52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


var loader = new Ext.tree.TreeLoader({
url : DictBussinessCustodyIndexUrl + 'treedatasimple.csp'
});
loader.on('beforeload', function(treeloader, node) {
treeloader.baseParams = {
id : node.id,
method : 'tree'
};
}, this);
var root = new Ext.tree.AsyncTreeNode({
id : '0',
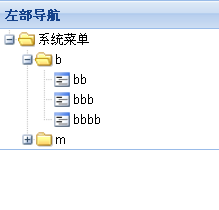
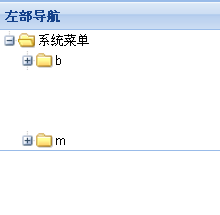
text : "系统菜单"
});
var tre = new Ext.tree.TreePanel({
title : "左部导航",
width : 232,
autoScroll : true,
animate : true,
loader : loader,
root : root,
listeners : {
'click' : function(node, event) {
ALLEvents(node)
}
},
tbar : [{
text : "添加目录节点",
pressed : true,
handler : function() {
alert("a");
}
}, {
text : "添加子节点",
pressed : true,
handler : function() {
alert("b");
}
}]
});