俄罗斯方块,地球人都知道。
网上流传的js俄罗斯方块也是多的像米,各有各的不方便,我这里代码全部自己书写,不参考任何现有俄罗斯方块游戏代码,功能及界面上博采众长,力争将我的Js俄罗斯方块做到脱颖而出。当然离尽善尽美还很远,但敢说比我见到过的所有js俄罗斯方块都要好(好玩、好看),如果你有看到更好的,请告诉我。
一、优点:
1、按键反应灵敏(摒弃了onkeydown的系统自动repeat)
2、支持换皮肤,可以设置方块图案(预置5种方块图案)、背景图案(预置10位美女图)、网格。
3、自定义初始速度
4、积分历史记录
5、自定义按键(呕心之作!目前支持自定义按键的俄罗斯方块太少太少了。)
6、配置自动保存(存于Cookie中),下次游戏时,皮肤设置、速度设置、按键设置、积分记录会自动载入。
7、兼容性(搞过WEB前端的童鞋都知道兼容的痛),我测试通过了IE8.0,IE7.0,IE6.0,Firefox3.0,Opera9.6(为了它颇费一番工夫),其他浏览器因环境限制暂时没有测试。
8、全部采用DIV+CSS,摒弃传统的以表格显示方块的做法。
二、问题:
1、玩到一半时,想从头开始,但这时候没有开始按钮,只有暂停或者继续,你可以直接刷新页面,或者快速按多次下落键到GameOver就可以再开始了。
2、如果在Opera浏览器下玩,且启用了半透明功能,那么很可能会导致CPU占用大增,游戏响应速度大减,在我的古董机+Opera9.6上非常明显。这个应该是Opera的BUG,不知道更高版本Opera如何。
3、配置保存在Cookie中,清除浏览器Cookie会导致配置恢复为预设状态。也有考虑过是否保存到服务端数据库,但又觉得意义不大,而且还要注册账号比较麻烦,所以作罢。
三、提示:
按键自定义功能,增添了游戏的方便性和趣味性。(1)玩家可以一只手控制左右、另一只手控制旋转(我喜欢用左手按Ctrl旋转),双手配合比只使用一只手轻松多了!(2)也可以锻炼一下逆向思维,左右键功能互换,上下键功能互换,看看你脑子转不转得过来!
在线试玩请点击这里,或者输入这个网址
http://www.cuixiping.com/jsgame/tetris-cxp/
游戏的实现逻辑,我就不啰嗦了,代码都是一个个很容易理解的函数,一看就知道功能的,程序逻辑也很清晰。有兴趣的朋友自己右键看。
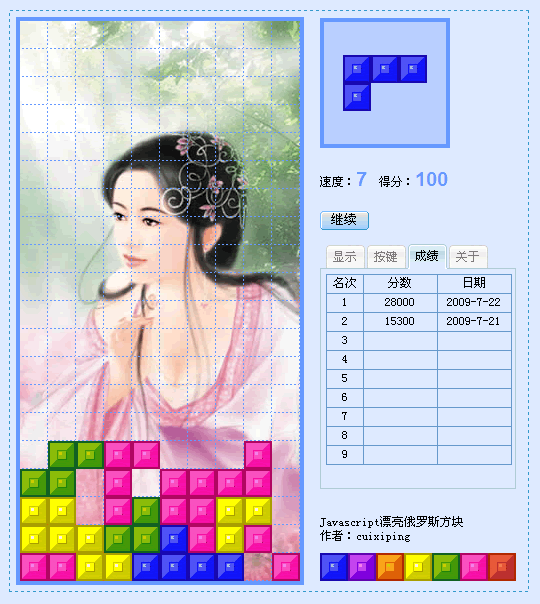
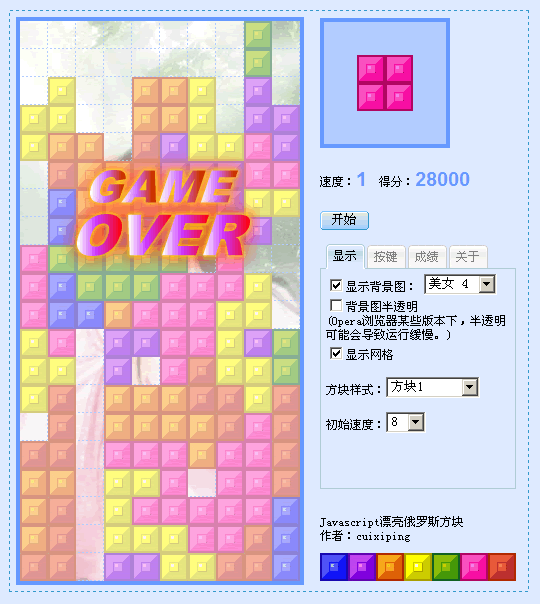
源码比较长,就不贴了,上几张游戏截图:
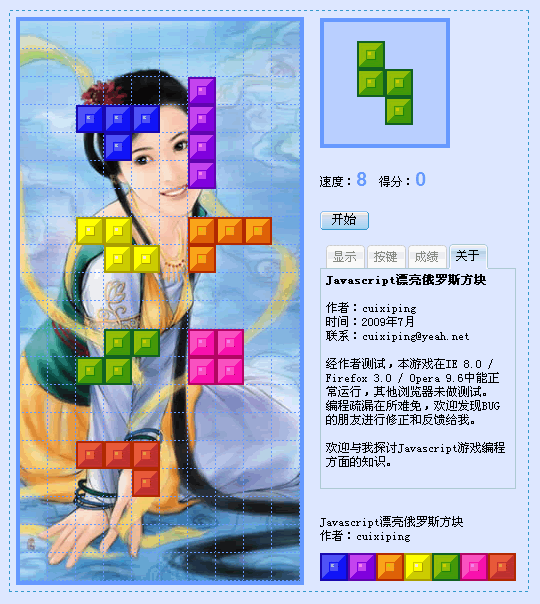
截图1,开始之前:

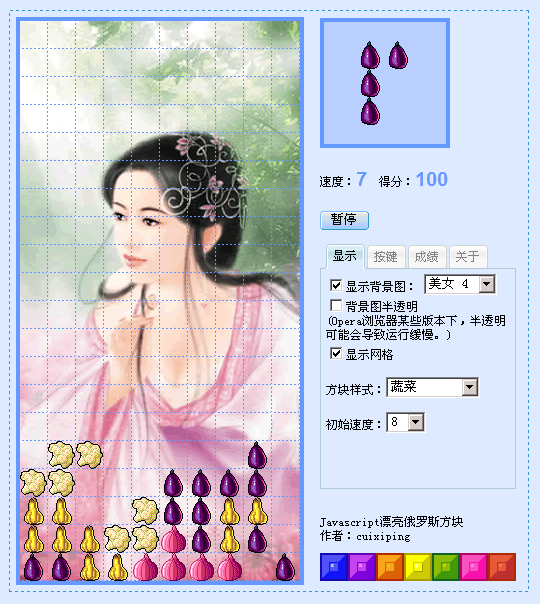
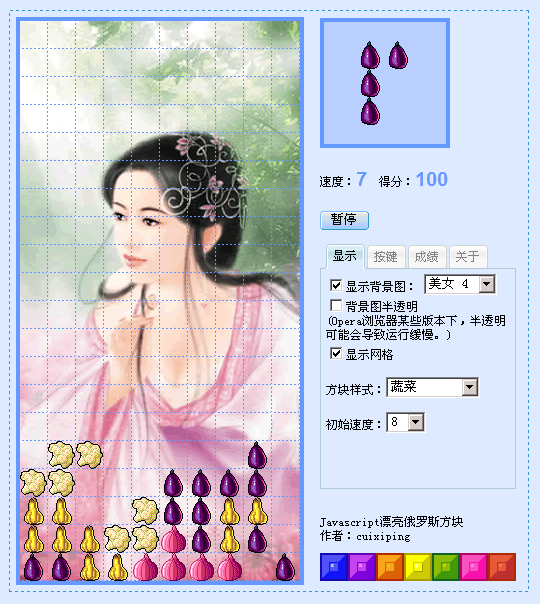
截图2:换皮肤

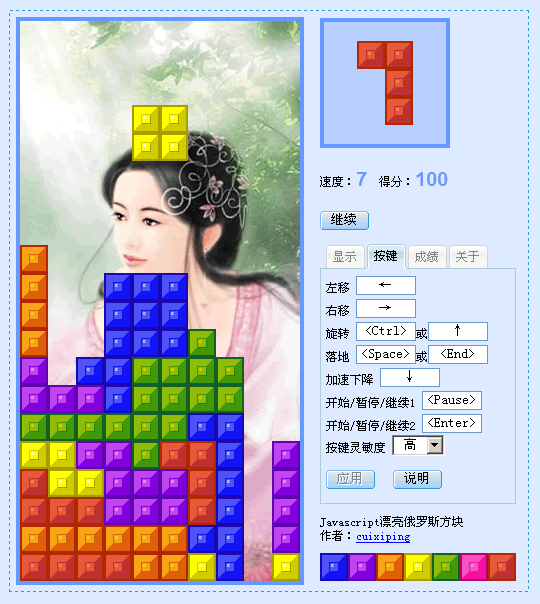
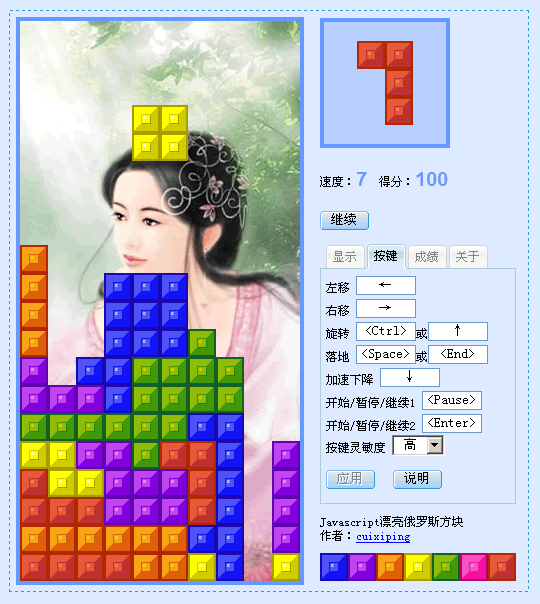
截图3:按键自定义

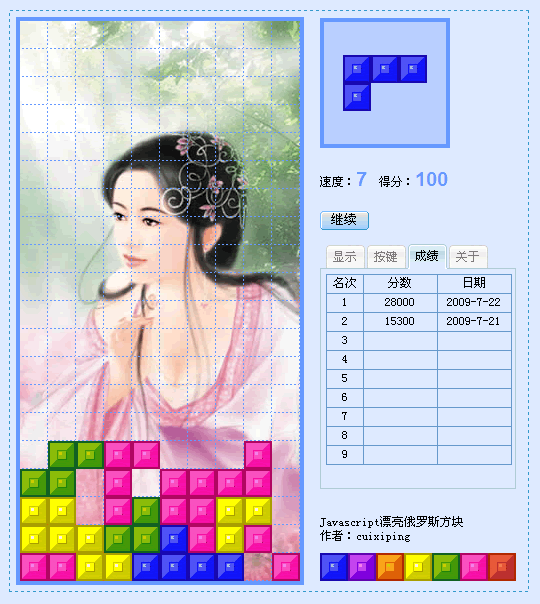
截图4:积分历史记录

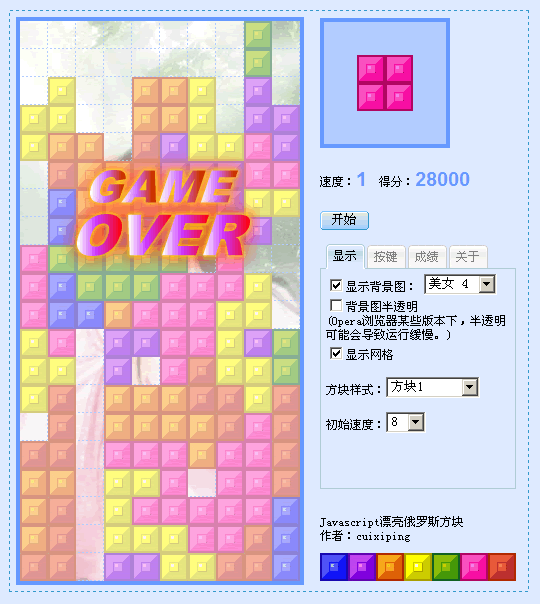
截图5:Game Over
 在线试玩请点击这里
在线试玩请点击这里,或者输入这个网址
http://www.cuixiping.com/jsgame/tetris-cxp/
cuixiping 2009年7月
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享