问题背景:
我从 vue 官网 install 了一个 vue 的脚手架,准备把之前写的 html ui 框架移植到 vue 项目里。发现在引用一些纯 js 函数的脚本库时会报 " $ is not defined " 之类的错误
初步处理办法:
网上搜了一些方法,通过 npm install jquery --save 来装 jquery ,并且添加 vue.config.js 来进行配置之后还是得不到解决。
代码及我的解决流程参考:
1. 通过 npm install jquery --save 安装 jquery
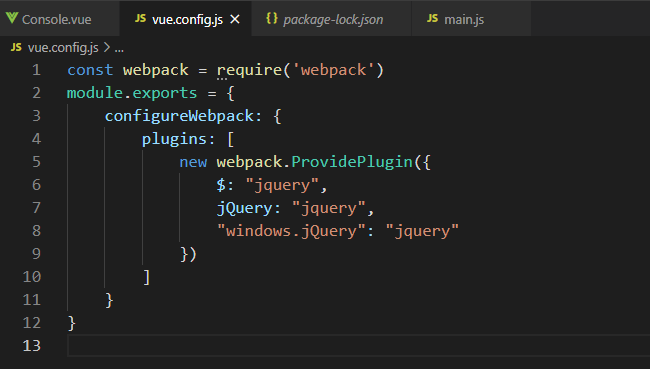
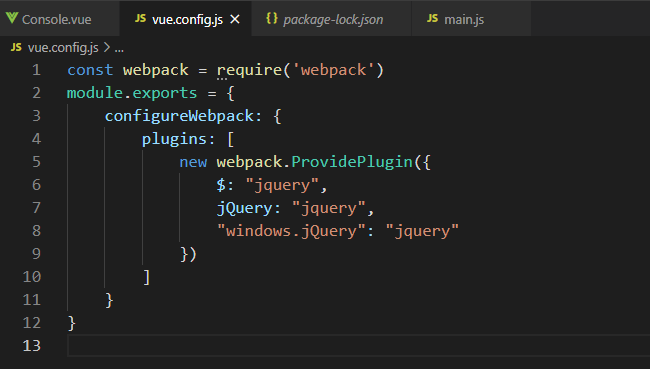
2. 添加 vue.config.js 进行 Jquery 配置 ,代码如下

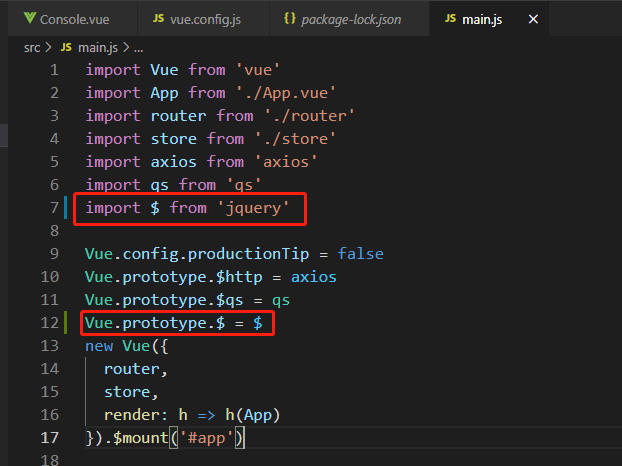
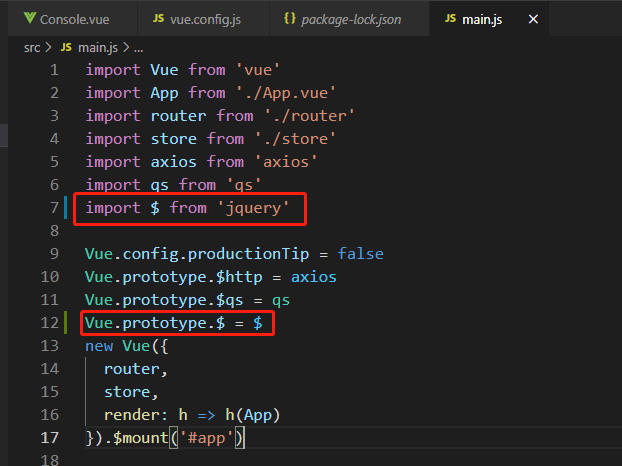
2. 在 main.js import jquery ,代码如下

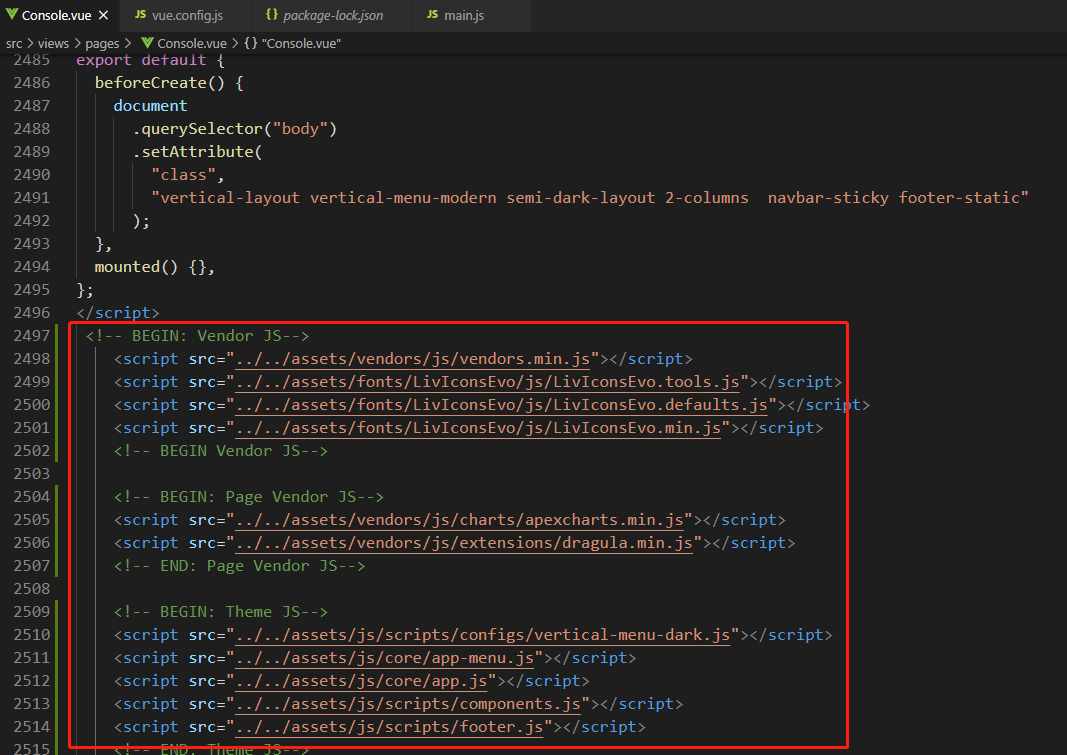
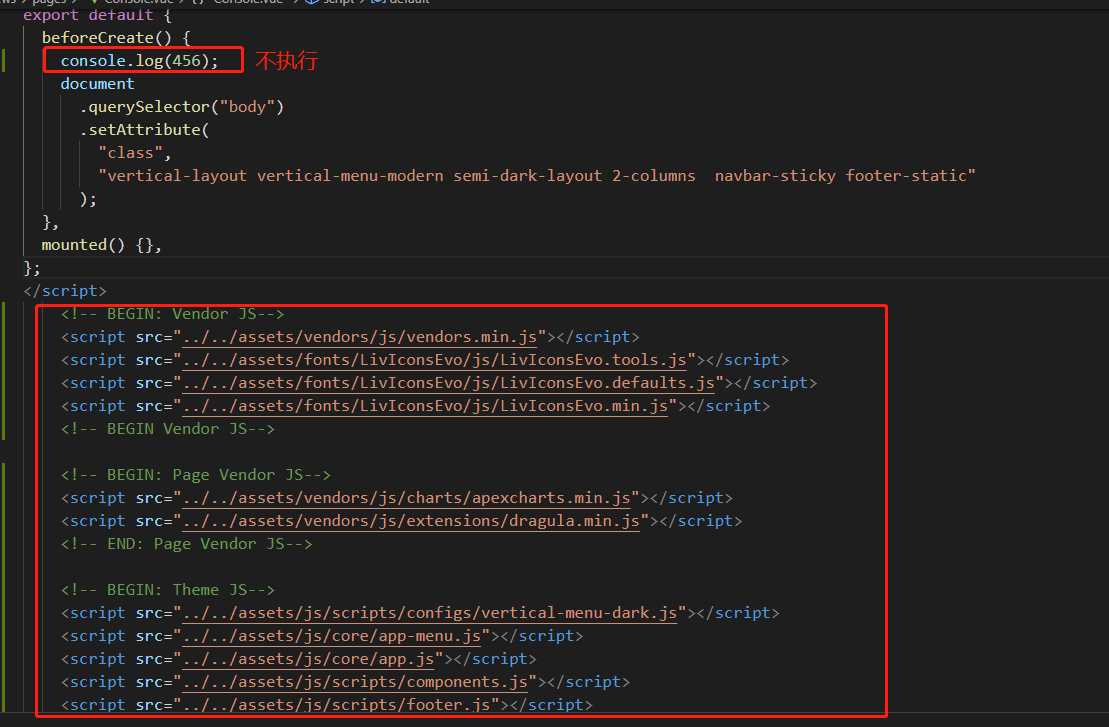
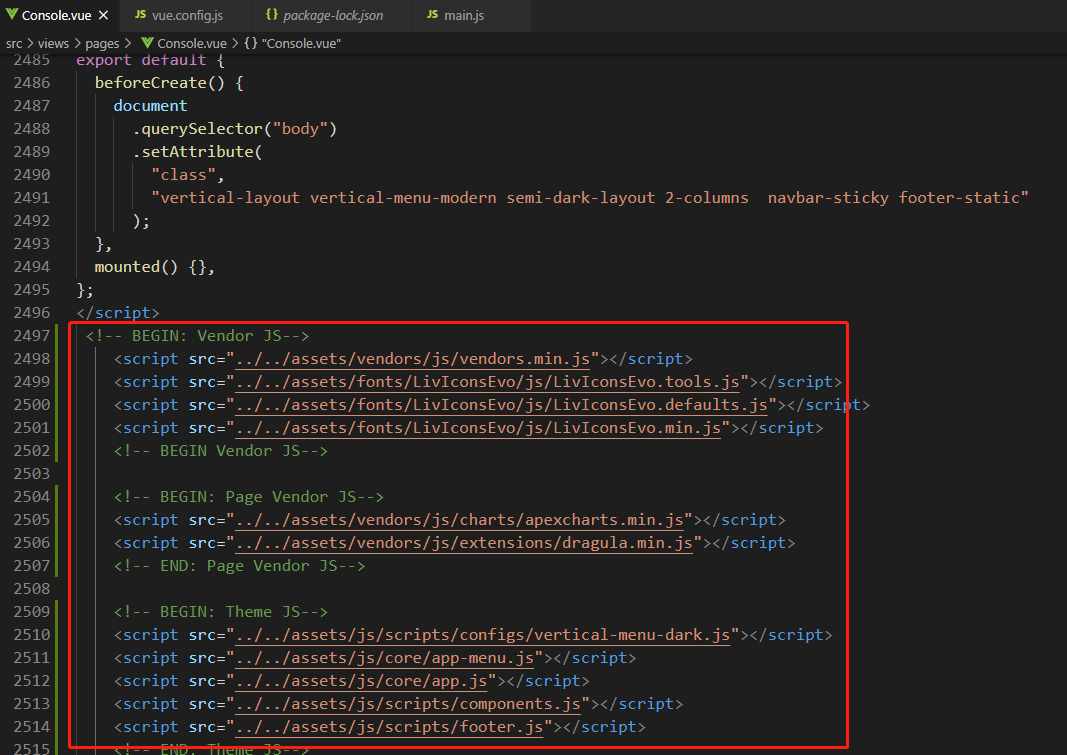
3. 在 .vue 文件直接类似传统 html 一样引用 js 本地文件,代码如下

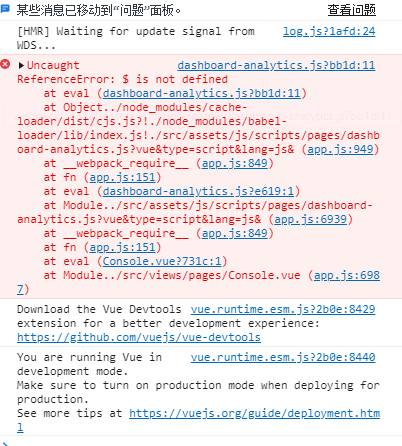
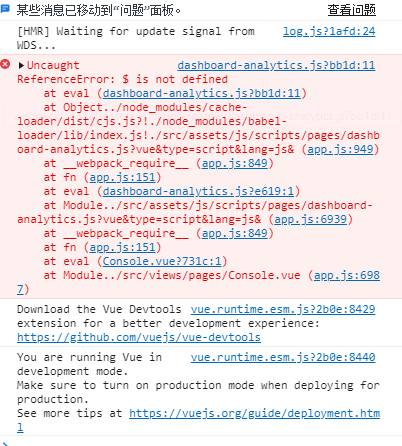
以上操作,运行之后报错如下:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享