87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
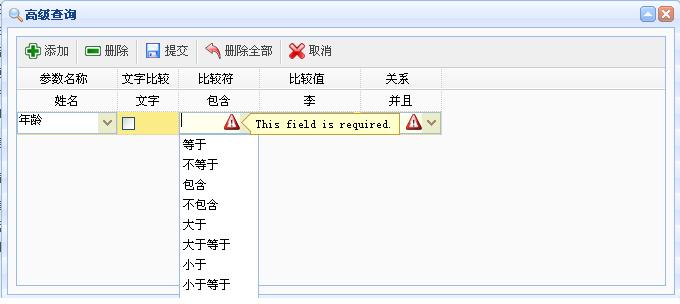
参数名称 : 表中所有显示字段的 字段名
文字比较 : checkbox 选中,则表示是 String类型 ,如果没选中 ,则是 int 类型
比较符号 : 有 包含,大于,小于,等于 。。。
比较值: 用户输入的值
关系 : 这条记录的条件跟下一条的关系 ( or , and )
当我点击 文字比较项的 checkbox 的时候(字符比较) ,选中 则比较符号中的select 只有 ( 包含,不包含,等于,不等于)。 如果 checkbox 没有选中(数字比较),则 比较符号项的select 中 显示(大于 ,小于 ,等于 ,大于等于,小于等于)
页面加载的时候执行 compareFormatter, 将初始化的数据载入 select 中,但是后面 checkbox 的点击事件,无法将 select的数据进行更改 ,请问我如何动态改变 select 中的值 ?
//初始化
var compares = [
{compareId:'eq',compareName:'等于'},
{compareId:'noteq',compareName:'不等于'},
{compareId:'includes',compareName:'包含'},
{compareId:'notincludes',compareName:'不包含'}
];
function compareFormatter(value){
for(var i=0; i<compares.length; i++){
if (compares[i].compareId == value) return compares[i].compareName;
}
return value;
}
if($("#ckbox").attr("checked")==true){
compares = new Array();
//字符比较
compares.push({id:'eq',text:'等于'});
compares.push({id:'noteq',text:'不等于'});
compares.push({id:'includes',text:'包含'});
compares.push({id:'notincludes',text:'不包含'});
}else{
compares = new Array();
//数字比较
compares.push({id:'eq',text:'等于'});
compares.push({id:'noteq',text:'不等于'});
compares.push({id:'gt',text:'大于'});
compares.push({id:'gtandeq',text:'大于等于'});
compares.push({id:'lt',text:'小于'});
compares.push({id:'ltandeq',text:'小于等于'});
}
<table id="tt" style="width:650px;height:250px" iconCls="icon-edit" singleSelect="true" url="">
<thead>
<tr>
<th field="paramName" width="100" align="center" formatter="columnsFormatter" editor="{type:'combobox',options:{valueField:'id',textField:'name',data:columns,required:true}}">参数名称</th>
<th field="status" width="60" align="center" editor="{id:'statusId',type:'checkbox',options:{on:'文字',off:'数字'}}">文字比较</th>
<th field="compareMark" width="80" align="center" formatter="compareFormatter" editor="{type:'combobox',options:{valueField:'compareId',textField:'compareName',data:compares,required:true}}">比较符</th>
<th field="compareValue" width="100" align="center" editor="text">比较值</th>
<th field="relation" width="80" align="center" formatter="relationFormatter" editor="{type:'combobox',options:{valueField:'relationId',textField:'relationName',data:relations,required:true}}">关系</th>
</tr>
</thead>
</table>


var compares1 = new Array();
compares.push({id:'eq',text:'等于'});
compares.push({id:'noteq',text:'不等于'});
compares.push({id:'includes',text:'包含'});
compares.push({id:'notincludes',text:'不包含'});
var compares2 = new Array();
//数字比较
compares.push({id:'eq',text:'等于'});
compares.push({id:'noteq',text:'不等于'});
compares.push({id:'gt',text:'大于'});
compares.push({id:'gtandeq',text:'大于等于'});
compares.push({id:'lt',text:'小于'});
compares.push({id:'ltandeq',text:'小于等于'});
onClickRow:function(rowIndex){
//........
var chk = $(".datagrid-row-editing td[field=status] input[type=checkbox]")
var slt = $(".datagrid-row-editing td[field=compareMark] input")
if(chk.attr('checked')){
$(slt).combobox("loadData",compares1);
}else{
$(slt).combobox("loadData",compares2);
}
}
你新增后一行后
获取getChanges修改、新增的记录
然后你在对他们进行解析
if($("#ckbox").attr("checked")==true){
compares = new Array();
//字符比较
compares.push({compareId :'eq',compareName:'等于'});
compares.push({compareId :'noteq',compareName:'不等于'});
compares.push({compareId :'includes',compareName:'包含'});
compares.push({compareId :'notincludes',compareName:'不包含'});
}else{
compares = new Array();
//数字比较
compares.push({compareId :'eq',compareName:'等于'});
compares.push({compareId :'noteq',compareName:'不等于'});
compares.push({compareId :'gt',compareName:'大于'});
compares.push({compareId :'gtandeq',compareName:'大于等于'});
compares.push({compareId :'lt',compareName:'小于'});
compares.push({compareId :'ltandeq',compareName:'小于等于'});
}