61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<title>untitled</title>
<style>
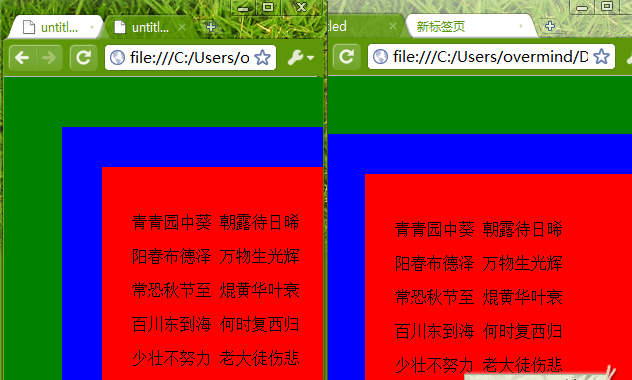
#HelloDiv{
background-color: red;
height:400px;
width:400px;
margin:50px;
border:40px solid blue;
padding:30px;
float:left;
}
body{
background-color: green;
}
</style>
</head>
<body>
<div id="HelloDiv">
<p>青青园中葵 朝露待日晞</p>
<p>阳春布德泽 万物生光辉</p>
<p>常恐秋节至 焜黄华叶衰</p>
<p>百川东到海 何时复西归</p>
<p>少壮不努力 老大徒伤悲</p>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>untitled</title>
<style>
#HelloDiv{
background-color: red;
height:400px;
width:400px;
margin:50px;
border:40px solid blue;
padding:30px;
float:left;
}
body{
background-color: green;
}
</style>
</head>
<body>
<div id="HelloDiv">
<p>青青园中葵 朝露待日晞</p>
<p>阳春布德泽 万物生光辉</p>
<p>常恐秋节至 焜黄华叶衰</p>
<p>百川东到海 何时复西归</p>
<p>少壮不努力 老大徒伤悲</p>
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>untitled</title>
<style>
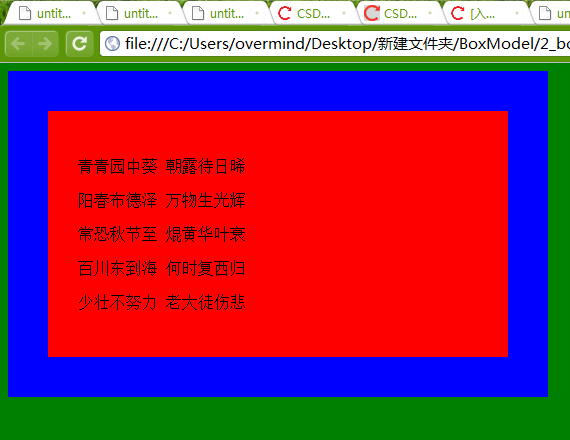
#HelloDiv{
background-color: red;
width:400px;
margin:0px;
border:40px solid blue;
padding:30px;
float:top left;
}
body{
background-color: green;
}
</style>
</head>
<body>
<div id="HelloDiv">
<p>青青园中葵 朝露待日晞</p>
<p>阳春布德泽 万物生光辉</p>
<p>常恐秋节至 焜黄华叶衰</p>
<p>百川东到海 何时复西归</p>
<p>少壮不努力 老大徒伤悲</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>untitled</title>
<style>
#HelloDiv{
background-color: red;
width:400px;
margin:0px;
border:40px solid blue;
padding:30px;
float:left;
}
body{
background-color: green;
}
</style>
</head>
<body>
<div id="HelloDiv">
<p>青青园中葵 朝露待日晞</p>
<p>阳春布德泽 万物生光辉</p>
<p>常恐秋节至 焜黄华叶衰</p>
<p>百川东到海 何时复西归</p>
<p>少壮不努力 老大徒伤悲</p>
</div>
</body>
</html>
position:relative;
top:-10px;
left:-10px;