81,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
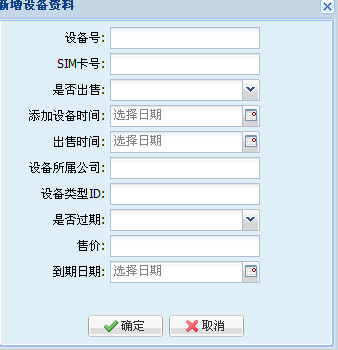
var devicesModifyWinForm =new Ext.form.FormPanel({
url:'deviceInfo!doAdd.action',
frame:true,
labelWidth:100,
buttonAlign:'center',
items: [
{
xtype:'textfield',
labelStyle : "text-align:right;",
fieldLabel :'设备号',
name : 'deviceInfo.deviceNo',
allowBlank:false,
msgTarget: 'side',
blankText: '设备号不能为空!',
width:150
},{
xtype:'textfield',
labelStyle : "text-align:right;",
fieldLabel :'SIM卡号',
name : 'deviceInfo.deviceSim',
allowBlank:false,
msgTarget: 'side',
blankText: 'SIM卡号不能为空!',
width:150
},{
xtype:'combo',
labelStyle : "text-align:right;",
fieldLabel :'是否出售',
width:150,
hiddenName : 'deviceInfo.deviceSold',
mode:'local',
triggerAction:'all',
forceSelection:true,
editable:false,
displayField:'text',
valueField:'value',
store:new Ext.data.SimpleStore({
fields : ['value', 'text'],
data : [["1","是"],["0","否"]]
})
},{
xtype:'datefield',
labelStyle : "text-align:right;",
fieldLabel :'添加设备时间',
name : 'deviceInfo.deviceAddTime',
emptyText:'选择日期',
format:"Y-m-d",
width:150
},{
xtype:'datefield',
labelStyle : "text-align:right;",
fieldLabel :'出售时间',
name : 'deviceInfo.deviceSoldTime',
emptyText:'选择日期',
format:"Y-m-d",
width:150
},{
xtype:'textfield',
labelStyle : "text-align:right;",
fieldLabel :'设备所属公司',
name : 'deviceInfo.deviceCompanyId',
width:150,
listeners:{
'focus': function(){
WinCompanyinfo.show();
}
}
},{
xtype:'textfield',
labelStyle : "text-align:right;",
fieldLabel :'设备类型ID',
name : 'deviceInfo.deviceTypeId',
width:150,
listeners:{
'focus': function(){
WinDeviceType.show();
}
}
},{
xtype:'combo',
labelStyle : "text-align:right;",
hiddenName:'deviceInfo.deviceEffictive',
fieldLabel :'是否过期',
width:150,
mode:'local',
triggerAction:'all',
forceSelection:true,
editable:false,
displayField:'text',
valueField:'value',
store:new Ext.data.SimpleStore({
fields : ['value', 'text'],
data : [["1","是"],["0","否"]]
})
},{
xtype:'textfield',
labelStyle : "text-align:right;",
fieldLabel :'售价',
name : 'deviceInfo.devicePrice',
width:150
},{
xtype:'datefield',
labelStyle : "text-align:right;",
fieldLabel :'到期日期',
name : 'deviceInfo.deviceEndTime',
emptyText:'选择日期',
format:"Y-m-d",
width:150
}],
buttons: [{
text:'确定',
iconCls:'icon-tick'
},{
text:'取消',
iconCls:'icon-file-remove',
handler: function(){
devicesModifyWin.hide();
}
}]
});