62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ModupopupWin.ascx.cs"
Inherits="Web.Controls.ModupopupWin" %>
<div>
<div style="background-image: url(/Images/Windows/Caption.jpg); height: 24px; width: 100%">
<div style="float: left; background-image: url(/Images/Windows/LeftTop.jpg); width: 4px;
height: 26px; border: 0px; padding: 0px">
</div>
<div style="float: right; background-image: url(/Images/Windows/RightTop.jpg); width: 4px;
height: 26px; border: 0px; padding: 0px">
</div>
<div style="float: right; margin-top: 6px; margin-right: 5px">
<asp:ImageButton ID="imgClose" runat="server" OnClientClick="$find('ModalPopup').hide(); return false; "
ImageUrl="/Images/Windows/Close.jpg" CausesValidation="False" />
</div>
<div style="float: left; height: 20px; vertical-align: middle; margin-top: 6px; margin-left: 10px">
<asp:UpdatePanel ID="UpdatePanelTitle" runat="server">
<ContentTemplate>
<asp:Label ID="lblCaption" runat="server" Font-Bold="True" ForeColor="White"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
<div style="border-left: 4px solid #344579; border-right: 4px solid #344579; border-top: 4px none #344579;
border-bottom: 4px solid #344579; width: auto; height: auto;" runat="server"
id="DivContent">
<div style="margin-bottom: 10px; margin-top: 0px">
<asp:PlaceHolder ID="pnlConttent" runat="server"></asp:PlaceHolder>
</div>
</div>
</div>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web.Controls
{
public partial class ModupopupWin : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 窗口标题
/// </summary>
public string CapationText
{
get { return lblCaption.Text; }
set { lblCaption.Text = value; }
}
public void AddPanel(Control p)
{
pnlConttent.Controls.Add(p);
}
}
}
<form id="form1" runat="server">
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<div>
<table width="100%">
<tr>
<td align="center">
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</td>
</tr>
</table>
<div>
<ajaxToolkit:ModalPopupExtender ID="ModalPopup" runat="server" PopupControlID="Panel1"
TargetControlID="btnPopup">
</ajaxToolkit:ModalPopupExtender>
<asp:Button ID="btnPopup" Style="display: none" runat="server" />
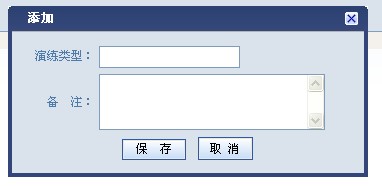
<asp:Panel runat="server" ID="Panel1" Width="300px">
<uc2:ModupopupWin ID="ModupopupWin1" runat="server" />
<asp:Panel runat="server" ID="pnl">
<table>
<tr>
<td>
标题:
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</asp:Panel>
</asp:Panel>
</div>
</div>
</form> protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
ModupopupWin1.Controls.Add(pnl);
ModalPopup.Show();
}