110,538
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
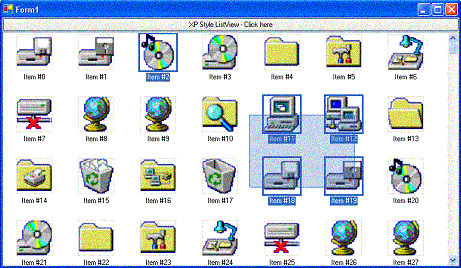
<ListView Name="listview" Height="600" Width="600">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<Image Source="{Binding Path=Image}"></Image>
<TextBlock Text="{Binding Path=Text}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
