87,991
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
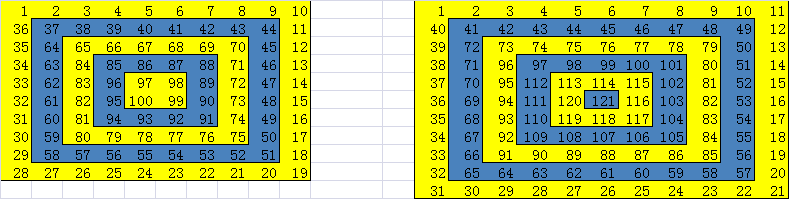
<title>螺旋数组-直接按坐标计算对应值的螺旋矩阵算法</title>
<style>
td{
padding:3px 3px 3px 0;
text-align: center;
}
</style>
<script language="javascript">
function getNUM(n,x,y)
{
var r = 0;
if(x<=y & x+y <= n+1)
{
r = x;
return 4*(r-1)*n - 4*(r-1)*(r-1) +1 + y-r;
}
if(x<=y & x+y >= n+1)
{
r = n- y + 1;
return 4*(r-1)*n - 4*(r-1)*(r-1) + 1 + n-2*r + 1 + x - r;
}
if(x>=y & x+y >= n+1)
{
r = n - x +1;
return 4*(r-1)*n - 4*(r-1)*(r-1) + 1 + 3*n-6*r + 3 - y + r;
}
if(x>=y & x+y <= n+1)
{
r = y;
return 4*(r-1)*n - 4*(r-1)*(r-1) + 1 + 4*n-8*r + 4 - x + r;
}
return 0;
}
function show(N)
{
document.write ("<table>" );
for (var i=1;i<=N;i++)
{
document.write ("<tr>" );
for(var j=1;j<=N;j++)
{
document.write ("<td>" + getNUM(N,i,j) + "<td>" );
}
document.write ("</tr>" );
}
document.write ("</table>" );
}
show(10);
show(11);
show(20);
</script>
</head>
<body>
</body>
</html>