111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<body leftMargin="0" MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<FONT face="宋体">
<asp:datagrid id="DataGrid1" style="Z-INDEX: 101; LEFT: 248px; POSITION: absolute; TOP: 128px"
runat="server" AutoGenerateColumns="False" BorderColor="Black">
<Columns>
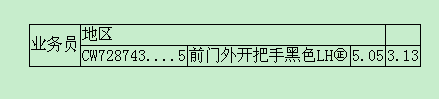
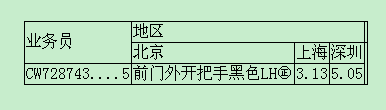
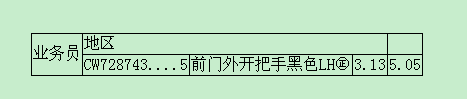
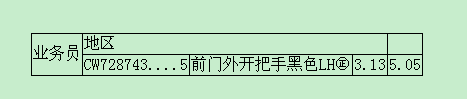
<asp:TemplateColumn HeaderText="业务员 ">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemTemplate>
<asp:Label runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CHG_DPNO") %>' ID="CHG_DPNO" >
</asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="地区">
<ItemTemplate>
<asp:Label runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CHG_NAME") %>' ID="CHG_NAME" >
</asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn >
<HeaderStyle Wrap="False" Width="0px"></HeaderStyle>
<ItemTemplate>
<asp:Label runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CHG_MDLSCOT") %>' ID="CHG_MDLSCOT" >
</asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="</td></tr><tr><td>北京</td><td>上海</td><td>深圳</td></tr>">
<ItemTemplate>
<asp:Label runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CHG_UNITPRICE") %>' ID="CHG_UNITPRICE" >
</asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:datagrid></FONT></form>
</body>
private void DataGrid1_ItemDataBound_1(object sender, System.Web.UI.WebControls.DataGridItemEventArgs e)
{
if(e.Item.ItemType == ListItemType.Header)
{
int k=e.Item.Cells.Count;
e.Item.Cells[0].RowSpan = 2;
e.Item.Cells[1].ColumnSpan =3;
e.Item.Cells[2].Visible = false;
//e.Item.Cells[3].Visible = false;
}



</td></tr><TR><TD>北京</TD><TD>上海</TD><TD>深圳</TD></TR>
</td></tr><TR><TD>北京</TD><TD>上海</TD><TD>深圳