21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*.guofang.com" />
</cross-domain-policy>class HelloWorldService extends sfAmfService {
public function sayHello($who) {
return "Hello ".$who; //直接返回名字
}
} <?php
class amfRouter extends controller{
public function index()
{
//加载amf插件
import('@plugin.amf.sfAmfGateway');
//调用amf插件
$gateway = new sfAmfGateway();
//输出内容 $gateway->service();为返回内容
//handleRequest 中自动调用 header(SabreAMF_Const::MIMETYPE);
//因为我没有别的内容输出了所以直接输出内容
$gateway->handleRequest();
Return 'ajax';
}
}
?>
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.events.CloseEvent;
import mx.controls.Alert;
import mx.rpc.remoting.mxml.RemoteObject;
import mx.managers.CursorManager;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
private function sayHello():void {
var remote:RemoteObject = new RemoteObject("helloworld");
remote.source = "HelloWorldService";
remote.addEventListener("result", function (event:ResultEvent):void {
result.text = event.result.toString();
});
remote.addEventListener("fault", function(event:FaultEvent):void {
Alert.show(event.fault.toString(), "Error");
});
remote.sayHello(username.text);
}
]]>
</fx:Script>
<fx:Declarations>
</fx:Declarations>
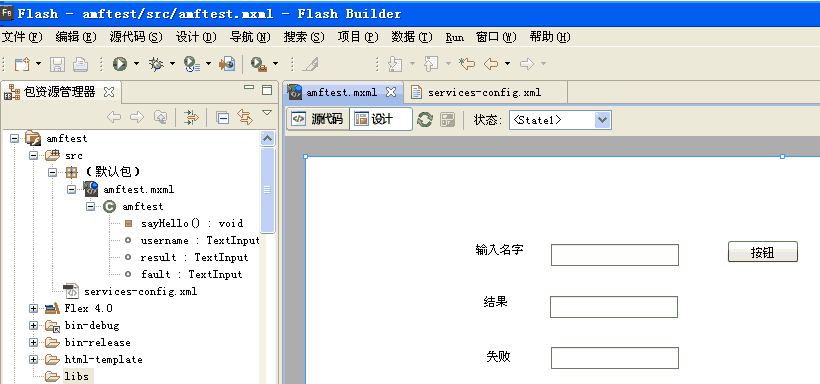
<s:TextInput x="246" y="88" id="username"/>
<s:TextInput x="245" y="140" id="result"/>
<s:TextInput x="246" y="191" id="fault"/>
<s:Button x="423" y="85" click="sayHello();" label="按钮"/>
<s:Label x="171" y="88" text="输入名字" width="63" height="24"/>
<s:Label x="179" y="140" text="结果" width="58" height="22"/>
<s:Label x="182" y="195" text="失败" width="58" height="22"/>
</s:Application>

<?xml version="1.0" encoding="UTF-8"?>
<services-config>
<services>
<service id="helloworld-service"
class="flex.messaging.services.RemotingService"
messageTypes="flex.messaging.messages.RemotingMessage">
<destination id="helloworld">
<channels>
<channel ref="helloworld-channel"/>
</channels>
<properties>
<source>*</source>
</properties>
</destination>
</service>
<service id="flextest-service"
class="flex.messaging.services.RemotingService"
messageTypes="flex.messaging.messages.RemotingMessage">
<destination id="flextest">
<channels>
<channel ref="flextest-channel"/>
</channels>
<properties>
<source>*</source>
</properties>
</destination>
</service>
</services>
<channels>
<channel-definition id="flextest-channel"
class="mx.messaging.channels.AMFChannel">
<endpoint uri="http://www.guofang.com/project/amf/index" class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
<channel-definition id="helloworld-channel"
class="mx.messaging.channels.AMFChannel">
<endpoint uri="http://www.guofang.com/project/amf/index" class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
</channels>
</services-config>