4,328
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

package com.render
{
import flash.events.Event;
import mx.controls.Alert;
import mx.controls.Tree;
import mx.core.ScrollPolicy;
import mx.core.mx_internal;
public class AutoSizeTree extends Tree
{
public function AutoSizeTree()
{
super();
horizontalScrollPolicy = ScrollPolicy.AUTO;
}
override public function get maxHorizontalScrollPosition():Number
{
if (isNaN(mx_internal::_maxHorizontalScrollPosition))
return 0;
return mx_internal::_maxHorizontalScrollPosition;
}
override public function set maxHorizontalScrollPosition(value:Number):void
{
mx_internal::_maxHorizontalScrollPosition = value;
dispatchEvent(new Event("maxHorizontalScrollPositionChanged"));
scrollAreaChanged = true;
invalidateDisplayList();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
var diffWidth:Number = measureWidthOfItems(0,0) - (unscaledWidth - viewMetrics.left - viewMetrics.right);
var indentation:Number = getStyle("indentation");
if (diffWidth <= 0)
maxHorizontalScrollPosition = NaN;
else
maxHorizontalScrollPosition = diffWidth + indentation;
super.updateDisplayList(unscaledWidth, unscaledHeight);
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:cmp="com.render.*"
height="100%" width="100%" paddingTop="0" paddingBottom="0" paddingLeft="0" paddingRight="0">
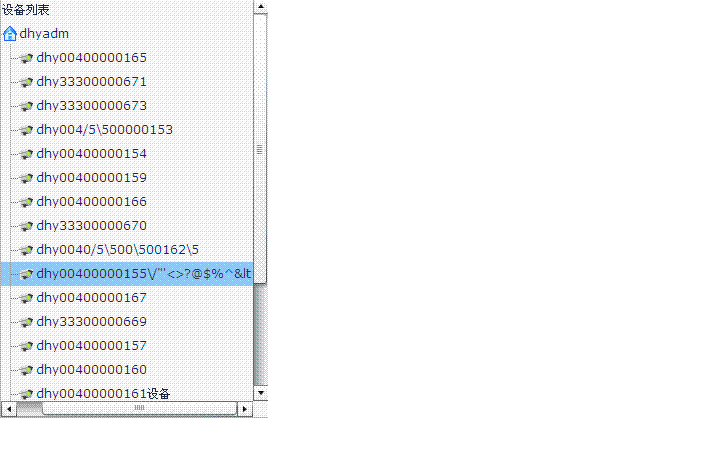
<cmp:AutoSizeTree
id="checkTree"
itemRenderer="com.render.CheckTreeRenderer"
change="updataDataGrid()"
labelField="@label"
width="100%" height="100%"
horizontalScrollPolicy="auto" >
</cmp:AutoSizeTree>
</mx:Application>
package myTest
{
import flash.events.Event;
import mx.controls.Alert;
import mx.controls.Tree;
import mx.core.mx_internal;
public class AutoSizeTree extends Tree
{
public function AutoSizeTree()
{
super();
}
override public function get maxHorizontalScrollPosition():Number
{
if (isNaN(mx_internal::_maxHorizontalScrollPosition))
return 0;
return mx_internal::_maxHorizontalScrollPosition;
}
override public function set maxHorizontalScrollPosition(value:Number):void
{
mx_internal::_maxHorizontalScrollPosition = value;
dispatchEvent(new Event("maxHorizontalScrollPositionChanged"));
scrollAreaChanged = true;
invalidateDisplayList();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
var diffWidth:Number = measureWidthOfItems(0,0) - (unscaledWidth - viewMetrics.left - viewMetrics.right);
if (diffWidth <= 0)maxHorizontalScrollPosition = NaN;
else maxHorizontalScrollPosition = diffWidth;
super.updateDisplayList(unscaledWidth, unscaledHeight);
}
}
}