒类</a><span class="xiegang">/</span><a href="#">生鲜</a><span class="xiegang">/</span><a href="#">特产</a>
</li>
<li>
<a href="#">艺术</a><span class="xiegang">/</span><a href="#">礼品鲜花</a><span class="xiegang">/</span><a href="#">农资绿植</a>
</li>
<li>
<a href="#">医药保健</a><span class="xiegang">/</span><a href="#">计生情趣</a>
</li>
<li>
<a href="#">图书</a><span class="xiegang">/</span><a href="#">文娱</a><span class="xiegang">/</span><a href="#">教育</a><span class="xiegang">/</span><a href="#">电子书</a>
</li>
<li>
<a href="#">机票</a><span class="xiegang">/</span><a href="#">酒店</a><span class="xiegang">/</span><a href="#">旅游</a><span class="xiegang">/</span><a href="#">生活</a>
</li>
<li>
<a href="#">理财</a><span class="xiegang">/</span><a href="#">众筹</a><span class="xiegang">/</span><a href="#">白条</a><span class="xiegang">/</span><a href="#">保险</a>
</li>
<li>
<a href="#">安装</a><span class="xiegang">/</span><a href="#">维修</a><span class="xiegang">/</span><a href="#">清洗</a><span class="xiegang">/</span><a href="#">二手</a>
</li>
<li>
<a href="#">工业品</a>
</li>
</ul>
</div>
<!--中间开始-->
<div class="zhong">
<a href="#">
<img src="https://img20.360buyimg.com/babel/s590x470_jfs/t1/165324/14/5629/140459/601d527bE0bff2414/1bf81f541e1f2ccf.jpg.webp" alt="京东练习">
</a>
</div>
<!--右边开始-->
<div class="you">
<ul>
<li>
<a href="#">
<img src="https://img30.360buyimg.com/babel/s380x300_jfs/t1/144766/40/15721/62181/5fbf7c8cEab676955/10c447808d9e55ea.jpg.webp" width="190" height="150">
</a>
</li>
<li class="you2">
<a href="#">
<img src="https://img30.360buyimg.com/babel/s380x300_jfs/t1/144766/40/15721/62181/5fbf7c8cEab676955/10c447808d9e55ea.jpg.webp" width="190" height="150">
</a>
</li>
<li>
<a href="#">
<img src="https://img30.360buyimg.com/babel/s380x300_jfs/t1/144766/40/15721/62181/5fbf7c8cEab676955/10c447808d9e55ea.jpg.webp" width="190" height="150">
</a>
</li>
</ul>
</div>
</div>
</body>
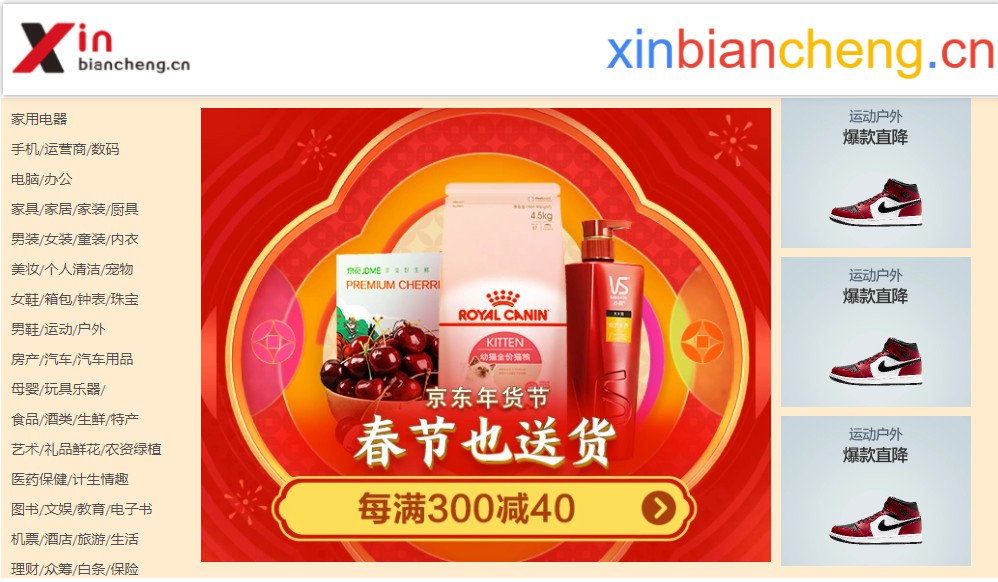
</html> 是想显示这个样子吗?
是想显示这个样子吗?