61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
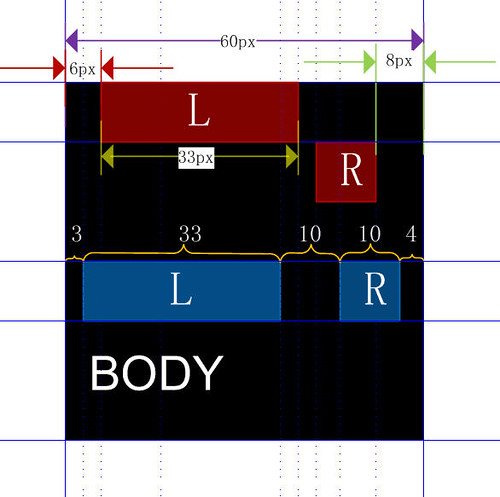
#BODY{width:60px;height:60px;margin:0px auto;}
#L{float:left;margin:0px 10px 0Px 3px;width:16px;height:16px;}
#R{float:Right;margin:0px 4PX 0px 0px;widtH:16px;height:16px;}
<div id=”BODY”>
<div id=”L”></div>
<div id=”R”></div>
</div>
//蓝色为预期显示的布局,红色为ie6实际显示布局,.#L的左边距为什么是6px,#R右边距为什么是8px呢?
//如何才能得到左边为3px呢,如果数值加倍.那我是不是要设置成margin-left:1.5px;
#L{width:33px;}