52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
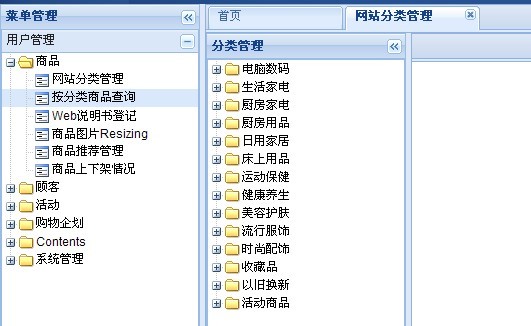
分享 点击时页面无法正常显示、
点击时页面无法正常显示、 打开另外一个页面,并关闭
打开另外一个页面,并关闭 这时却可以正常显示了
这时却可以正常显示了
Ext.namespace("itemGroupMgr");
var groupTreeSelected = "";// 选中的父节点
// 生成标签页
var tab = new Ext.TabPanel( {
region : 'center',
deferredRender : false,
activeTab : 0,
resizeTabs : true,
minTabWidth : 115,
layoutOnTabChange : true,
tabWidth : 135,
enableTabScroll : true
});
// 西部菜单(tree)
var menuAccordion = new Ext.Panel( {
id : 'menuAccordion',
region : 'west',
margins : '0 0 0 0',
split : true,
collapsible : true,
width : 200,
title : '分类管理',
layoutConfig : {
animate : false
},
frame : false
});
var root = new Ext.tree.AsyncTreeNode( {
id : "root",
text : "树的根"
});
// 分类管理的树菜单
var group_tree = new Ext.tree.TreePanel(
{
id : 'group_tree',
root : root,
height : 500,
autoScroll : true,
border : true,
rootVisible : false,
autoWidth : true,
loader : new Ext.tree.TreeLoader( {
dataUrl : '../../js/item/getmenu.jsp'
}),
listeners : {
'click' : function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { // 判断是否已经打开该面板
if (node.leaf == true) {
n = tab.add( {
'id' : node.id,
'title' : node.text,
closable : true, // 通过html载入目标页
html : '<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=../../jsp/item/toGroupRst.jsp?code=' + node.id + '></iframe>'
});
}
}
tab.setActiveTab(n);
},
'contextmenu' : function(node, event) {
groupTreeSelected = node;
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { // 判断是否已经打开该面板
if (node.leaf != true) {
event.preventDefault();// 这行是必须的,使用preventDefault方法可防止浏览器的默认事件操作发生。
groupTreeSelected.select();
rightClick.showAt(event.getXY());// 取得鼠标点击坐标,展示菜单
}
}
tab.setActiveTab(n);
}
}
});
menuAccordion.add(group_tree);
// 右键点击弹出的Menu
var rightClick = new Ext.menu.Menu( {
id : 'rightClickCont',
items : [ {
id : 'rMenu1',
iconCls : 'icon-add',
text : '新增分类',
handler : function() {// 增加菜单点击事件
addGroup_window();
}
} ]
})
// 分类名
var group_name = new Ext.form.TextField( {
id : 'name',
name : 'name',
width : 250,
allowBlank : false,
blankText : '分类名称不能为空',
emptyText : '请输入分类名',
fieldLabel : '分类名'
});
// 显示与否
var disp_yn = new Ext.form.Checkbox( {
id : 'disp_yn',
name : 'disp_yn',
fieldLabel : '显示与否'
});
// 使用与否
var use_yn = new Ext.form.Checkbox( {
id : 'use_yn',
name : 'use_yn',
fieldLabel : '使用与否'
});
// URL
var url = new Ext.form.TextField( {
id : 'url',
name : 'url',
emptyText : '请输入URL',
width : 250,
vtype : 'url',
fieldLabel : 'URL'
});
// remark1
var remark1 = new Ext.form.TextArea( {
id : 'remark1',
name : 'remark1',
emptyText : '请输入备注1',
width : 250,
fieldLabel : '备注1'
});
// remark1
var remark2 = new Ext.form.TextArea( {
id : 'remark2',
name : 'remark2',
emptyText : '请输入备注2',
width : 250,
fieldLabel : '备注2'
});
// 新增分类的form
var addGroupForm = new Ext.FormPanel( {
url : '../../jsp/item/addGroupRst.jsp',
frame : true,
labelAlign : 'right',
layout : 'form',
items : [ group_name, disp_yn, use_yn, url, remark1, remark2 ],
buttons : [ {
text : '新增分类',
iconCls : 'icon-add',
handler : function(btn) {
if (addGroupForm.getForm().isValid()) {
addGroupForm.getForm().submit( {
waitTitle : '请稍候',
waitMsg : '正在添加商品分类信息,请稍候...',
success : function() {
addGroupForm.getForm().reset();
Ext.getCmp("addGroupWin").hide();
Ext.Msg.show( {
title : '系统提示',
msg : '商品分类信息添加成功',
buttons : Ext.Msg.OK,
fn : function() {
},
icon : Ext.Msg.INFO
});
},
failure : function(form, action) {
Ext.Msg.show( {
title : '系统警告',
msg : '商品分类信息添加失败',
buttons : Ext.Msg.OK,
fn : function() {
btn.enable();
},
icon : Ext.Msg.INFO
});
},
params : {
parentsId : groupTreeSelected.id
}
});
}
}
} ]
});
// 新增分类的window
var addGroup_window = function() {
if (Ext.getCmp("addGroupWin")) {
Ext.getCmp("addGroupWin").show();
} else {
var addGroupWin = new Ext.Window( {
title : "新增分类",
width : 500,
height : 314,
id : "addGroupWin",
closeAction : "hide",
items : [ addGroupForm ]
});
addGroupWin.show();
}
}
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = '../../ExtJS/resources/images/default/s.gif';
Ext.QuickTips.init();
var viewport = new Ext.Viewport( {
autoHeight : true,
layout : 'border', // 布局方式为 border
items : [ new Ext.BoxComponent( {
region : 'south',
el : 'south'
}), menuAccordion, tab ]
});
});
<%@ page contentType="text/html; charset=GBK"%>
<%@ page import="cn.hao24.structure.*" %>
<%@ page import="com.pionsoft.df.log.*"%>
<%@ page import="cn.hao24.util.*" %>
<%@ page import="java.util.*"%>
<%@ page import="cn.hao24.admin.index.*"%>
<%@ page import="org.json.JSONArray" %>
<%@ page import="org.json.JSONObject" %>
<%@ page errorPage="/common/errorPage.jsp" %>
<%@page import="cn.hao24.admin.item.TwebcategoryMgr"%>
<%
JSONArray jsonArray = new JSONArray();
TwebcategoryMgr twebMgr = new TwebcategoryMgr();
List list = twebMgr.selectParentList();
for(int i=0 ;i<list.size() ;i++){
JSONObject jObject = (JSONObject)list.get(i);
String up_code =jObject.get("code").toString();
Log.dbg.println("up_code:"+up_code);
if(!"".equals(up_code)){
JSONArray jArray = twebMgr.selectChildrenList(up_code);
jObject.put("children",jArray);
}
jsonArray.put(jObject);
}
out.print(jsonArray);
%>