52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享function layoutForm(){
var fpanel = new Ext.form.FormPanel({
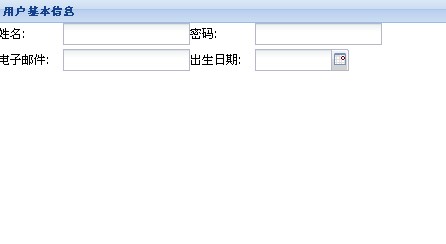
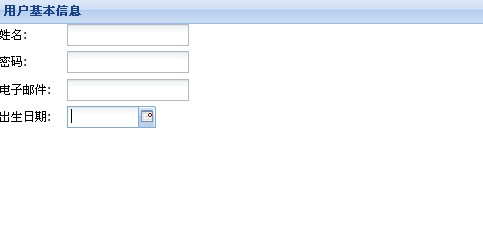
title:"用户基本信息",
width:500,
height:250,
labelWidth:60,
items:[
{
xtype:"panel",
layout:"column",
border:false,
items:[
{xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"姓名",name:"name"}},
{xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"密码",inputType:"password",name:"password"}}
]
},
{
xtype:"panel",
layout:"column",
border:false,
items:[
{xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"textfield",fieldLabel:"电子邮件",name:"email"}},
{xtype:"panel",layout:"form",labelWidth:60,border:false,items:{xtype:"datefield",fieldLabel:"出生日期",name:"bornDate"}}
]
}/*,
{xtype:"textarea",anchor:"-100",fieldLabel:"简介",name:"intro"}*/
]
});
fpanel.render(document.body);
}
Ext.onReady(layoutForm);