62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360buy多条件筛选</title>
<style type="text/css">
#filter
{
width:620px;
height:auto;
margin-left:auto;
margin-right:auto;
font-size:12px;
}
#filter dl
{
padding:0;
margin-top:0;
margin-bottom:0;
clear:both;
padding:4px 0;
}
#filter dt,dd
{
display:block;
float:left;
width:auto;
padding:0;
margin:3px 0;
}
#filter dt
{
height:14px;
padding-bottom:4px;
font-weight:bold;
color:#333333;
}
#filter dd
{
color:#005AA0;
margin-right:8px;
}
#filter a
{
cursor:pointer;
}
.seling
{
background-color:#005AA0;
color:#FFFFFF;
}
.seled
{
background-color:#005AA0;
color:#FFFFFF;
}
</style>
</head>
<body>
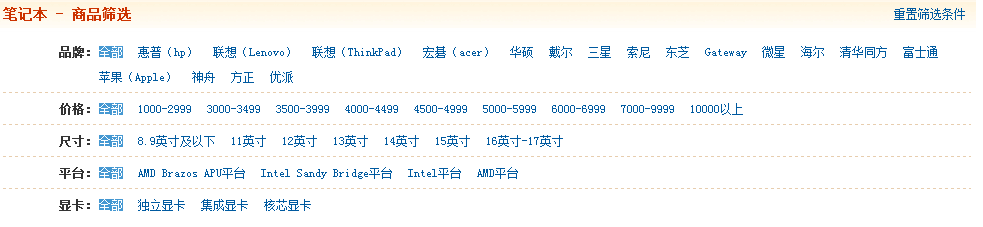
<div id="filter">
<dl>
<dt>品牌:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>惠普(hp)</a></div></dd>
<dd><div><a>联想(Lenovo)</a></div></dd>
<dd><div><a>联想(ThinkPad)</a></div></dd>
<dd><div><a>宏基(acer)</a></div></dd>
<dd><div><a>华硕</a></div></dd>
<dd><div><a>戴尔</a></div></dd>
<dd><div><a>三星</a></div></dd>
<dd><div><a>索尼</a></div></dd>
<dd><div><a>东芝</a></div></dd>
<dd><div><a>Gateway</a></div></dd>
<dd><div><a>微星</a></div></dd>
<dd><div><a>海尔</a></div></dd>
<dd><div><a>清华同方</a></div></dd>
<dd><div><a>富士通</a></div></dd>
<dd><div><a>苹果(Apple)</a></div></dd>
<dd><div><a>神舟</a></div></dd>
<dd><div><a>方正</a></div></dd>
<dd><div><a>优雅</a></div></dd>
</dl>
<dl>
<dt>价格:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>1000-2999</a></div></dd>
<dd><div><a>3000-3499</a></div></dd>
<dd><div><a>3500-3999</a></div></dd>
<dd><div><a>4000-4499</a></div></dd>
<dd><div><a>4500-4999</a></div></dd>
<dd><div><a>5000-5999</a></div></dd>
<dd><div><a>6000-6999</a></div></dd>
<dd><div><a>7000-9999</a></div></dd>
<dd><div><a>10000以上</a></div></dd>
</dl>
<dl>
<dt>尺寸:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>8.9英寸及以下</a></div></dd>
<dd><div><a>11英寸</a></div></dd>
<dd><div><a>12英寸</a></div></dd>
<dd><div><a>13英寸</a></div></dd>
<dd><div><a>14英寸</a></div></dd>
<dd><div><a>15英寸</a></div></dd>
<dd><div><a>16英寸-17英寸</a></div></dd>
</dl>
<dl>
<dt>平台:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>AMD Brazos APU平台</a></div></dd>
<dd><div><a>Intel Sandy Bridge平台</a></div></dd>
<dd><div><a>Intel平台</a></div></dd>
<dd><div><a>AMD平台</a></div></dd>
</dl>
<dl>
<dt>显卡:</dt>
<dd><div><a>全部</a></div></dd>
<dd><div><a>独立显卡</a></div></dd>
<dd><div><a>集成显卡</a></div></dd>
<dd><div><a>核芯显卡</a></div></dd>
</dl>
</div>
</body>
</html>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
//选中filter下的所有a标签,为其添加hover方法,该方法有两个参数,分别是鼠标移上和移开所执行的函数。
$("#filter a").hover(
function () {
$(this).addClass("seling");
},
function () {
$(this).removeClass("seling");
}
);
//选中filter下所有的dt标签,并且为dt标签后面的第一个dd标签下的a标签添加样式seled。(感叹jquery的强大)
$("#filter dt+dd a").attr("class", "seled"); /*注意:这儿应该是设置(attr)样式,而不是添加样式(addClass),
不然后面通过$("#filter a[class='seled']")访问不到class样式为seled的a标签。*/
//为filter下的所有a标签添加单击事件
$("#filter a").click(function () {
$(this).parents("dl").children("dd").each(function () {
$(this).children("div").children("a").removeClass("seled");
});
$(this).attr("class", "seled");
alert(RetSelecteds()); //返回选中结果
});
alert(RetSelecteds()); //返回选中结果
});
function RetSelecteds() {
var result = "";
$("#filter a[class='seled']").each(function () {
result += $(this).html()+"\n";
});
return result;
}
</script>

 看起来不错,谢谢分享!
看起来不错,谢谢分享!