本帖摘自:
http://blog.csdn.net/nokiaguy/article/details/6762320
如想知道细节请访问原文链接!
如何使用AppInventor来发明Android程序?
使用AppIntentor之前需要有一个Google GMail帐号(没有GMail帐号的读者赶紧到http://mail.google.com去注册一个吧)。使用GMail登录后,直接访问上面的地址就可以进入如图2所示的AppInventor主界面。
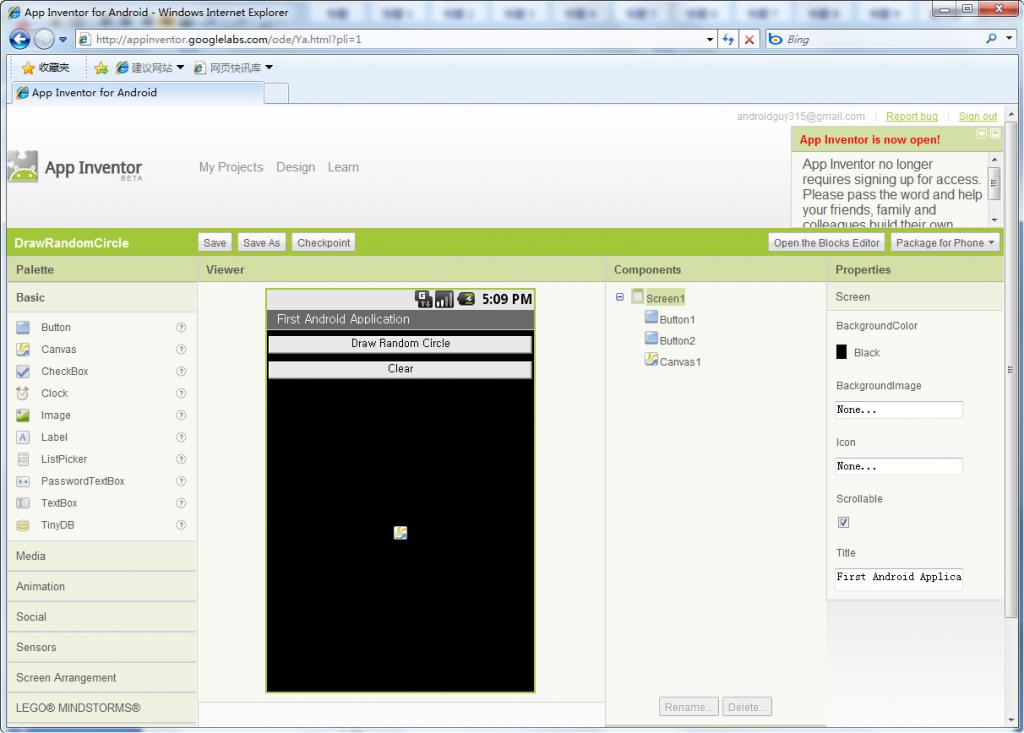
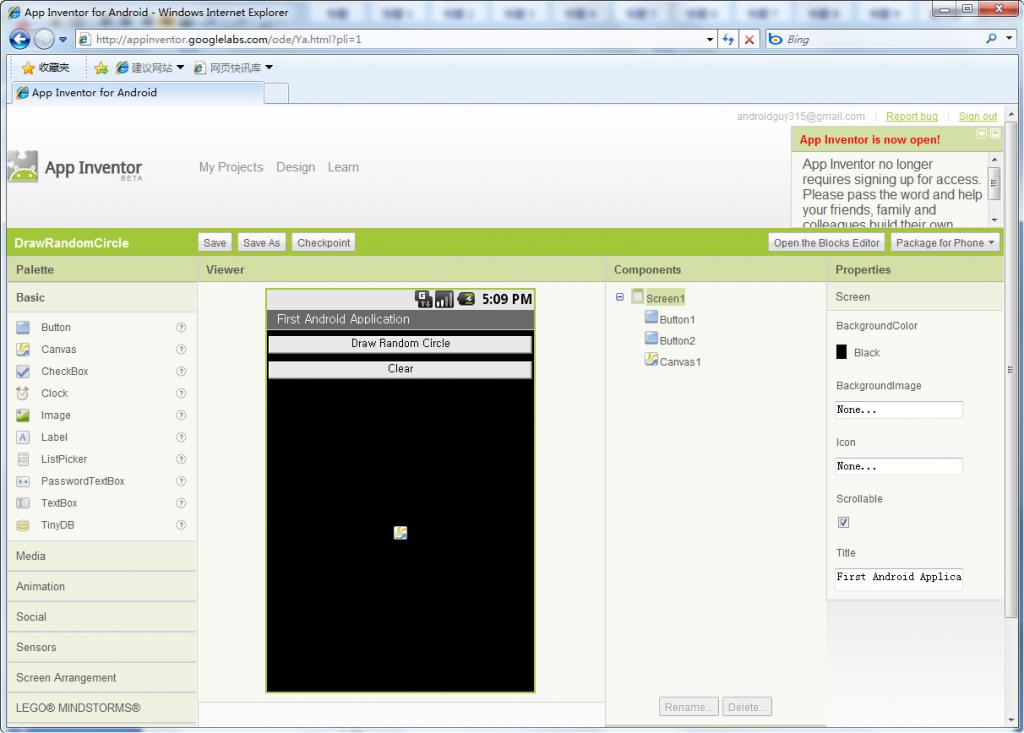
单击“New”按钮可以新建一个Android工程。在本例中已经建立了一个DrawRandomCircle工程。单击“DrawRandomCircle”链接进入工程主界面,如图2.35所示。在这个界面中已经包含了设计好的DrawRandomCircle程序,在下一节将会详细介绍如何使用AppInventor设计Android应用程序的界面。

AppInventor除了设计界面的工具外,还有一个C/S结构的编码工具(更准确地说是拼装代码工具)。这个编码工具需要从如下URL下载一个安装程序。其中包含了Android模拟器以及相应的命令行工具、开发包等。
http://appinventor.googlelabs.com/learn/setup/index.html
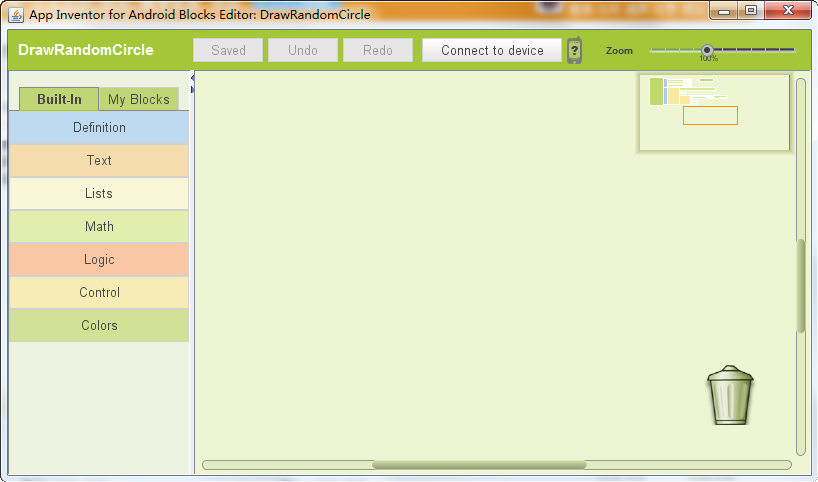
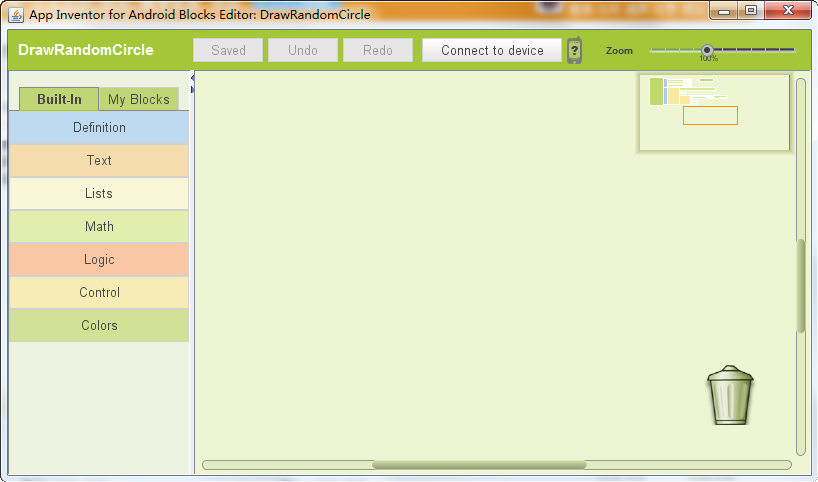
在安装完该程序后,单击图2.35所示界面右侧的“Openthe Blocks Editor”按钮,会首先要求下载或打开一个JNLP文件,这是Java的部署文件。直接选择打该该文件即可。打开该文件后需要等待一段时间,然后会出现一个如图
 用拖拽控件的方式设计界面
用拖拽控件的方式设计界面
界面左侧的列表是各种Android控件,中间空白的区域是拼装代码的区域。在下面我们将看到如何拼装代码。
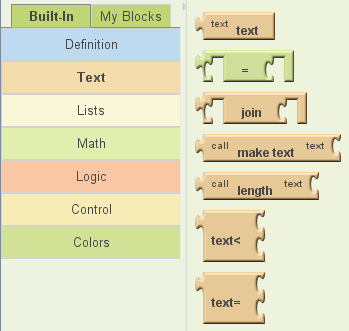
首先需要在界面上垂直方向放置两个按钮。并且在按钮下方放一个Canvas。这两个控件在界面左侧的“Basic”页中前两个位置,如图

实际上,在完成上述的设计后,就可以进入下一节进行拼装代码了。但为了和2.2节实现的例子的效果完全一样,还需要设置Button和Canvas的相应属性。
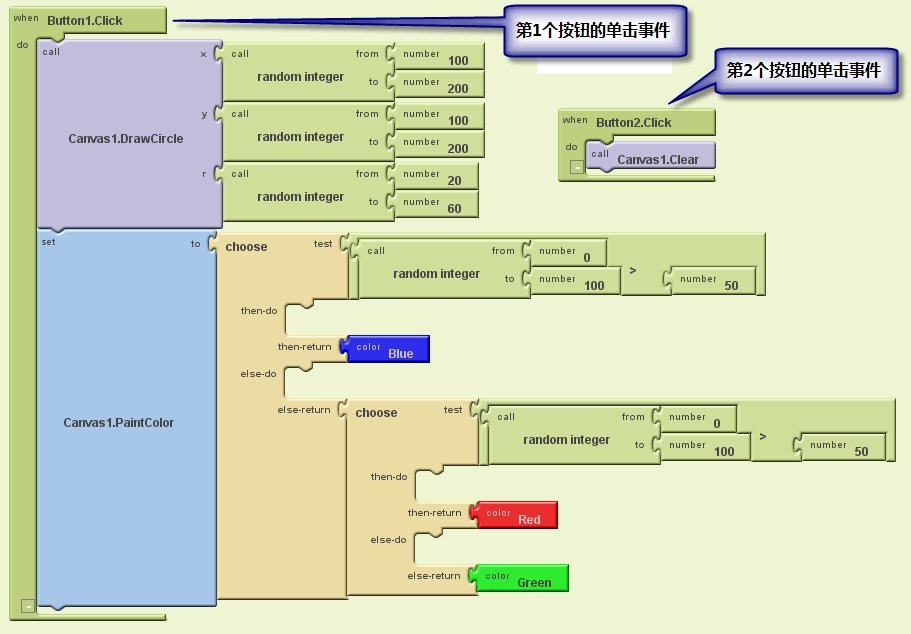
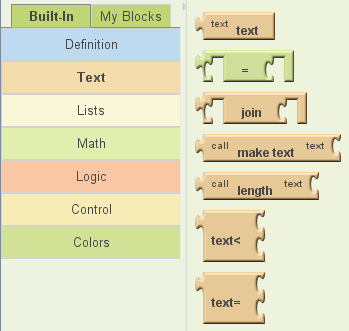
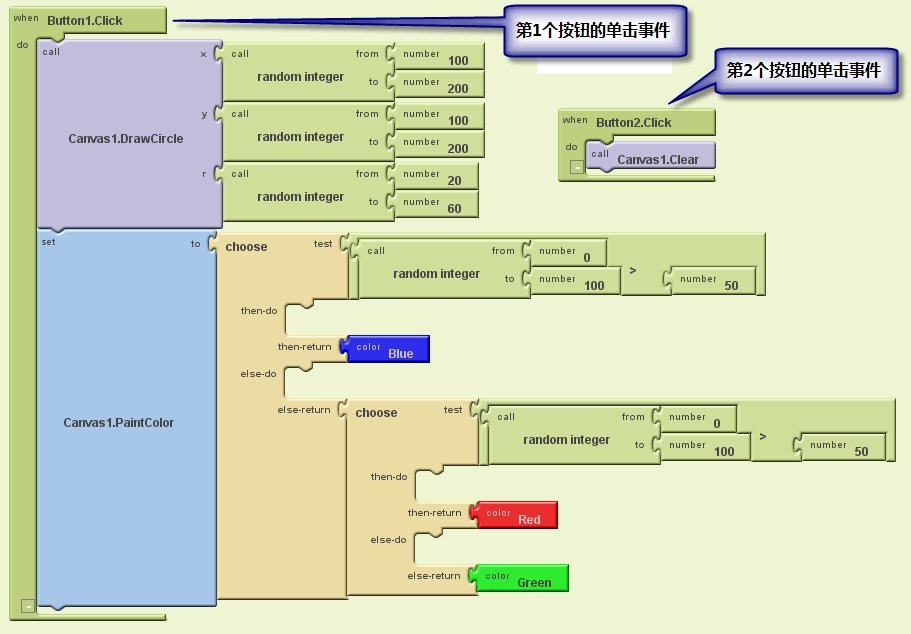
像拼图一样拼装代码
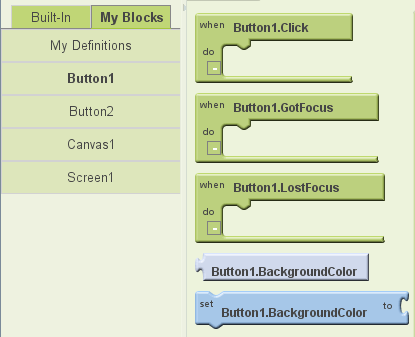
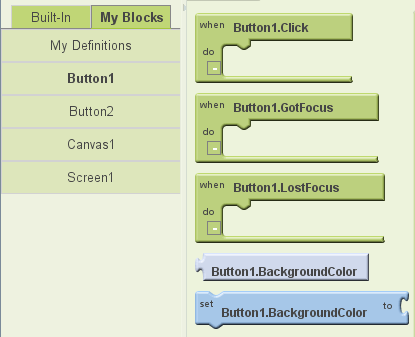
单击“My Blocks”标签,以及Button1,会看到如图所示的拼图元素,这些拼图元素就是和在图所示界面中绘制的控件相关的事件和动作。



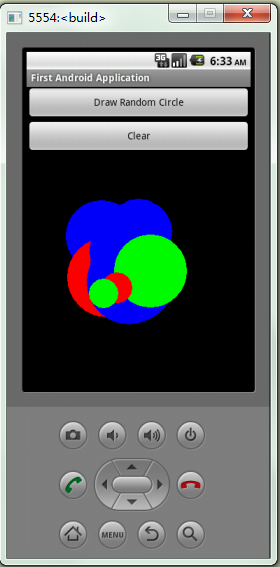
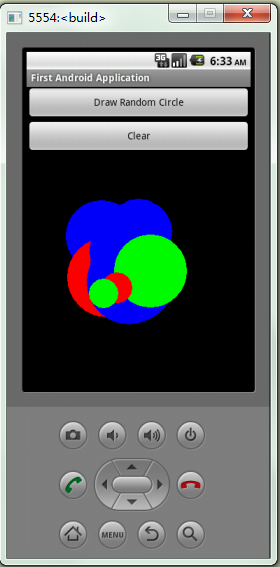
在拼装完代码后,单击“Connectto Device”按钮。如果这时已经启动了Android模拟器,那刚才拼装的程序会直接在模拟器上运行(如果通过USB连接了手机,并处于调试状态,也可以直接在手机上运行)。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享