87,909
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
font-size:12px;
}
#scores div{
line-height:18px;
vertical-align:middle;
}
#scores img{
display:block;
float:left;
}
#scores div{
margin:12px 0;
}
#scores img{
padding:0 3px;
}
.disMessage{
clear:right;
}
</style>
</head>
<body>
<div id="scores">
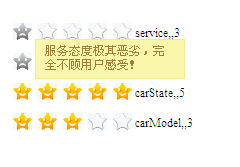
<div id="service" onmouseout="OnMouOut(this)"><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="1" title="服务态度极其恶劣,完全不顾用户感受!" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="2" title="ccc" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="3" title="bbb" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="4" title="ddd" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="5" title="eee" /><div class="disMessage"> </div></div>
<div id="price" onmouseout="OnMouOut(this)"><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="1" title="第二行aaa" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="2" title="第二行bbb" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="3" title="第二行ccc" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="4" title="第二行ddd" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="5" title="第二行eee" /><div class="disMessage"> </div></div>
<div id="carState" onmouseout="OnMouOut(this)"><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="1" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="2" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="3" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="4" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="5" /><div class="disMessage"> </div></div>
<div id="carModel" onmouseout="OnMouOut(this)"><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="1" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="2" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="3" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="4" /><img onclick="OnCli(this)" onmouseover="OnMouOver(this)" alt="5" /><div class="disMessage"> </div></div>
</div>
</body>
</html>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery.qtip-1.0.0-rc3.min.js"></script>
<script type="text/javascript">
//获取id为scores的div下的所有IMG标签,并为其添加图片路径
function ImgSetPath(){
//获取id为scores的div下的所有IMG标签
var imgArr = document.getElementById("scores").getElementsByTagName("img");
//赋值
for(var i = 0; i < imgArr.length; i++){
imgArr[i].src = "star_white.gif";
}
}
//加载事件
window.onload = ImgSetPath;
//设置每种评论所选的初始值
window.parent.service = 0;
window.parent.price = 0;
window.parent.carState = 0;
window.parent.carModel = 0;
//每个评论(星星)按钮的单击事件
//e——事件源(被单击的"星星")
function OnCli(e){
//事件源的父标签
var objSenPriend = e.parentNode;
//事件源的所有兄弟节点(包含事件源)
var tempObj = objSenPriend.childNodes;
var score = e.alt;//用户所评的分数
for(var i = 0; i < score; i++){
if(score <= 2){
tempObj[i].src = "star_gray.gif";
}else if(score > 2){
tempObj[i].src = "star_yellow.gif";
}
}
//保存用户对对应项目所评的分数
switch(e.parentNode.id){
case "service":
window.parent.service = e.alt;
break;
case "price":
window.parent.price = e.alt;
break;
case "carState":
window.parent.carState = e.alt;
break;
case "carModel":
window.parent.carModel = e.alt;
break;
default:
break;
}
objSenPriend.lastChild.innerHTML = objSenPriend.id+","+e.title+","+e.alt;
alert(typeof(e.title)+e.title);
}
//鼠标移上事件,里面的执行程序和上面的单击事件差不多。。
function OnMouOver(e){
var objSen = e;
var objSenPriend = e.parentNode;
var tempObj = objSenPriend.childNodes;
//将对应项目下的所有可选评分设置为默认状态
for(var i = 0; i < tempObj.length; i++){
tempObj[i].src = "star_white.gif";
}
//根据条件对对应的评分项目设置背景颜色。
for(var i = 0; i < objSen.alt; i++){
if(objSen.alt <= 2){
tempObj[i].src = "star_gray.gif";
}else if(objSen.alt > 2){
tempObj[i].src = "star_yellow.gif";
}
}
}
//鼠标移去事件
function OnMouOut(e){
//用户所选分数
var commScore;
//根据事件源id,获取用户对该项的评分。
switch(e.id){
case "service":
commScore = window.parent.service;
break;
case "price":
commScore = window.parent.price;
break;
case "carState":
commScore = window.parent.carState;
break;
case "carModel":
commScore = window.parent.carModel;
break;
default:
break;
}
//当属便移开是,将对应项目的所有可选评分设置为默认状态
var tempObj = e.childNodes;
for(var i = 0; i < tempObj.length; i++){
tempObj[i].src = "star_white.gif";
}
//还原用户所选评分。
if(commScore >= 1){
if(commScore <= 2){
for(var i = 0; i < commScore; i++){
if(tempObj[i] != null){
tempObj[i].src = "star_gray.gif";
}
}
}else if(commScore > 2){
for(var i = 0; i < commScore; i++){
if(tempObj[i] != null){
tempObj[i].src = "star_yellow.gif";
}
}
}
}
}
$(document).ready(function()
{
$('#scores img[title]').qtip({
content:{
text: false
},
style: 'cream'
});
});
</script>
e.title = !e.title ? "default" : e.title;
objSenPriend.lastChild.innerHTML = objSenPriend.id+","+e.title+","+e.alt; 学习 下。
学习 下。