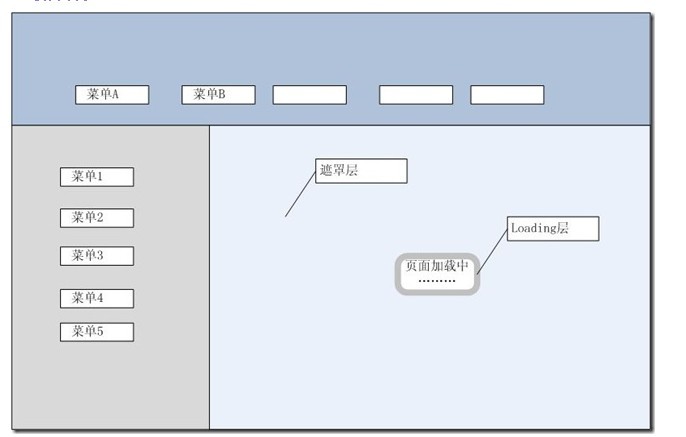
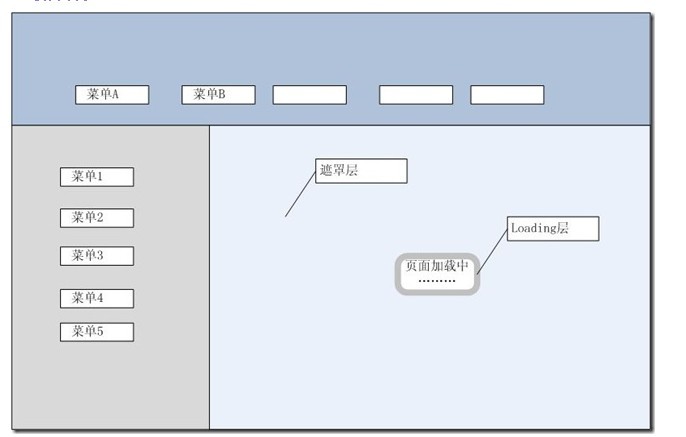
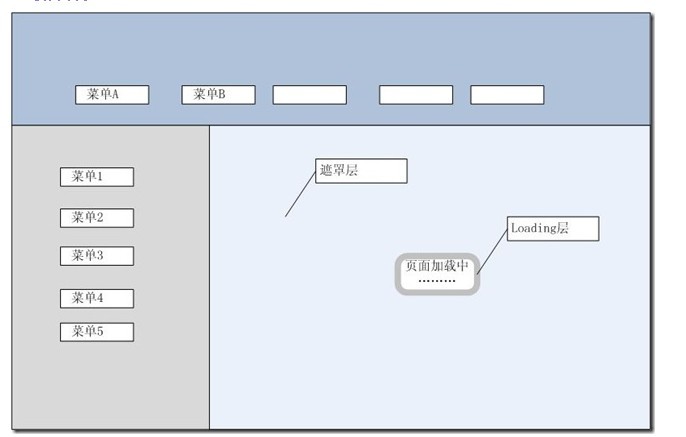
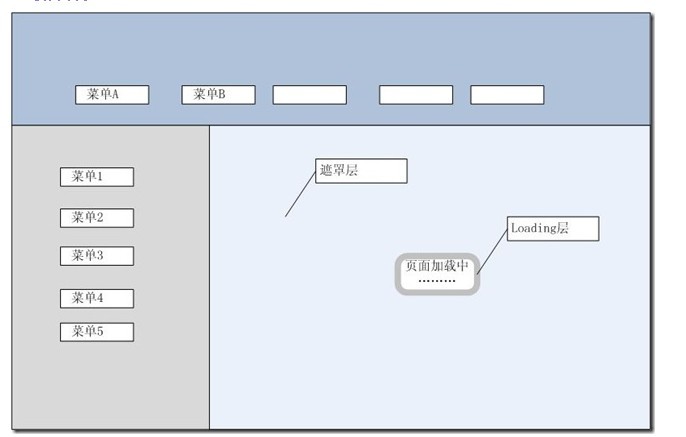
求正确能用的方法,具体要求如下图:

也在网上找了好长的时间了,觉的这个还不错???
网址如下: http://www.cnblogs.com/yeagen/archive/2010/03/29/1700079.html
但是还是有空白页的等待时间?各位可以看看! http://kb.cnblogs.com/a/1274428/
我现在所要的需求是.根据用户左侧的菜单不同,在右侧显示请求数据,当数据没有请救到时loading状态(遮罩层)一直存在,现在有些不明白,怎么判断,后台数据读取完成!从而将前台进行判断!!进行隐藏及显示不同的层!
求正确的方法,或者给具体的思路.说些有用的.
如图


求正解.................
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享